2. クイズ画面の作成
目次
はじめに
今回はクイズ画面を作成していきます。
クイズ画面に必要なのは、この3つです。
- クイズ番号
- 問題文
- 解答ボタンを4つ
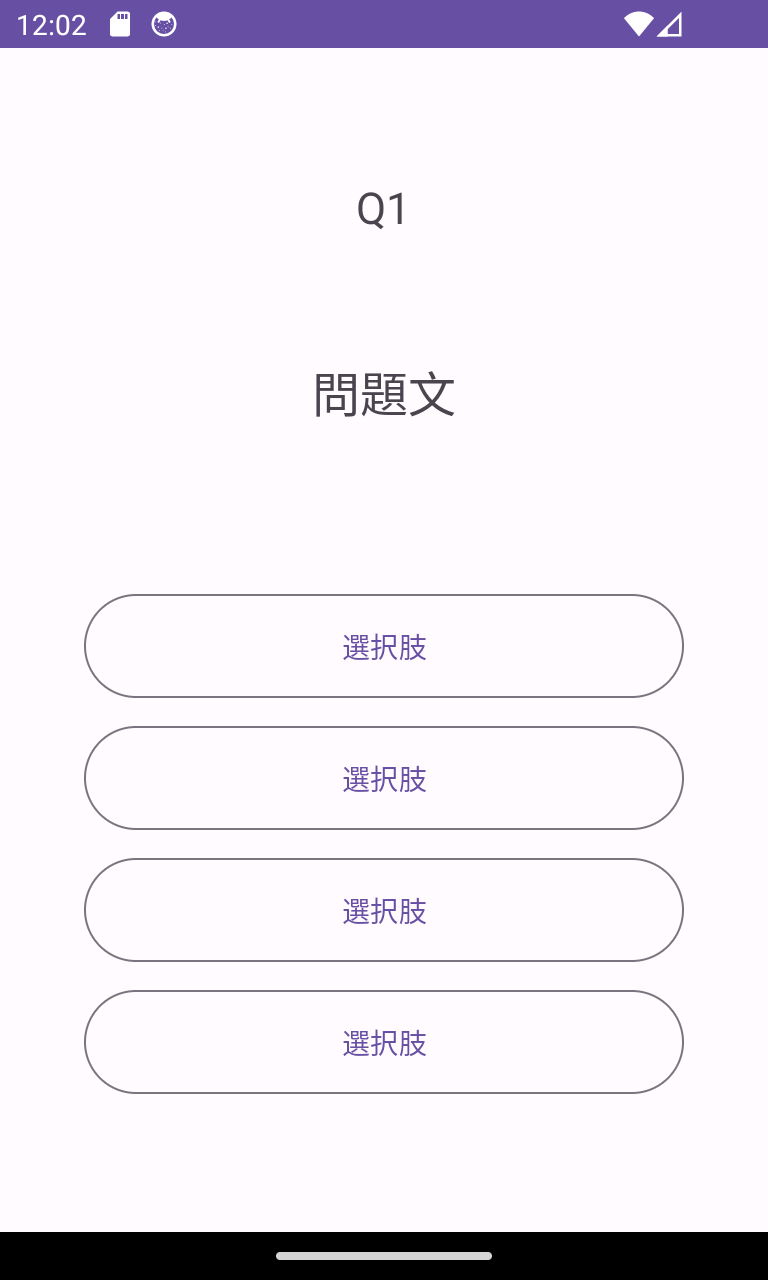
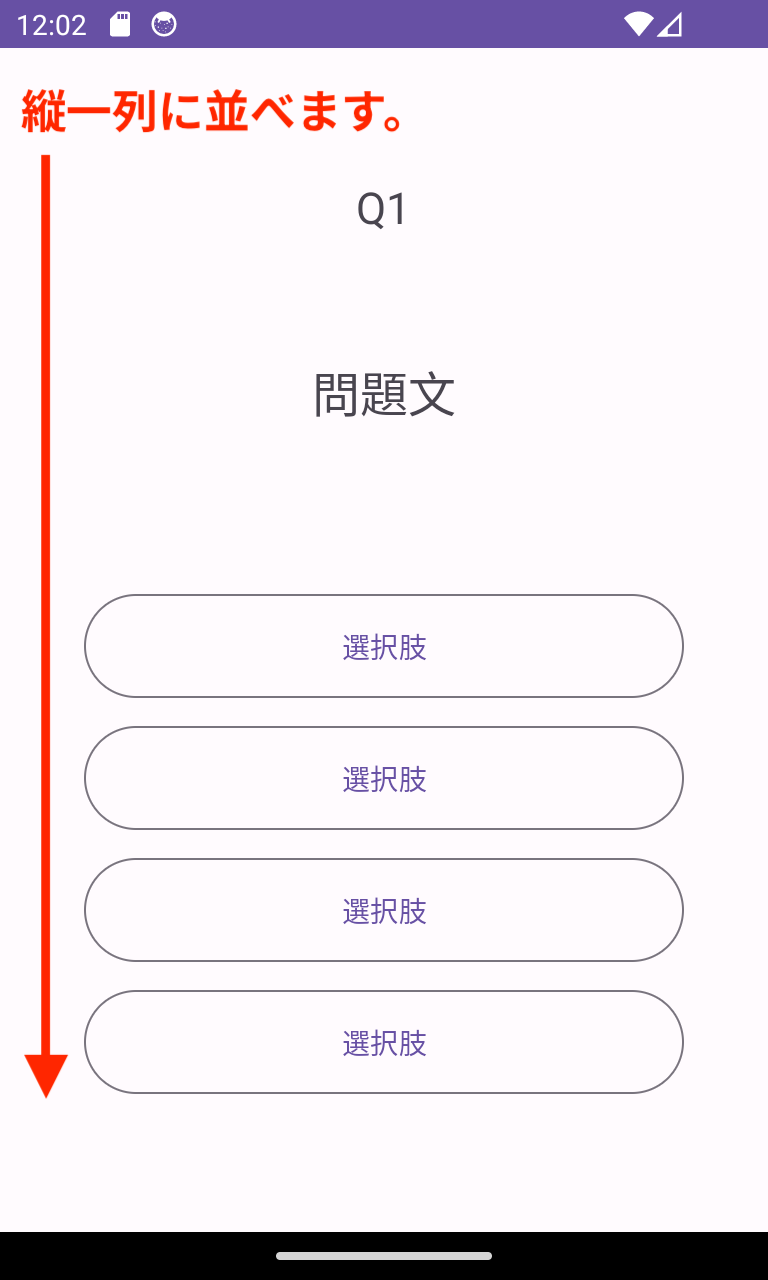
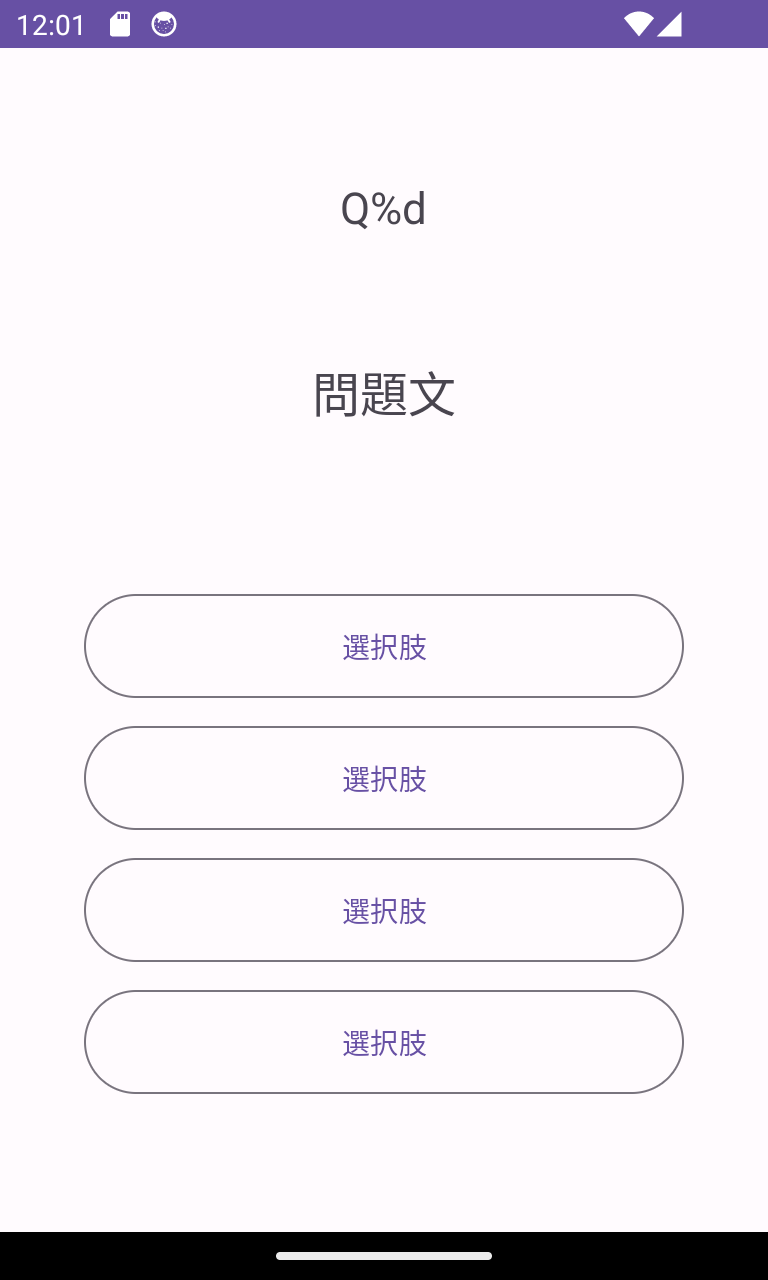
【完成イメージ】
1. クイズ番号
クイズ番号は「Q1」「第1問」と表示します。
2. 問題文
今回は県庁所在地クイズを作るので、問題文には「北海道、東京都」などの都道府県名を表示します。
3. 解答ボタン
4択クイズなので解答ボタンを4つ用意します。
例えば、問題文が「北海道」のときは、解答ボタンに「札幌市」「仙台市」「金沢市」「奈良市」と表示します。
それでは activity_main.xml を開いてクイズ画面を作成していきましょう!
