Hello World を書き換える
目次
はじめに
ここまで「クラスと関数」について紹介してきました。
今回はクラスと関数についてもう少し詳しく調べながら「Hello World!」の文字列を書き換えるコードを書いてみましょう。
「Hello World」を変更する
以前のステップで
- activity_main.xml → アプリの見た目を作る場所
- MainActivity.kt → アプリの機能を作る場所
と紹介しました。
activity_main.xml に置いた TextView や Button などのビュー要素は MainActivity.kt から操作することができます。
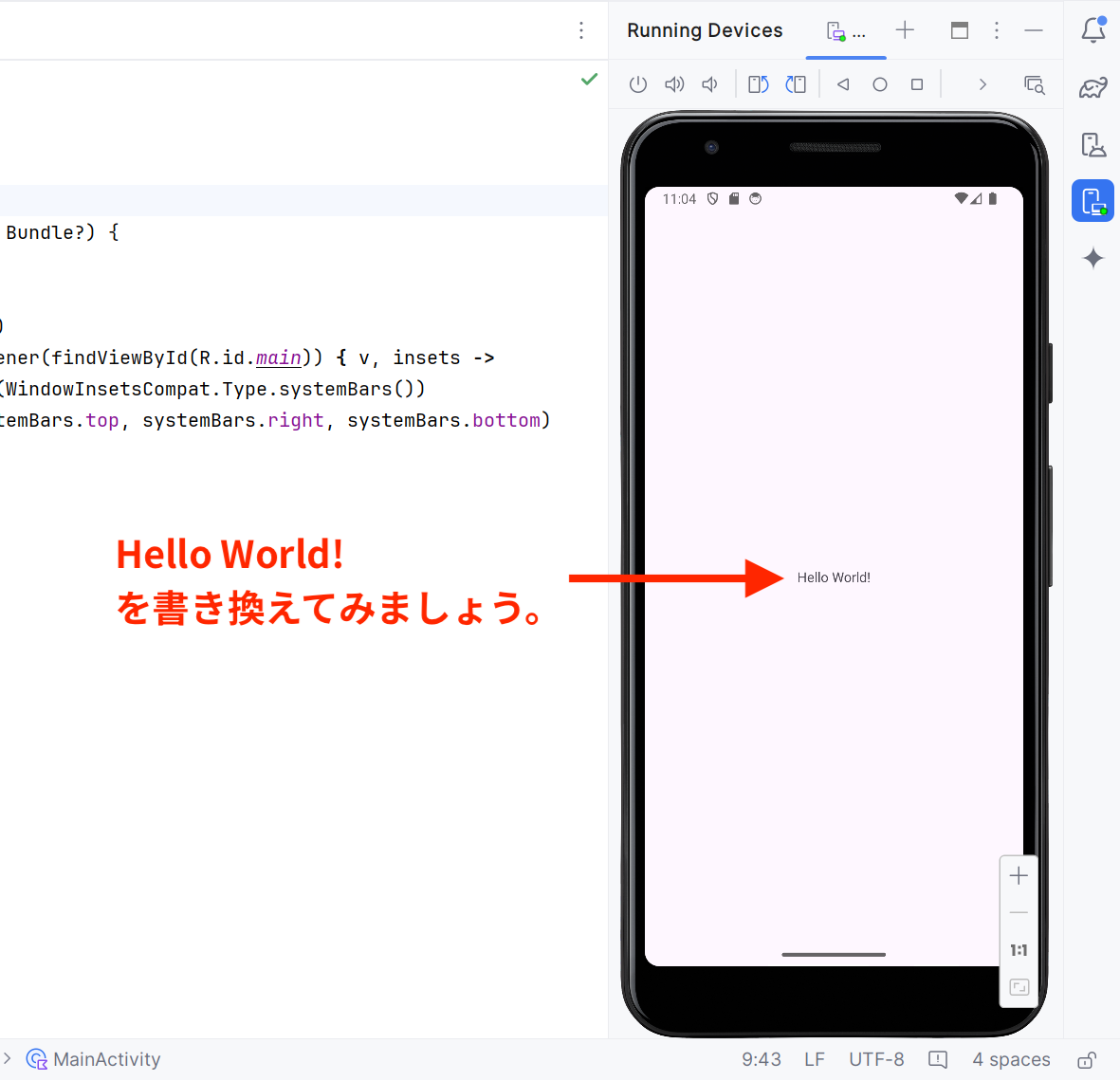
ここでは activity_main.xml にある Hello World! という文字列を書き換えるコードを書いてみましょう。
1. activity_main.xml
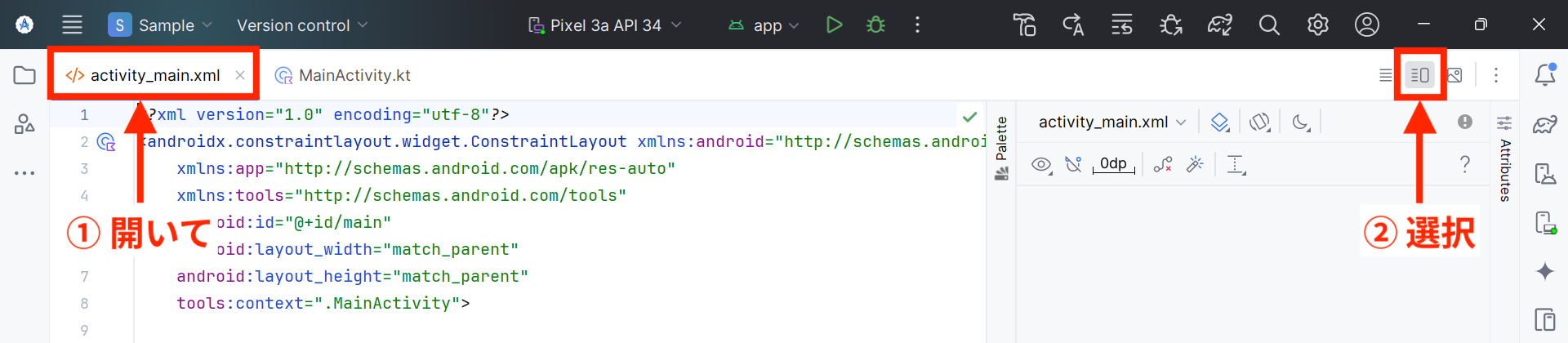
