1. 新しいプロジェクトと設定
目次
はじめに
第1回目はアプリ開発の準備です。
- 新しいプロジェクトの作成
- Gradleの確認
をしていきましょう。
新しいプロジェクトの作成
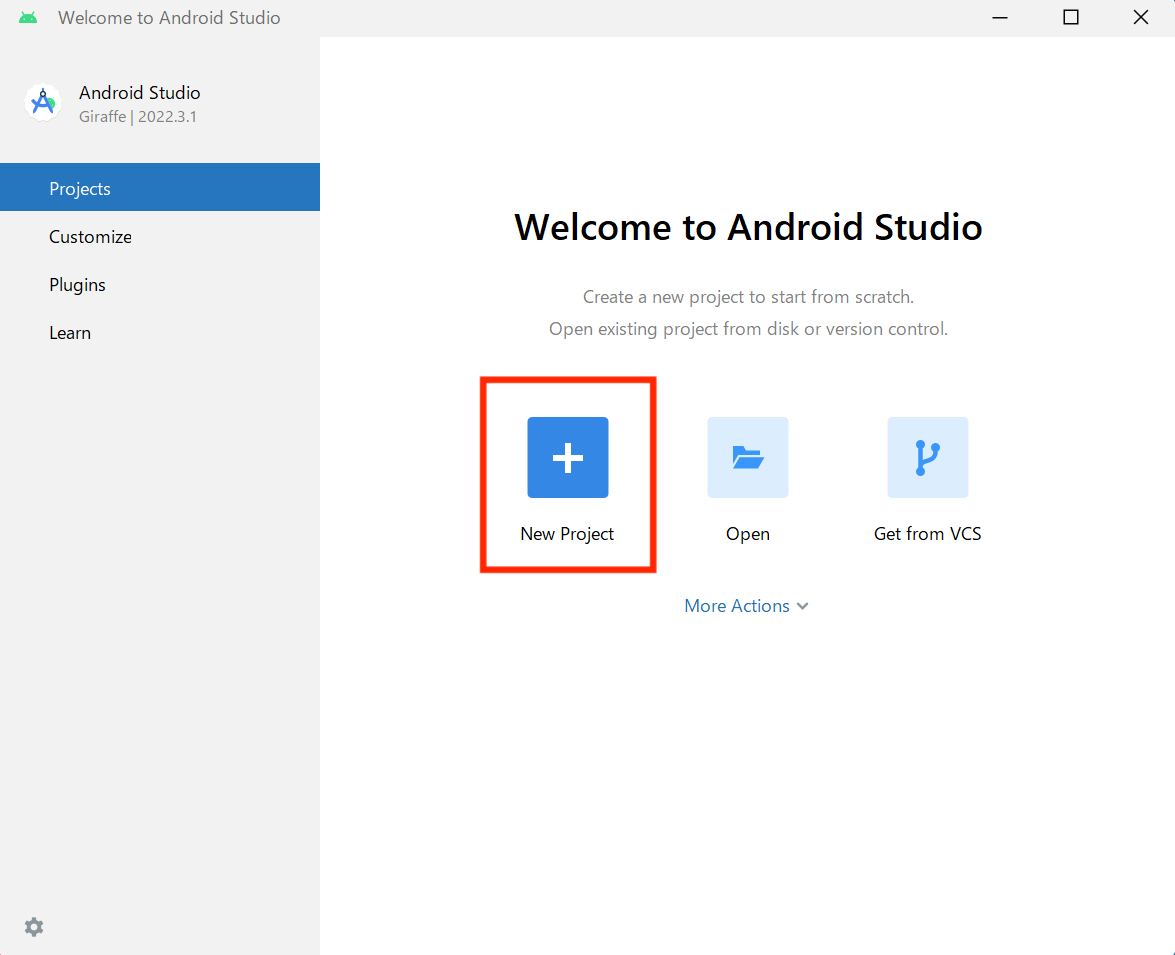
1. プロジェクトを作成する
Android Studio を開いて New Project をクリックします。
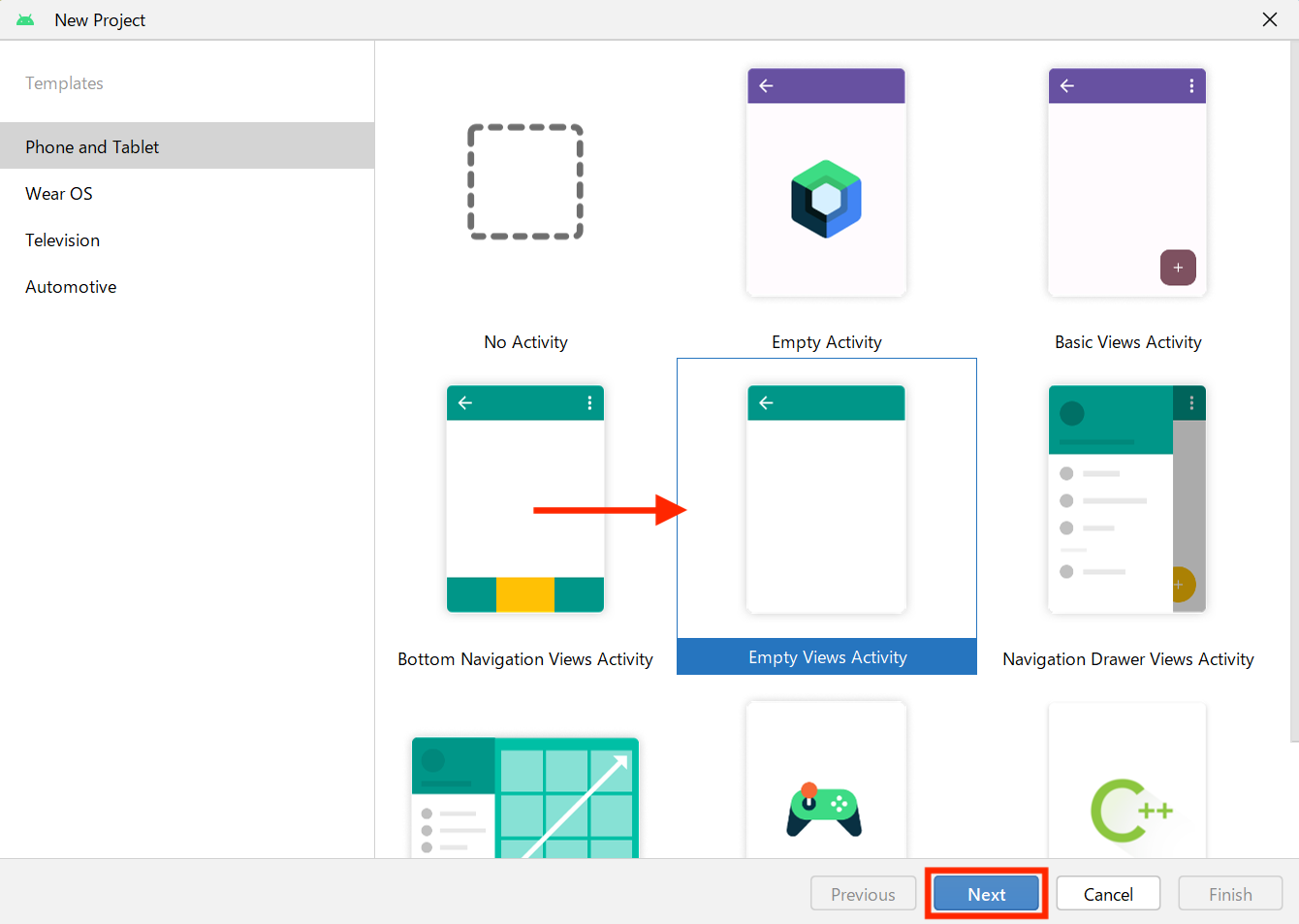
2. Activity の選択
アプリのレイアウトを選択します。
ここでは Empty Views Activity を選択して Next を押します。