クイズ画面の作成
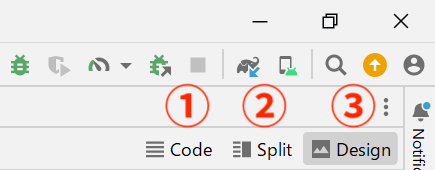
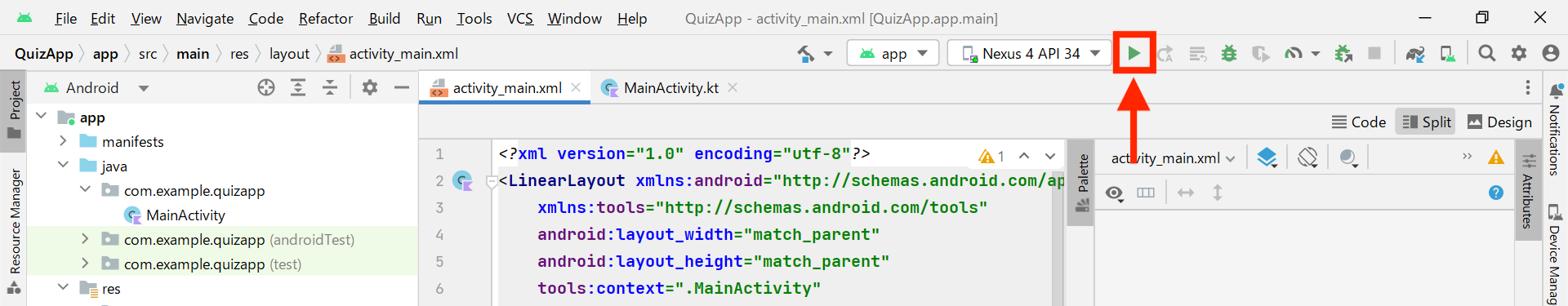
1. Code? Split? Design?
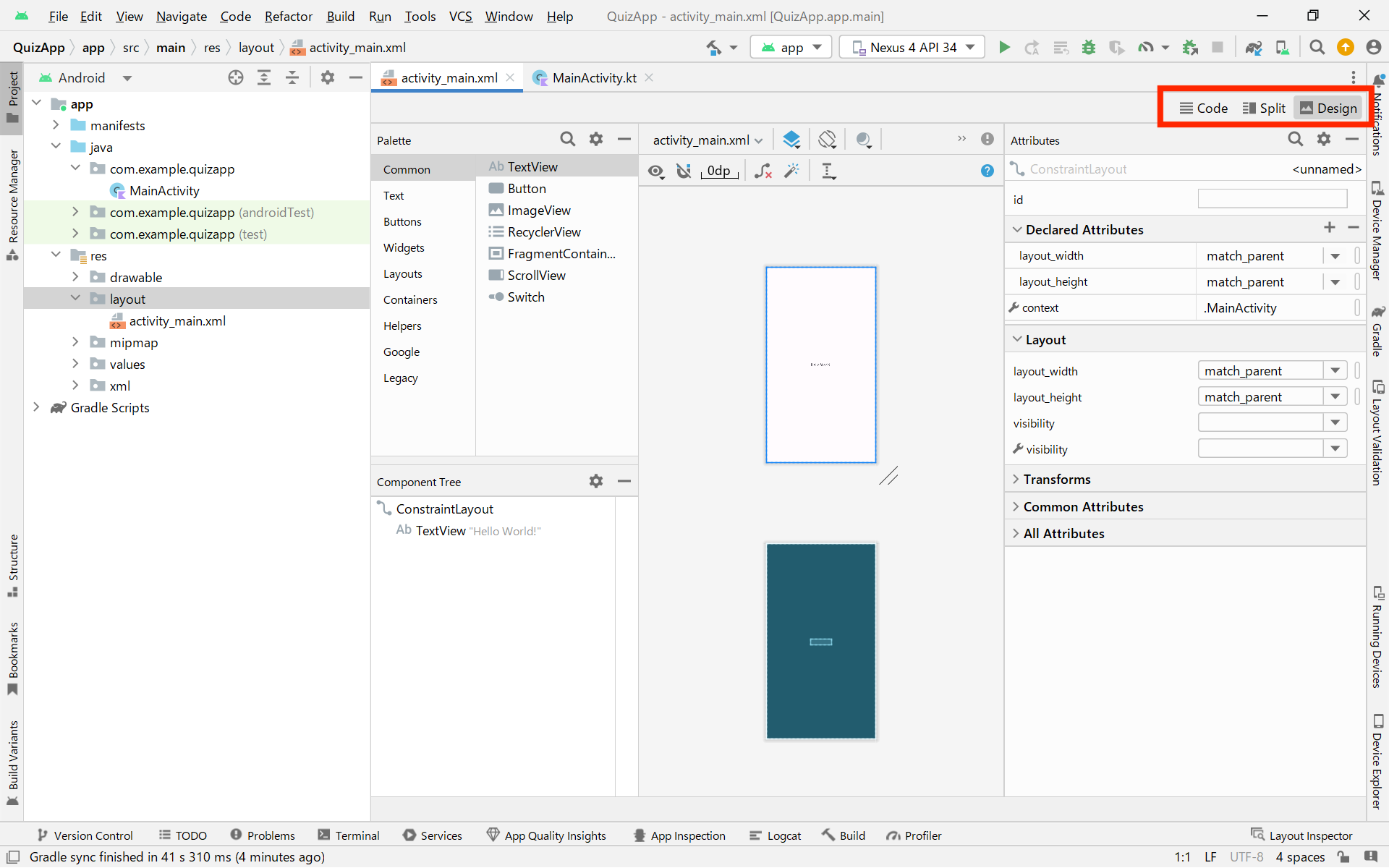
activity_main.xml を開くと、右上に Code / Split / Design の3つのタブがあります。
Android アプリ開発ではレイアウトを XML で書いていくのですが、このとき Code / Split / Design の3つの作成方法を選ぶことができます。
XMLとはExtensible Markup Language(エクステンシブル マークアップ ランゲージ)の略です。簡単に言うと HTML のデータ管理バージョンです。HTML はウェブサイトの画面を作るときに使いますが、XML は主にデータを管理するときに使われます。
① Code(コード)
Code では自分で XML を書いていきます。
スッキリとした XML コードを書けることがメリットですが、慣れるまで少し手間がかかることがデメリットです。
② Split(スプリット)
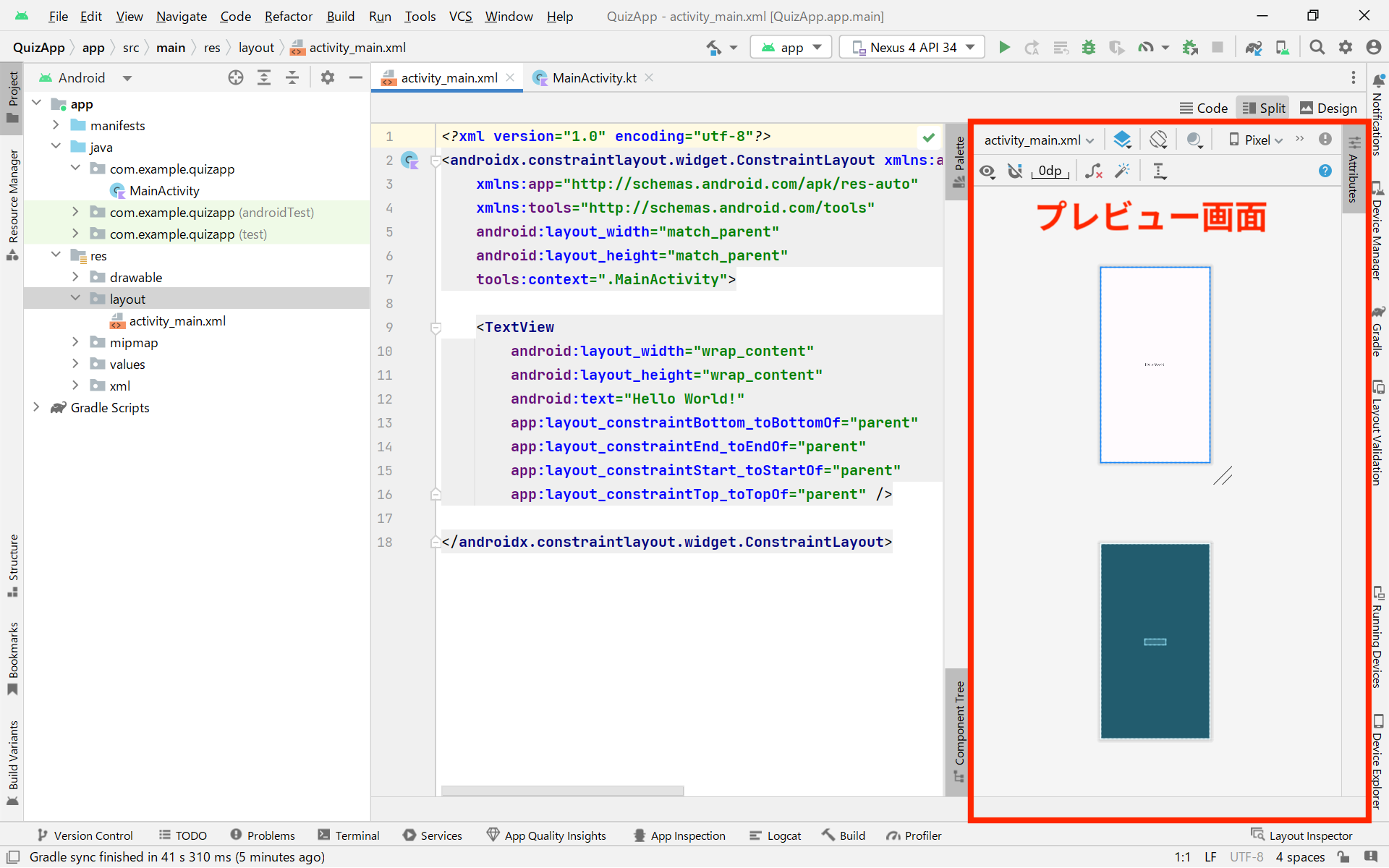
Split では Code 画面とプレビュー画面が分割で表示されます。
左側に XML を書きながら、右側でレイアウトのプレビューを確認することができます。
③ Design(デザイン)
Design ではドラッグ&ドロップでボタンやテキストなどの要素を置いていきます。要素を置くと自動的に activity_main.xml に XML コードが追加される仕組みです。
簡単に画面が作れるのがメリットですが、XML がゴチャゴチャするのがデメリットです。
どれを使うか?