activity_main.xml を開いて、右上のボタンから Split 画面にします。
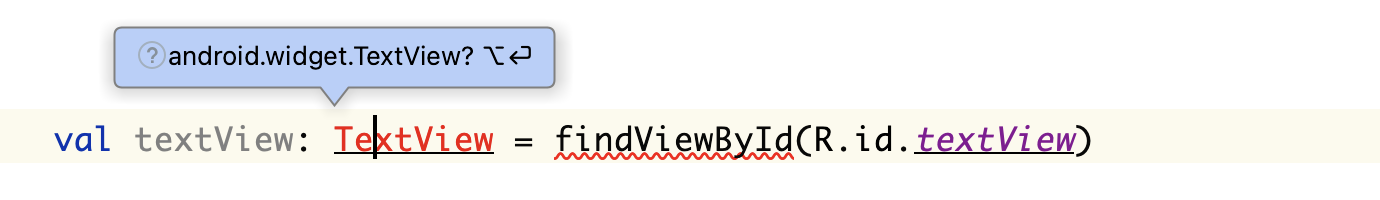
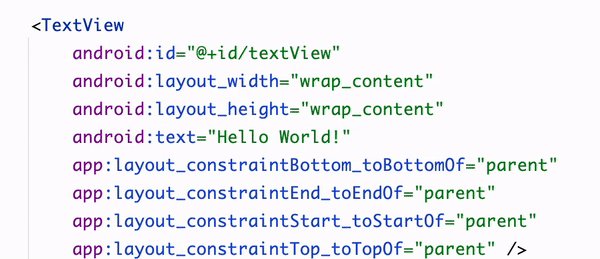
MainActivity.kt から TextView を見つけるために、まずは id(固有の名前) を設定します。
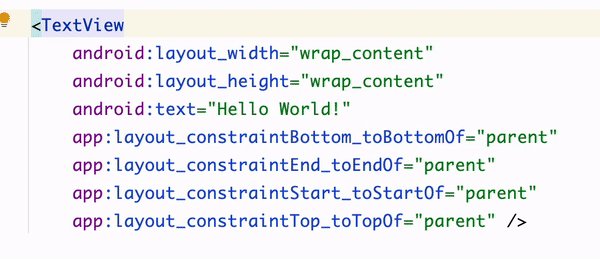
すでに用意されている TextView に2行目のコードを追加します。
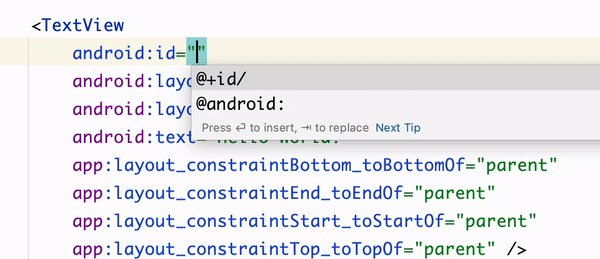
id は android:id="@+id/id名" と書く決まりになっていますが、このコードを覚える必要はありません。
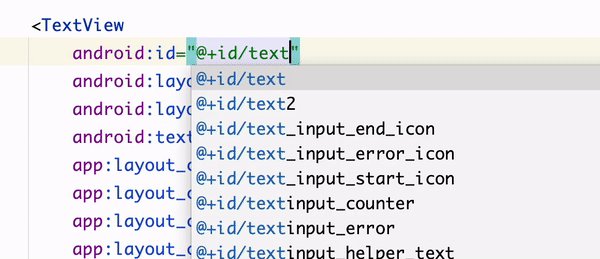
id と書けば自動補完機能で入力候補が出てくるので、簡単に入力することができます。