Empty は「空っぽ」という意味で、Empty Views Activity(エンプティー ビューズ アクティビティ)はナビゲーションやマップなどが入っていない空っぽのアクティビティを意味しています。
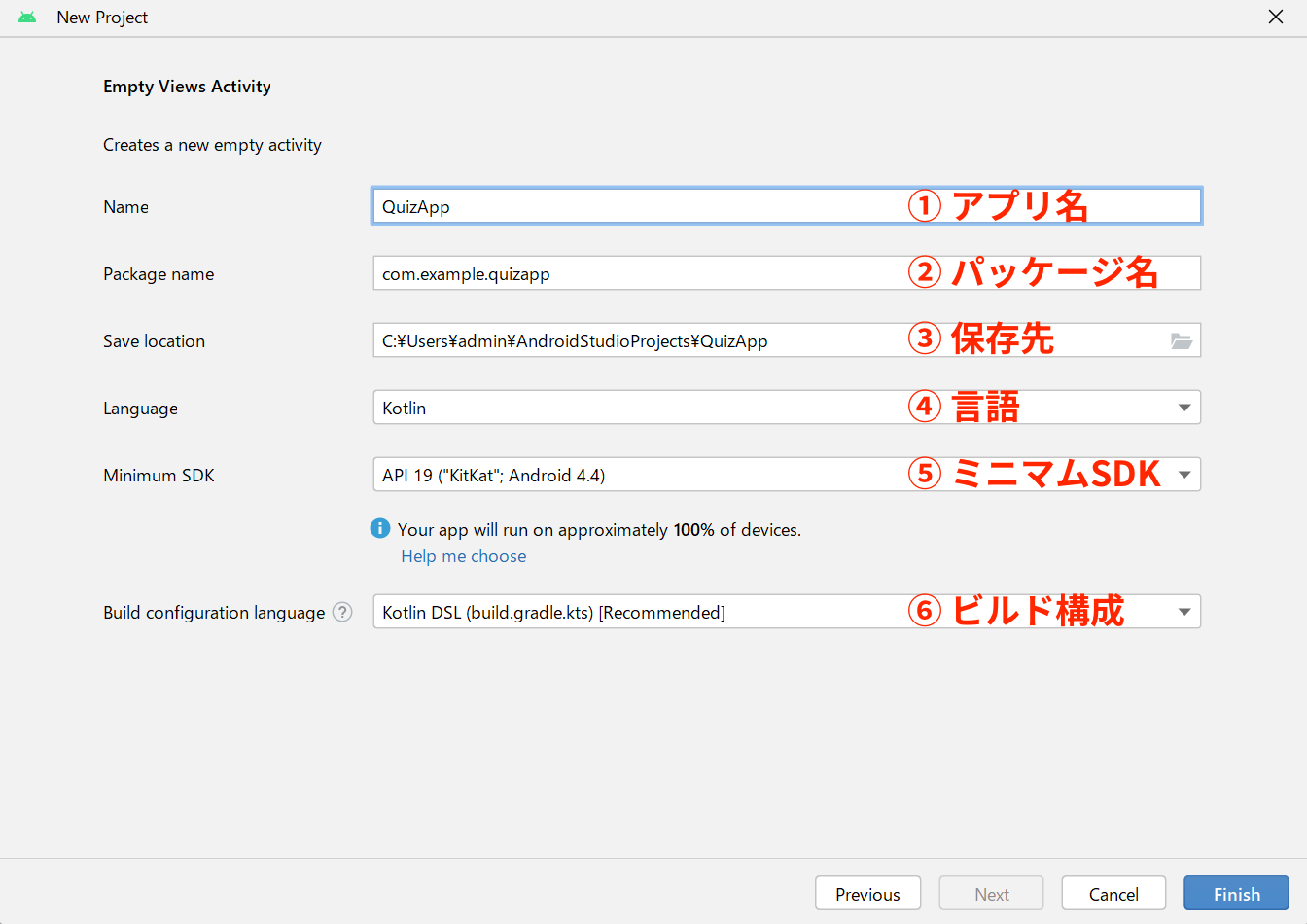
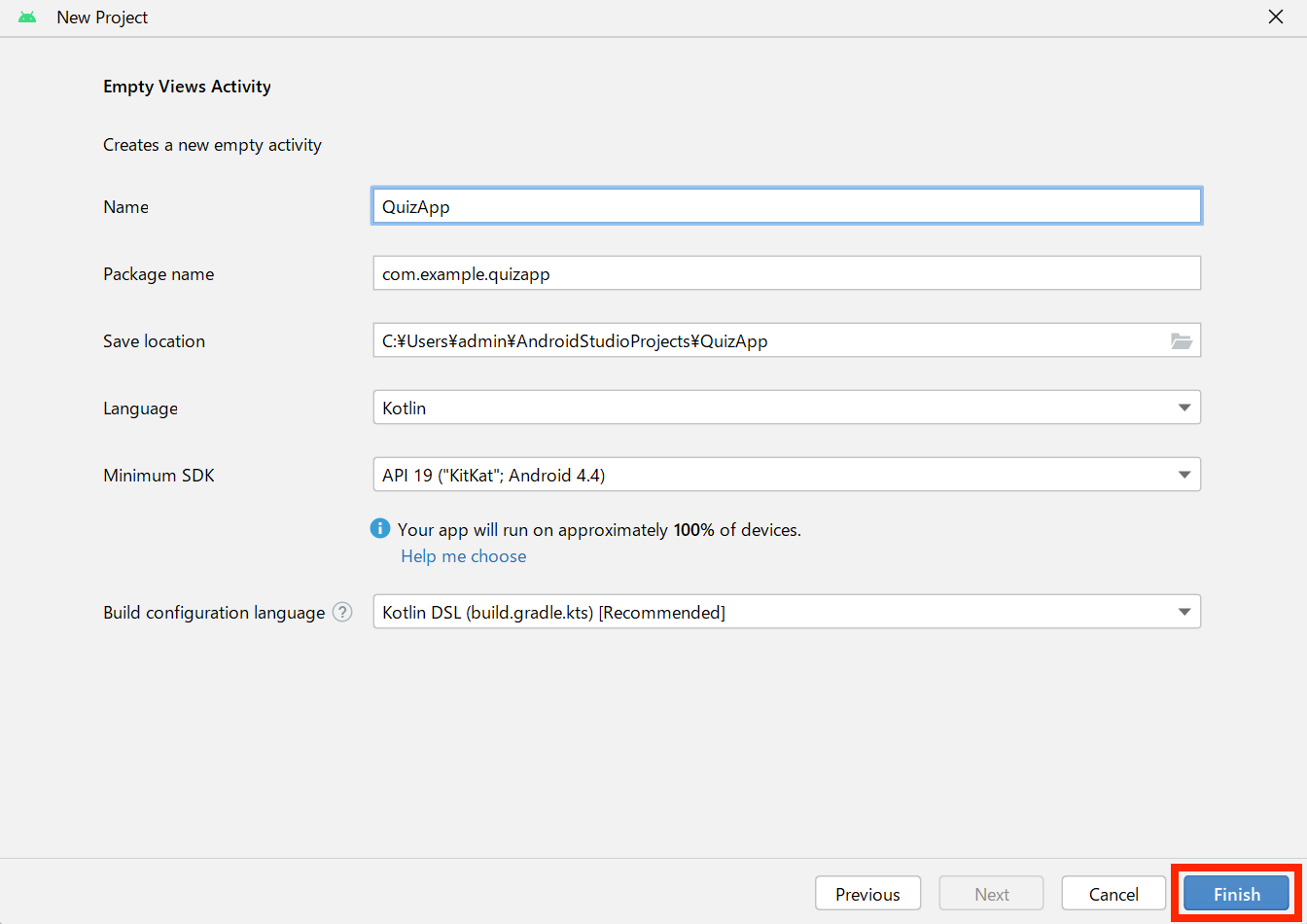
3. プロジェクト情報の入力
次にプロジェクトの名前・保存先などを入力していきます。
① アプリ名
アプリの名前を入力します。
② パッケージ名
ここで指定したパッケージ名は、アプリを Play ストアに公開した時に使われる applicationId(アプリケーションID)にも使われます。
同じ ID のアプリを Play ストアに公開することはできないので、他の人と重複しないパッケージ名にする必要があります。