どれを使っても良いですが、慣れるまではコードがスッキリとする② Split がオススメです。
初めての方にもわかりやすいと思うので、今回は② Split でレイアウトを作っていきましょう。
プレビュー表示の設定
Split 画面を開くと、以下のようにプレビューが表示されているかもしれません。
この状態だと画面が見にくいので、いくつか設定を変更します。
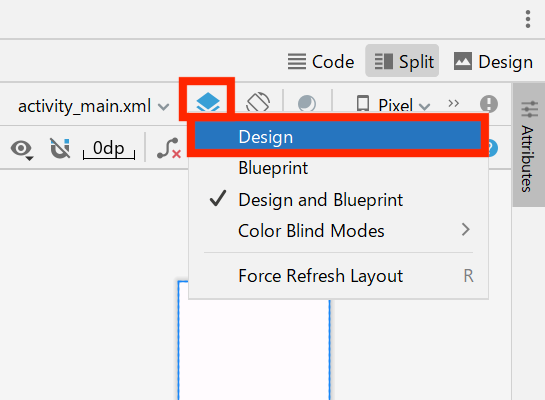
プレビュー画面内のメニュー左上にある「青い正方形が重なったようなアイコン」をクリックして、Design を選択します。
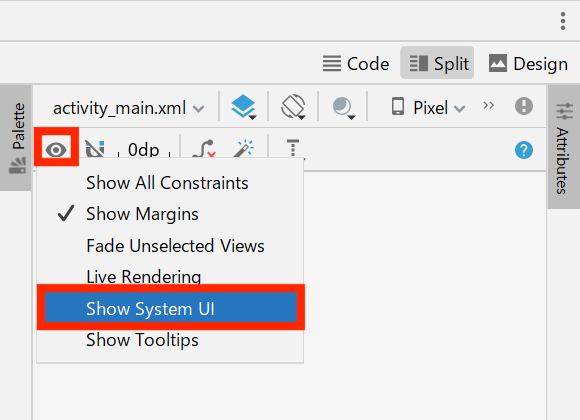
次に「目のようなアイコン」をクリックして、Show System UI を選択します。
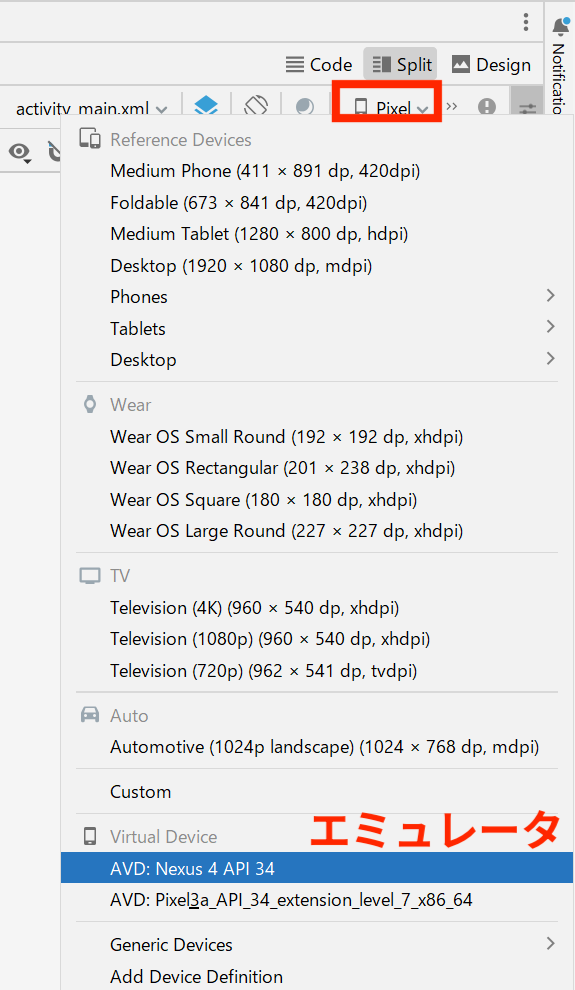
「Pixel」をクリックするとタブレットやエミュレータなどに切り替えることもできます。
使用する Android Emulator に合わせておくのがお勧めです。
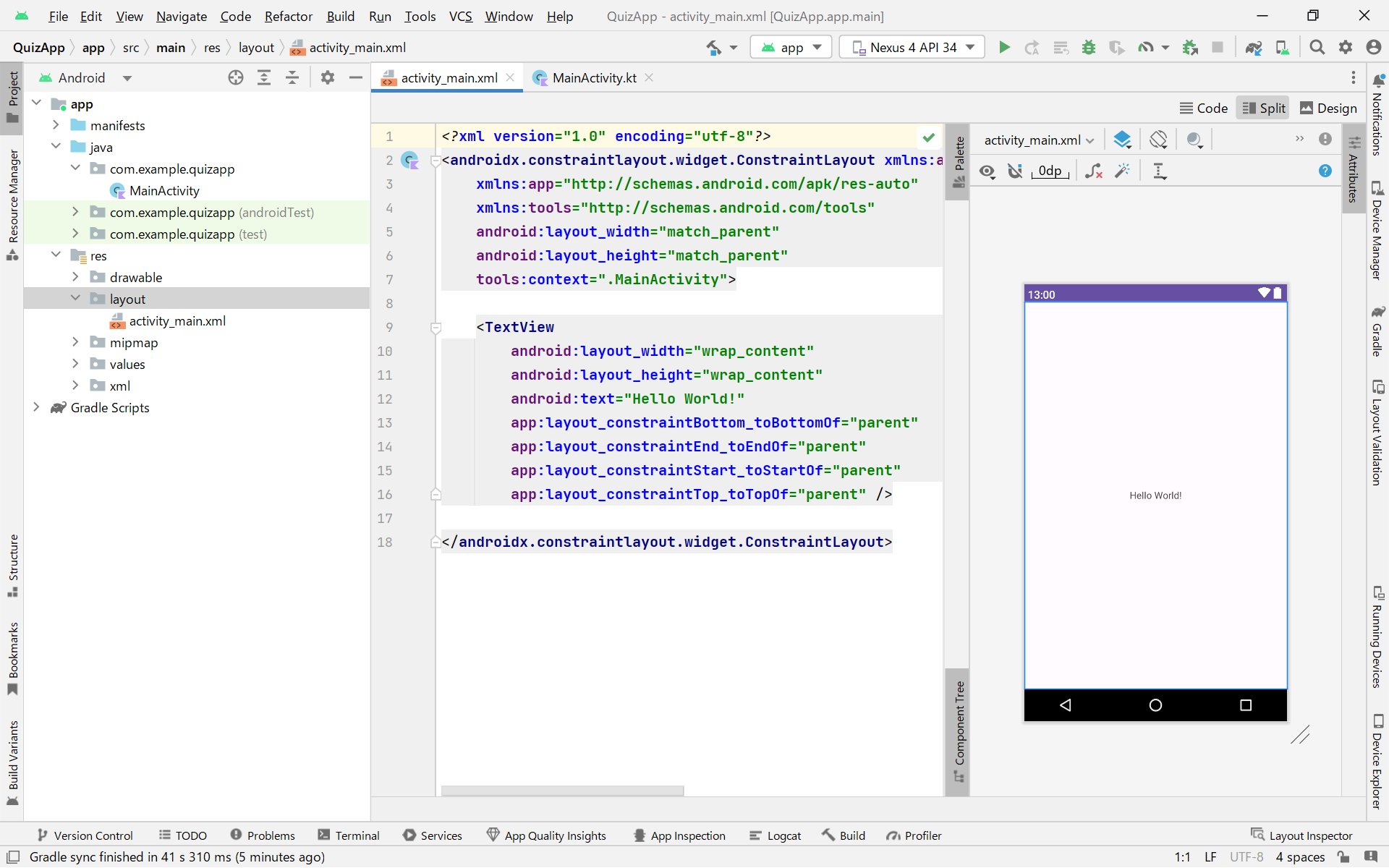
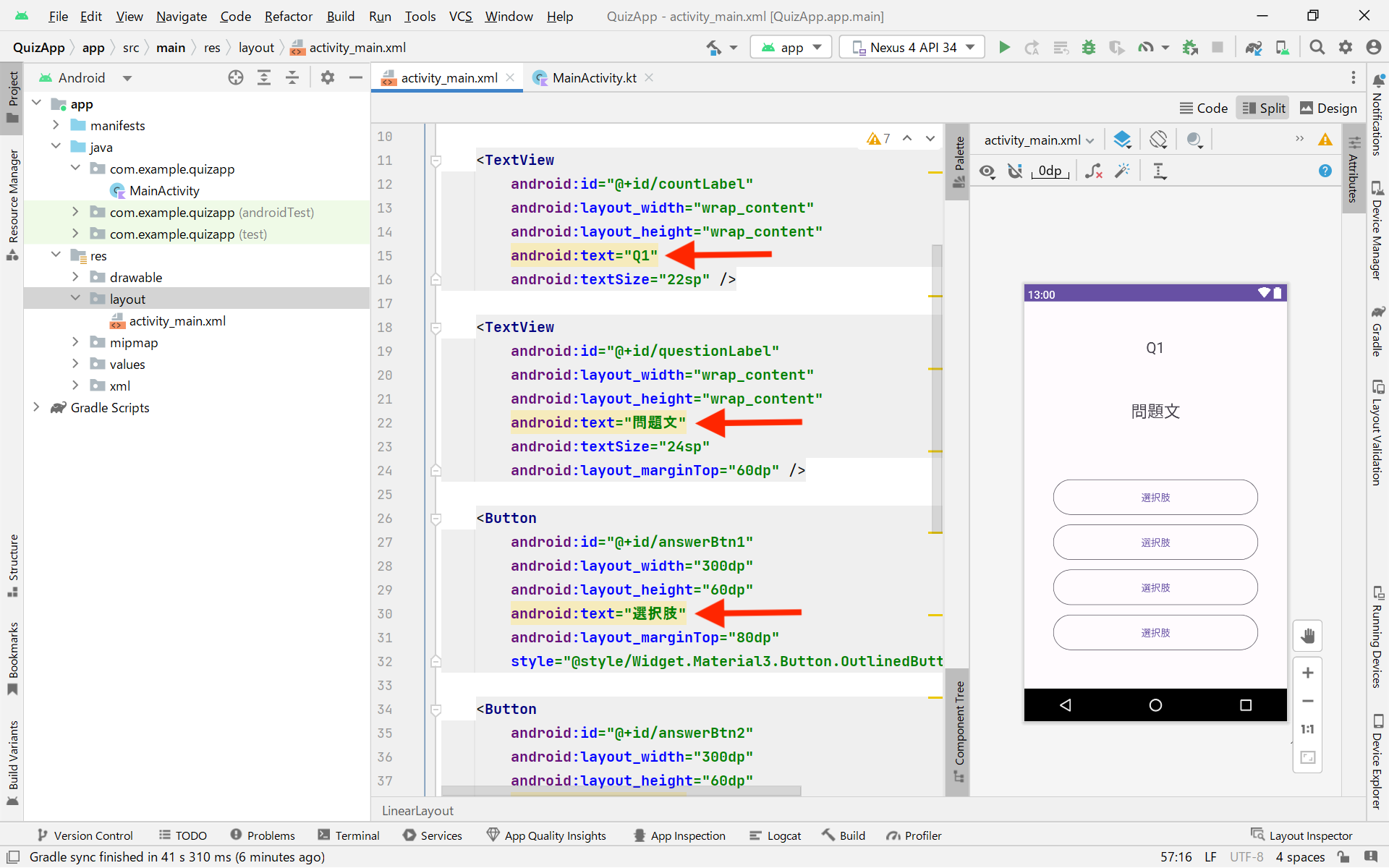
ここからは以下のような画面で開発を進めていきましょう。
2. レイアウトについて
activity_main.xml の2行目にこんなコードが書いてあります。
これは「ConstraintLayout(コンストレイント レイアウト)を使用します」という意味です。
ConstraintLayout はテキストやボタンなどのビュー要素の位置関係が複雑な時に役立つレイアウトです。
今回は
- レイアウトに慣れるまでは記述が難しいこと
- ConstraintLayout では XML が少し複雑になってしまうこと
- クイズ画面はボタンとテキストだけであること