一つ注意点は「同じアクティビティ内に同じ id を持つビュー要素を置くことはできない」ことです。
例えば TextView が3つあったら、textView1, textView2, textView3 のように全て異なる名前にする必要があります。
id 名はその要素を表していれば基本的にどんな名前でも良いですが「最初の文字は小文字で、単語の区切りは大文字」で書くのが一般的です。
2. MainActivity.kt
次に MainActivity.kt を開いて、12行目を追加します。
import
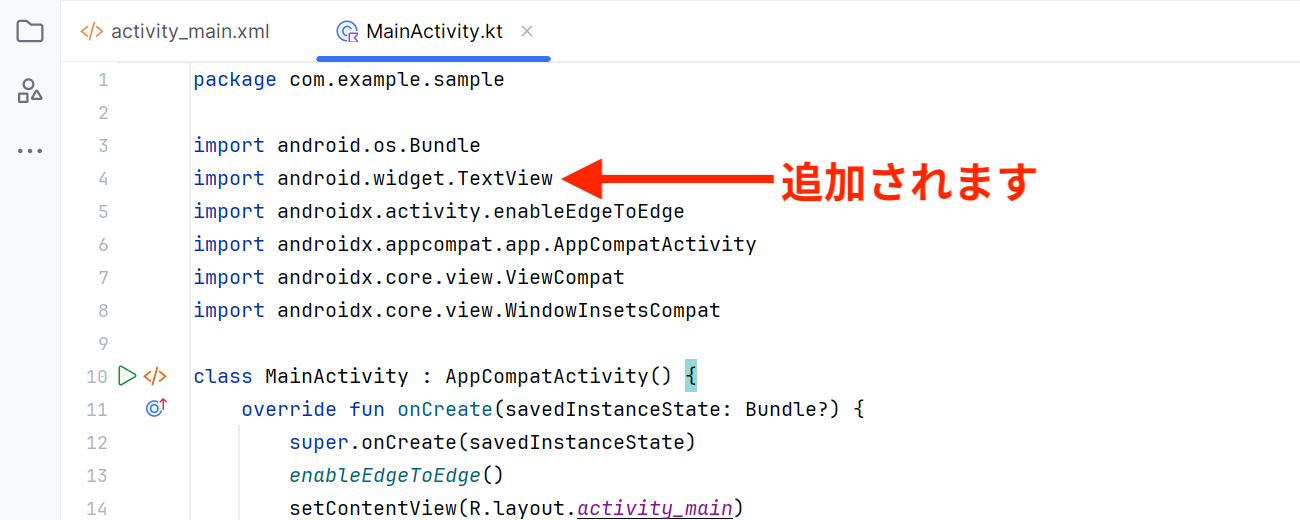
4行目あたりに import 文が追加されたでしょうか?
import はクラスファイルを取り込むためのものでした。
ここでは MainActivity クラスで TextView クラスファイルを使うためにインポート文が追加されています。
自動的に追加されない場合は「ステージ0:Android Studio の初期設定」をご確認ください。
それでも追加されない場合は?