独自ドメインを取得してパッケージ名に使用するのが一番良いのですが、ドメインを持っていない場合は名前やニックネームでも問題ありません。
ウェブサイトの「住所」と言われるものです。
例えば https://codeforfun.jp/kotlin-for-android/ の codeforfun.jp の部分がドメインです。
参考:初めて独自ドメインを取得するときの注意点と確認ポイント
③ 保存先
このプロジェクトの保存場所を指定します。
④ 言語
Java と Kotlin のどちらの言語を使うかを選択します。ここでは Kotlin を選択してください。
⑤ ミニマムSDK
SDK とは Software Development Kit(ソフトウェア・デベロップメント・キット)の略で、アプリの開発キットのようなものを意味します。どの SDK を設定するかによって、どこまで古い機種に対応させるかを決めます。
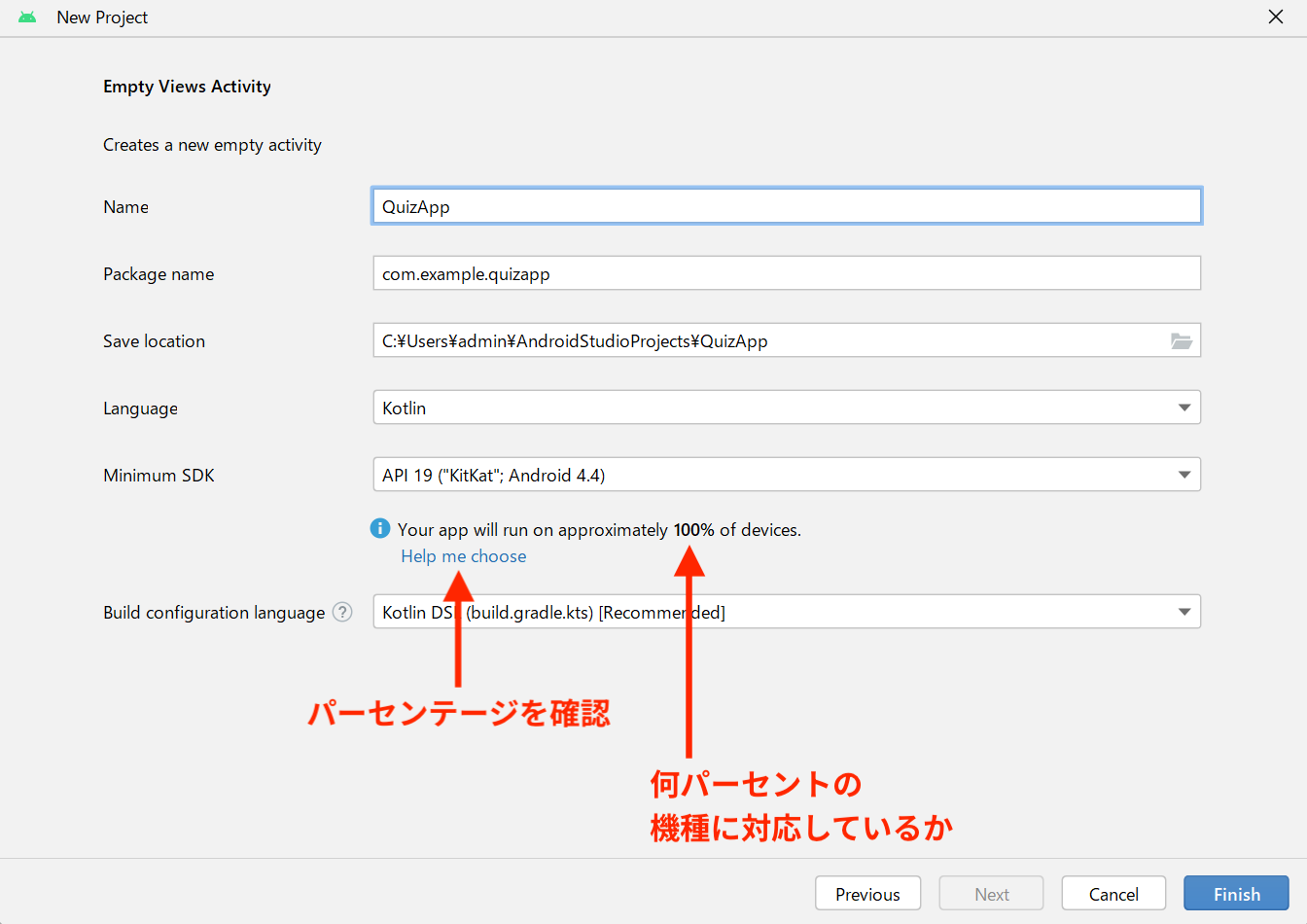
このプロジェクトでは API 19にしたので 100 %の機種に対応できることになります。
* AdMob を実装する場合は API 19 以上を選択してください。
今回はシンプルなアプリなので低い API でも問題ありませんが、アプリに実装したい機能がどの API なら実現できるかを考える必要があります。例えば AdMob 広告を実装するには API 19 以上を使用することが求められています。(2023年11月時点)