から ConstraintLayout ではなく LinearLayout(リニアレイアウト)を使います。
LinearLayout を使うとボタンやテキストを簡単に横一列・縦一列に並べることができます。
クイズ番号・問題文・解答ボタンを縦一列に並べて、クイズ画面を作成していきましょう。
3. LinearLayout(リニアレイアウト)
まずは activity_main.xml のコードを以下のように書き換えてください。
追加・変更するのは、2・ 8・ 9・ 20行目です。
2・20行目
LinearLayout に変更し、20行目も LinearLayout で閉じます。
8行目
LinearLayout 内の要素を vertical(垂直方向)に並べる設定です。
orientation を書かない場合は horizontal(水平方向)に要素が並びます。
9行目
ボタンやテキストなどの要素をcenter(中央)に配置する設定です。 「Hello World!」が画面中央に表示されましたね。
他にもこのような設定ができます。
| android:gravity="center_horizontal" | 左右中央 |
|---|---|
| android:gravity="center_vertical" | 上下中央 |
| android:gravity="center" | 上下左右中央 |
horizontal:水平方向 / vertical:垂直方向
はレイアウトの設定でよく使う英単語なので覚えておくと便利です。
4. クイズ番号
今ある TextView「Hello World!」を以下のように書き換えます。
2行目
この TextView に id(名前)をつけています。id を書くことで MainActivity.kt からこの TextView を呼び出せるようになります。
3・4行目