カーソルを合わせると表示される青いメッセージが出ている状態で Windows の方は Alt + Enter、Mac の方は option + Enterを押しましょう。

findViewById メソッド
findViewById は「idからビューを見つける」という意味で、前回紹介した関数(メソッド)の一つです。
関数には
- 処理をするだけの関数
- 処理をして値を返す関数
がありました。
findViewById 関数(メソッド)はどちらなのか調べてみましょう。
Android 開発では似ていて異なる「関数・メソッド」という言葉が出てきます。現時点で違いを説明するのは難しいので、この講座では Java で書かれたものをメソッド、Kotlin で書かれたものを関数と呼んで進めていきます。
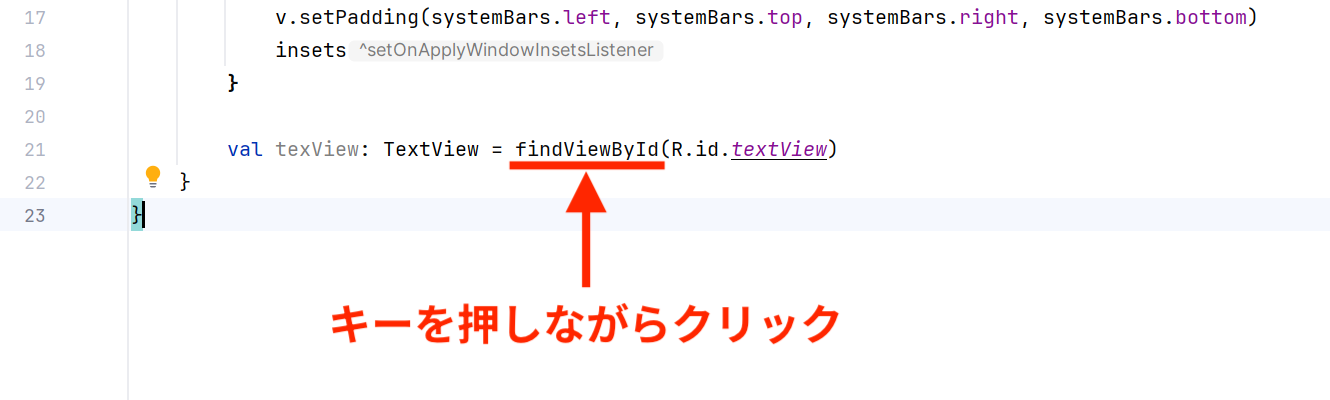
Windows の場合は Ctrl キー、Mac の場合は command キーを押しながら findViewById の文字列をクリックしてください。