「Help me choose」を押すと現在のシェアを確認することもできるので、参考にしてみて下さい。
⑥ ビルド構成(Android Studio Giraffeより追加)
アプリの設定ファイルに使う言語の選択です。ここは変更せずに進めます。
全て入力できたら「Finish」を押してください。プロジェクトの作成が始まります。
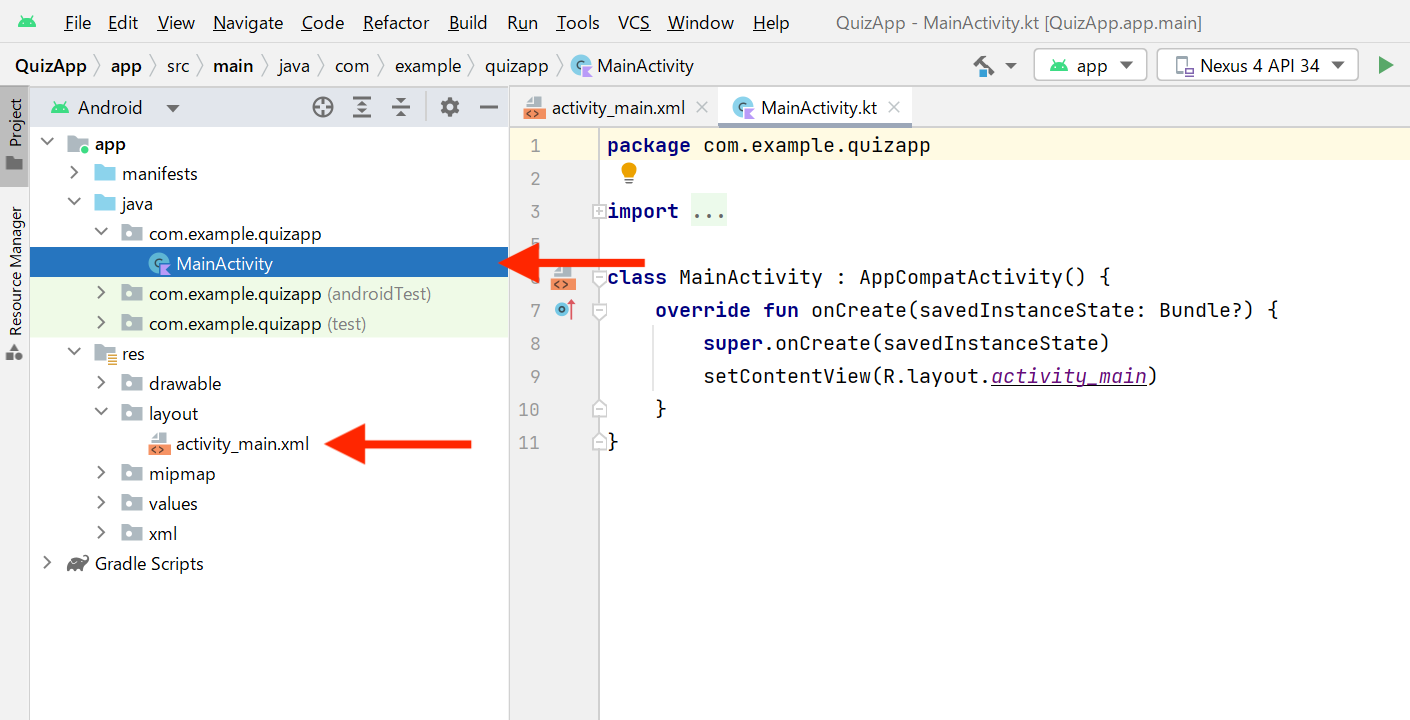
4. プロジェクトのファイルを確認
プロジェクトが作成されると、このような画面になっていると思います。
プロジェクト作成時に EmptyActivity を選択したので MainActivity.kt と activity_main.xml がセットで作成されます。