android:layout_height="wrap_content"
TextView の width(幅)と height(高さ)を設定しています。
サイズの指定方法は3種類あります。
| wrap_content | 文字数にあわせて幅・高さが調整されます。 |
|---|---|
| match_parent | parent(親)要素である LinearLayout と同じ幅・高さになります。 |
| 好きな数値 + dp | 300dp のように直接サイズを指定します。 dp は Density-independent Pixels の略で、画面密度に合わせてサイズを調整してくれる単位です。 |
5行目
TextView に表示するテキストです。
文字が黄色に変わっていると思いますが、あとで修正するのでそのままにしておいてください。
6行目
テキストの文字サイズを指定しています。
sp は Scalable Pixel(スケーラブルピクセル)の略で、ユーザが設定しているフォントサイズに合わせてスケールが調整される単位です。
文字サイズの単位は sp と覚えておいて下さい。
5. 問題文
クイズ番号の下にコードを追加します。
クイズ番号のコードとほとんど同じですが、id が questionLabel になっています。
1つのアクティビティ内で同じ id を使うことはできないので、要素ごとに異なる id 名を付ける必要があります。
7行目
問題文の上側に 60dp のマージン(余白)を付けています。
6. 解答ボタン
問題文の下にコードを追加します。
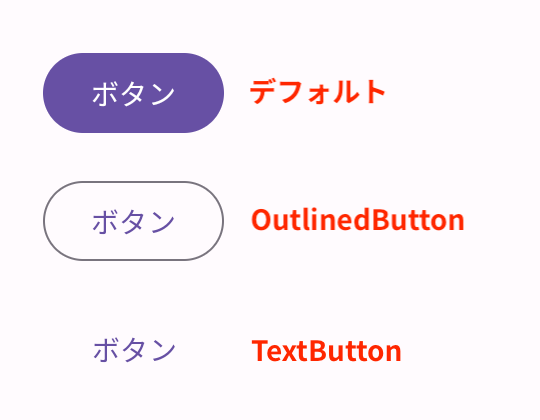
style
MaterialComponents テーマに用意されているボタンのスタイルを指定しています。
他にも色付きのボタン(デフォルト)、テキストだけのボタン(TextButton)が用意されています。
7. Warning の解消