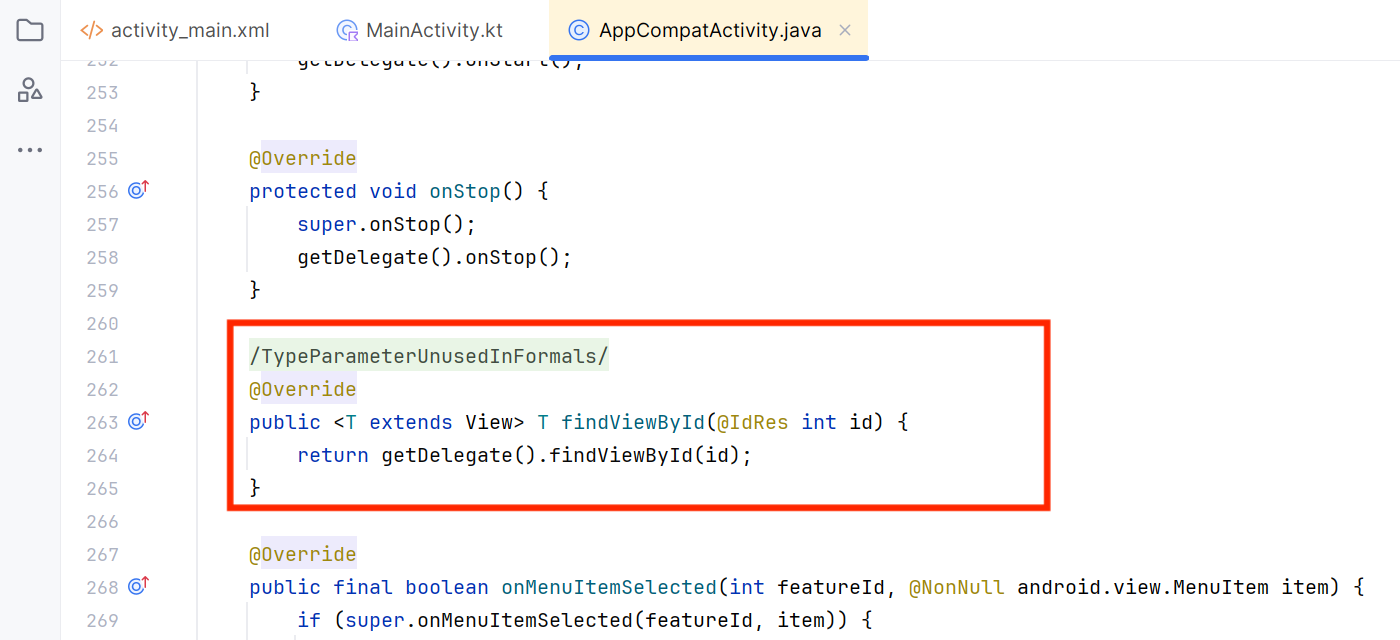
AppCompatActivity クラスにある findViewById メソッドが表示されました。
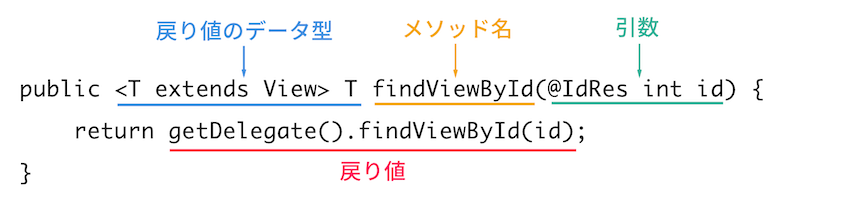
このコードは Java で書かれているので少し書き方が異なっていますが、return があるので結果を返していることが分かりますね。
さらにメソッド名の後ろの()に引数があって、メソッド内で id を使うことも分かります。
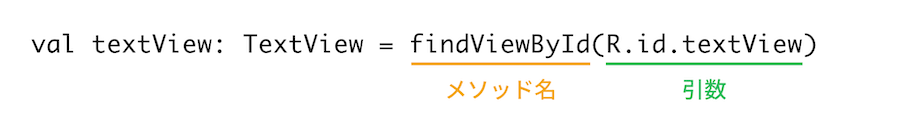
引数はメソッド内で使う値なので、findViewById メソッドを使う時に R.id.textView を引数として渡しています。
R.id.textView
引数 R.id.textView の R は Resource(リソース)の頭文字です。