MainActivity.kt にクイズの機能を実装、activity_main.xml に問題文や解答ボタンを表示していきます。
簡単に言うと
- MainActivity.kt → アプリのユーザーから見えない部分(機能)
- activity_main.xml → アプリのユーザーから見える部分(デザイン)
となります。
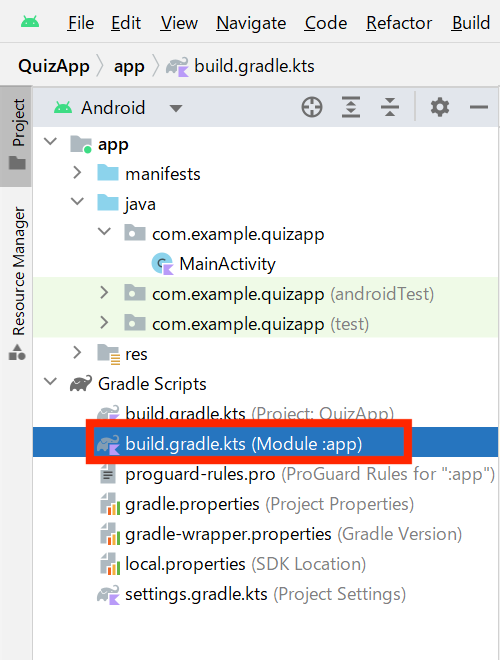
Gradleの確認
次にアプリの設定を確認しておきましょう。
画面左側のプロジェクト構造から Gradle Scripts → build.gradle.kts(Module :app) を開きます。
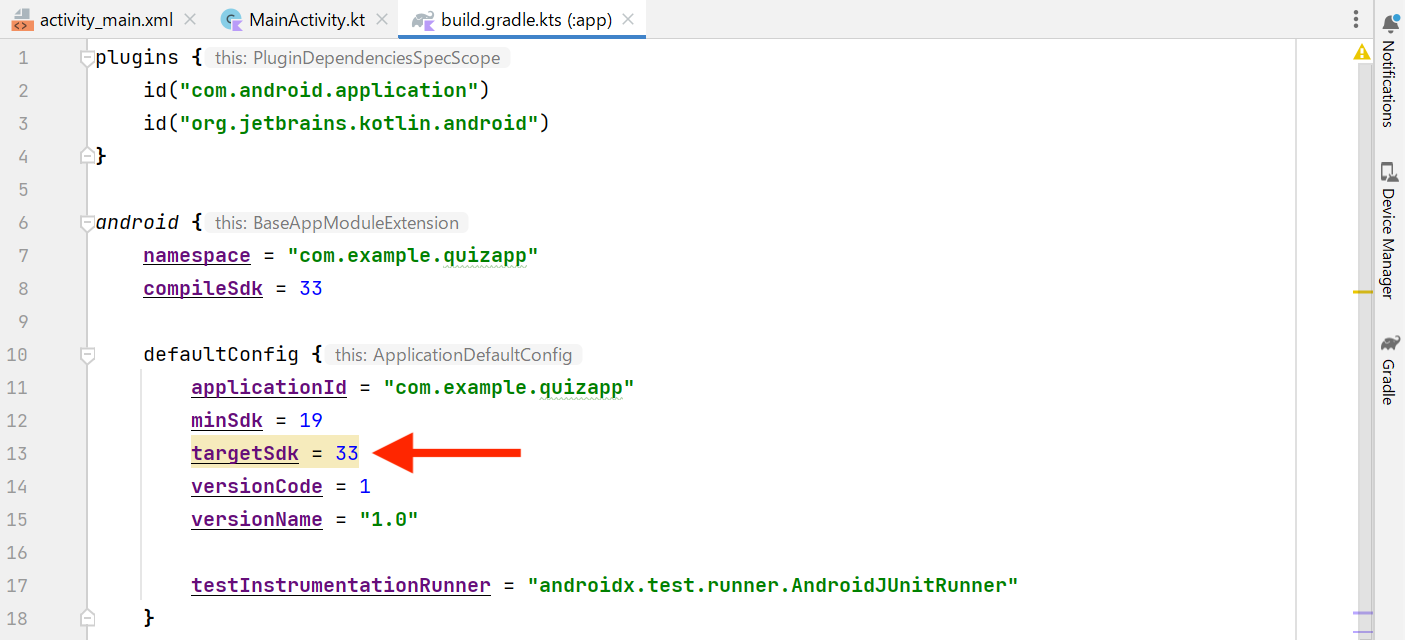