これでレイアウトは完成ですが、Warning(文字が黄色に変わっている箇所)がいくつかありますね。
Warning は「注意・お知らせ」のようなものなので、そのままにしておいてもアプリの動作に影響はありません。それでもコードがマーカーだらけだとあまり良い感じはしないので修正しておきましょう。
22行目あたり
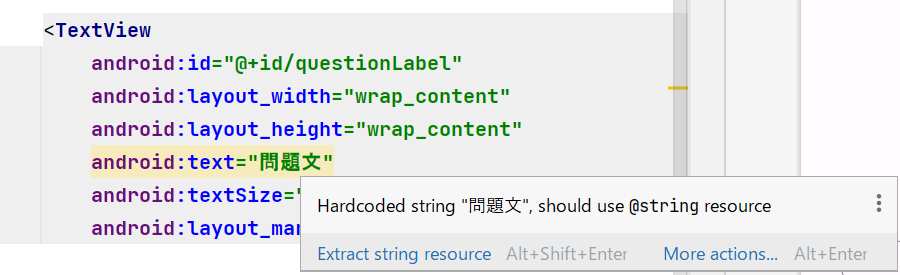
一つ目は android:text="問題文" の部分です。(Q1 はこの後修正していきます。)
色が変わっている部分にカーソルを合わせてみると
と表示されます。
これは「ハードコードされている文字列 "問題文" には @string リソースを使うべきです」という Warning です。
@string リソースは文字列を定義するために用意されている strings.xml ファイルのことです。ハードコード とは strings.xml を使わずに直接文字列を書いていることを指しています。
メッセージの通り strings.xml に文字列を定義していきましょう。
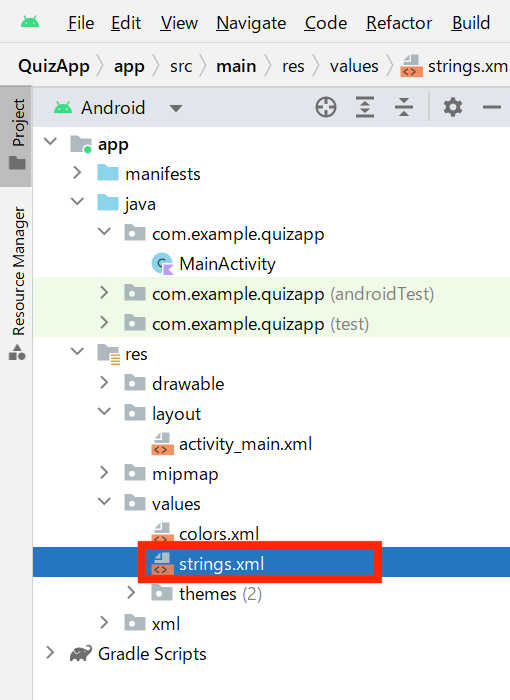
Android Studio 画面左側のプロジェクト構造から app → res → values → strings.xml を開きます。
strings.xml を開いたら、4行目を追加します。
name 属性にこの文字列の名前を指定して、<string></string> の間に定義する文字列を書きます。
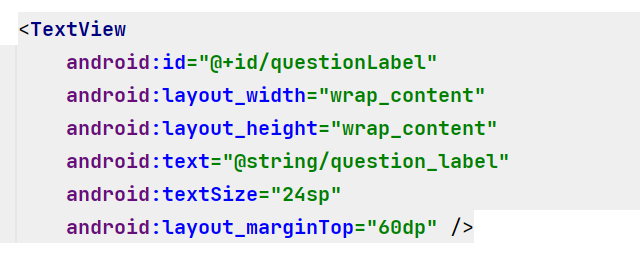
文字列を定義したら activity_main.xml に戻って
を
に変更します。
@string/名前と書くことで、strings.xml に定義した文字列を呼び出すことができます。
Warning が消えたでしょうか?