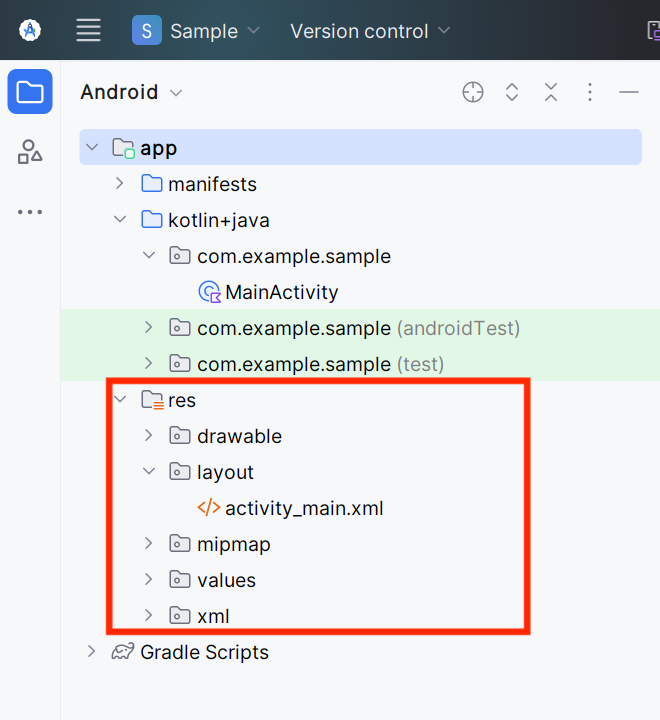
Android Studio 画面左側にあるプロジェクト構造に res フォルダがあります。
この res フォルダにある全てのレイアウトや画像には ID が付けられて、R クラスとして管理されています。
R.id.textView は「R クラスにある textView という名前の要素の id」を使うための書き方です。
メモ
R の部分にエラーが出て id が認識されないエラーがたまに起こります。
Android Studio を再起動すれば解決することがほとんどですので、困ったときは再起動してみてください。
参考:Cannot resolve symbol R エラーの原因と解決法
ボタンでも画像でも activity_main.xml の要素に対して MainActivity.kt から変更を加える場合は、基本的に「id を設定して findViewByIdメソッド」という手順をおこないます。