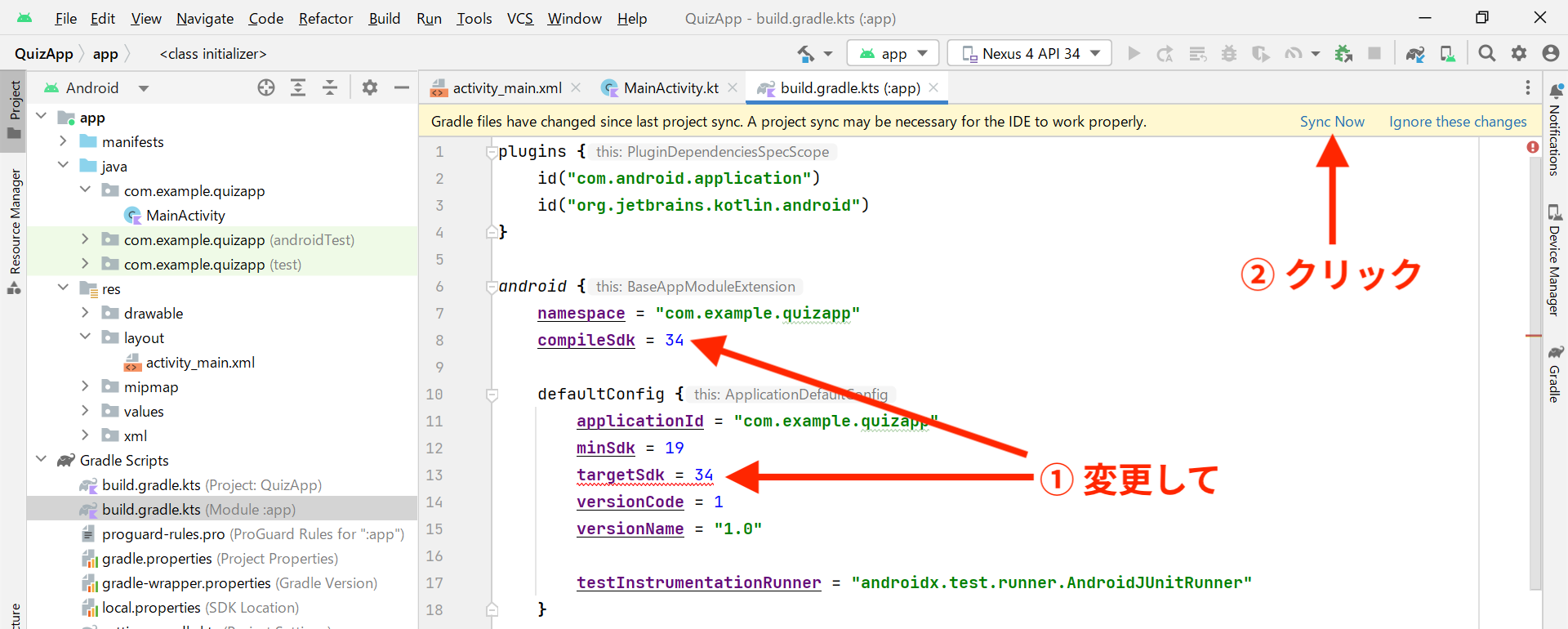
compileSdk と targetSdk
このファイルにはプロジェクト作成時に設定した applicationId や minSDK などアプリについての情報がまとまっています。
2023年11月時点では compileSdk と targetSdk が 33 になっています。
今回は最新版 34 に変更しておきましょう。(2023年8月31日からアプリ公開には 33 以上にすることが必須になりました。)
compileSdk と targetSdk を 34 に変更して、右上に表示される Sync Now をクリックします。
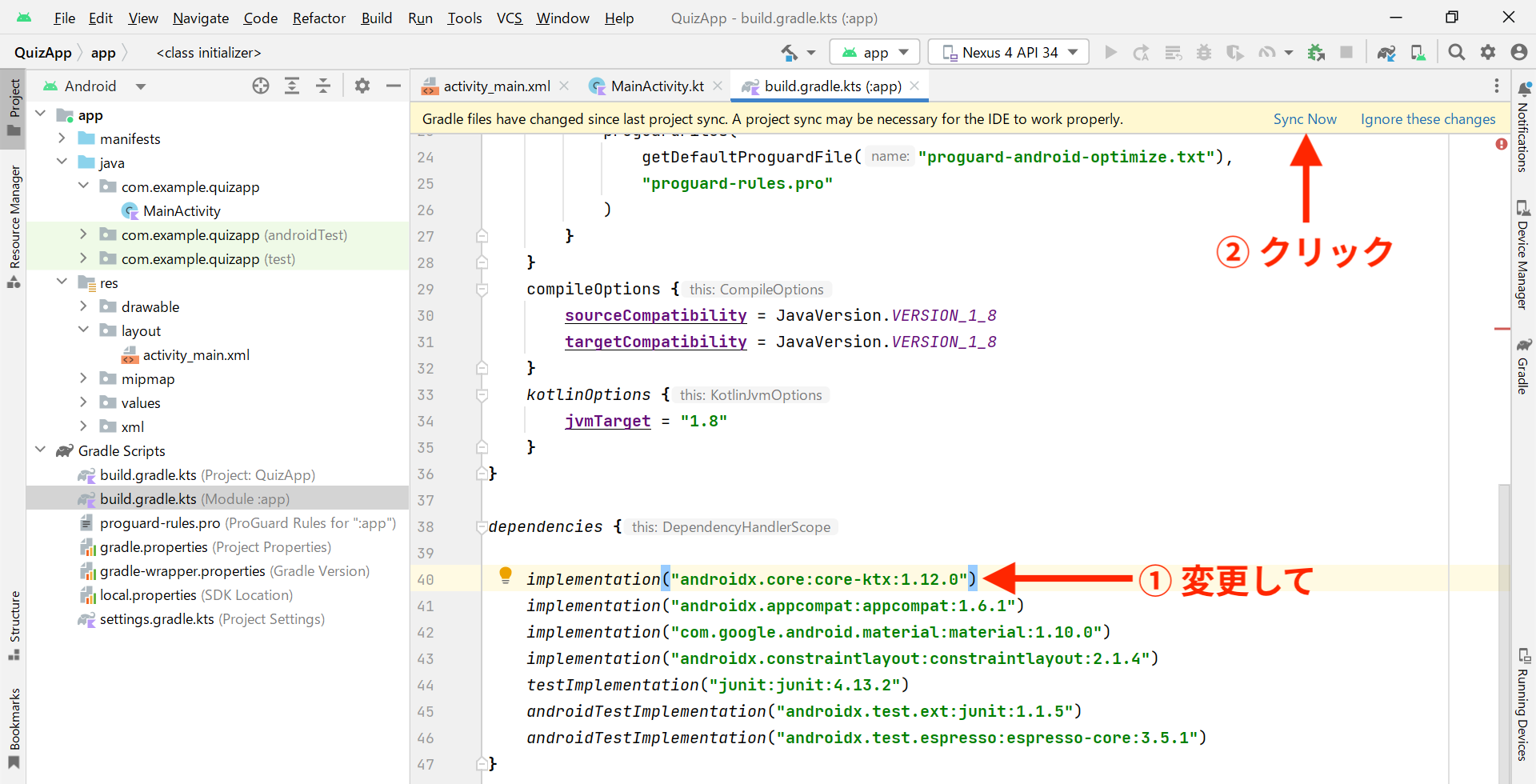