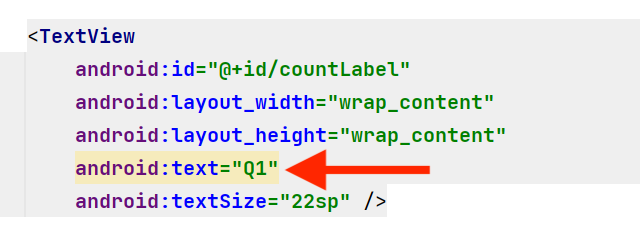
15行目あたり
次は15行目あたりにある android:text="Q1" です。
先ほどの「問題文」と同じ方法で Warning を消すことができますが、少しだけ書き方が変わります。
Q1 の 1 の部分は第何問目かを表すので、クイズを出題するたびに更新します。このようにあとで数値を入れる部分には %d を使用します。これをプレースホルダーと言います。
strings.xml に5行目を追加します。今回は数値なので %d ですが、文字列を入れる場合は %s を使用します。
activity_main.xml での書き方は同じで
と書きます。
30行目あたり
次は30行目あたりにある android:text="選択肢" です。
これも TextView と同じく strings.xml から文字列を指定していないことが原因なので、同じ方法で消していきましょう。
strings.xml に6行目を追加します。
activity_main.xml の Button 要素の text を以下のように変更します。
他の3つのボタンも @string/btn_answer を指定して Warning を消して下さい。
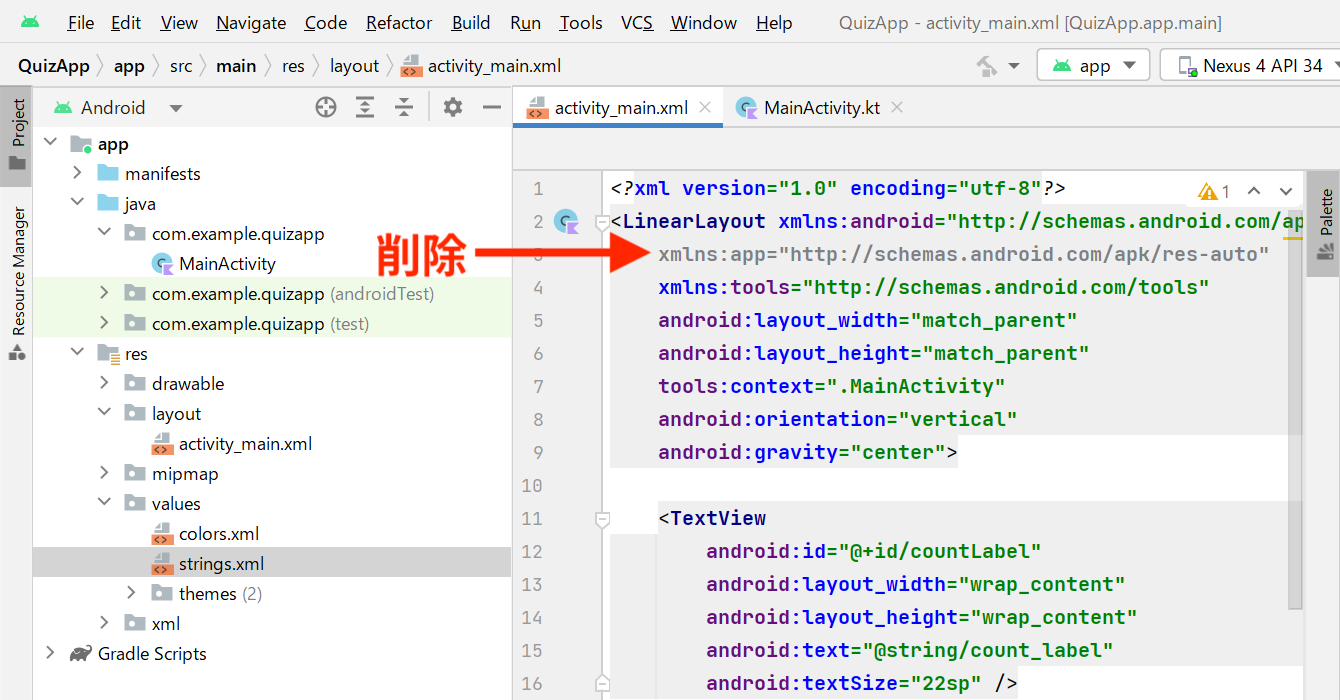
3行目あたり
文字色がグレーになっているコードがあります。このアプリでは必要ないので削除してしまいましょう。
次に行うこと
クイズ画面のレイアウトは完成です。
次回はクイズを出題するための準備を進めていきましょう。
ここまでのコード
activity_main.xml
strings.xml




















0 コメント