「基本的に」と言ったのは findViewById メソッドを使わない方法もあるからなのですが、これは講座の後半でまた紹介します。
これで MainActivity.kt から「Hello World」を変更する準備は完了です。
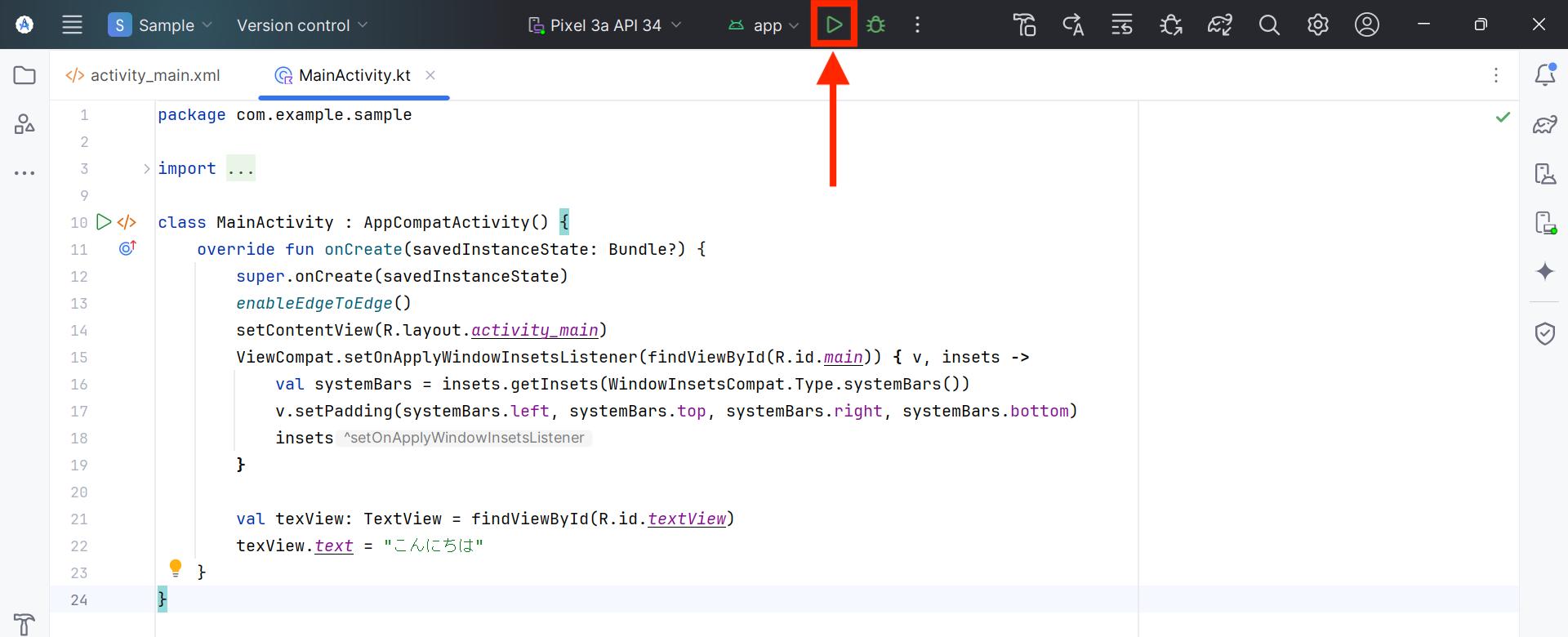
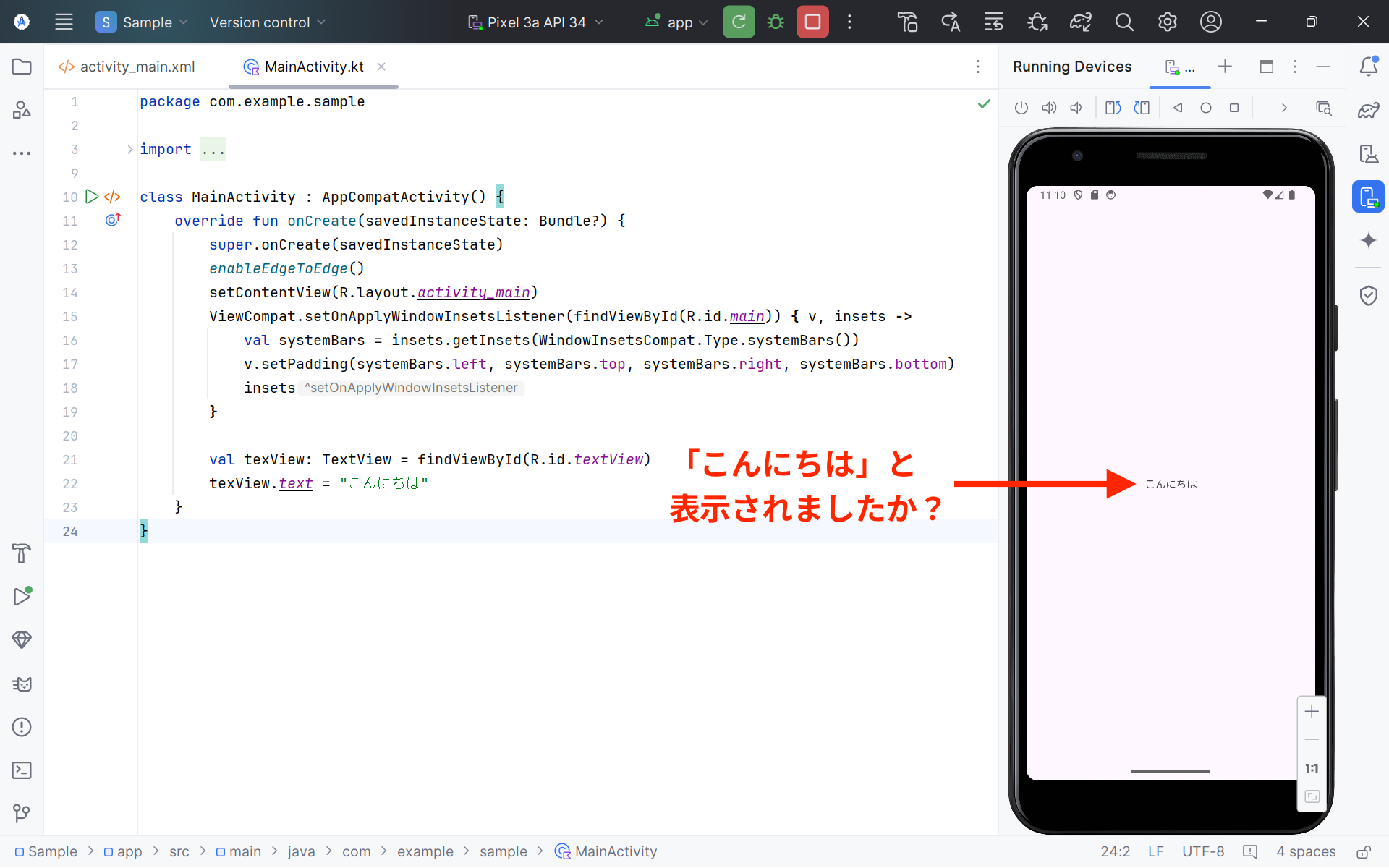
3.「Hello World」を変更する
次に「Hello World」を「こんにちは」というテキストに変えてみましょう。
13行目を追加してください。
ここでは TextView クラスの setText メソッドを呼び出しているのですが、Kotlin では .text 書くだけで文字列を変更することができます。
次に行うこと
クラスと関数について具体的にイメージが湧いてきたでしょうか?
コードを書くことで少しずつプログラミングらしくなってきましたね!
次回は「変数と型」について学んでいきましょう。











0 コメント