dependencies
build.gradle.kt の最後にある dependencies という箇所ではライブラリの読み込みなどを行っています。
この講座では以下のバージョンを使用しているので、古いものがある場合は変更して、右上に表示される Sync Now をクリックしてください。
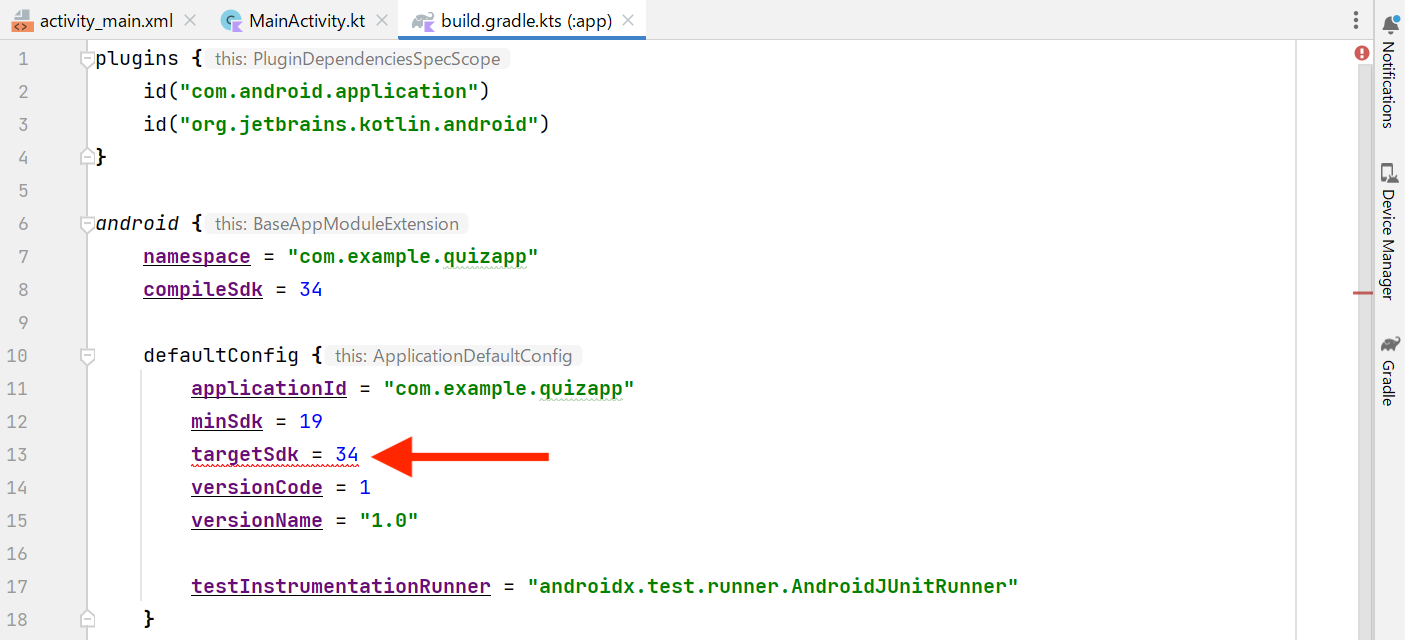
赤い波線が消えない場合
13 行目の targetSdk に赤い波線がついている場合は Android Studio を再起動してください。
次に行うこと
以上でアプリ開発の準備は完了です!
次回はクイズ画面を作成していきましょう。












0 コメント