Hello World を書き換える
目次
はじめに
前回は「クラスと関数」について紹介しました。
今回もクラスと関数についてもう少し詳しく調べながら、MainActivity.kt から TextView の文字列を書き換えてみましょう。
「Hello World」を変更する
「Android Studio 画面の見方とActivityについて」で
- activity_main.xml → アプリの見た目を作る場所
- MainActivity.kt → アプリの機能を作る場所
と紹介しました。
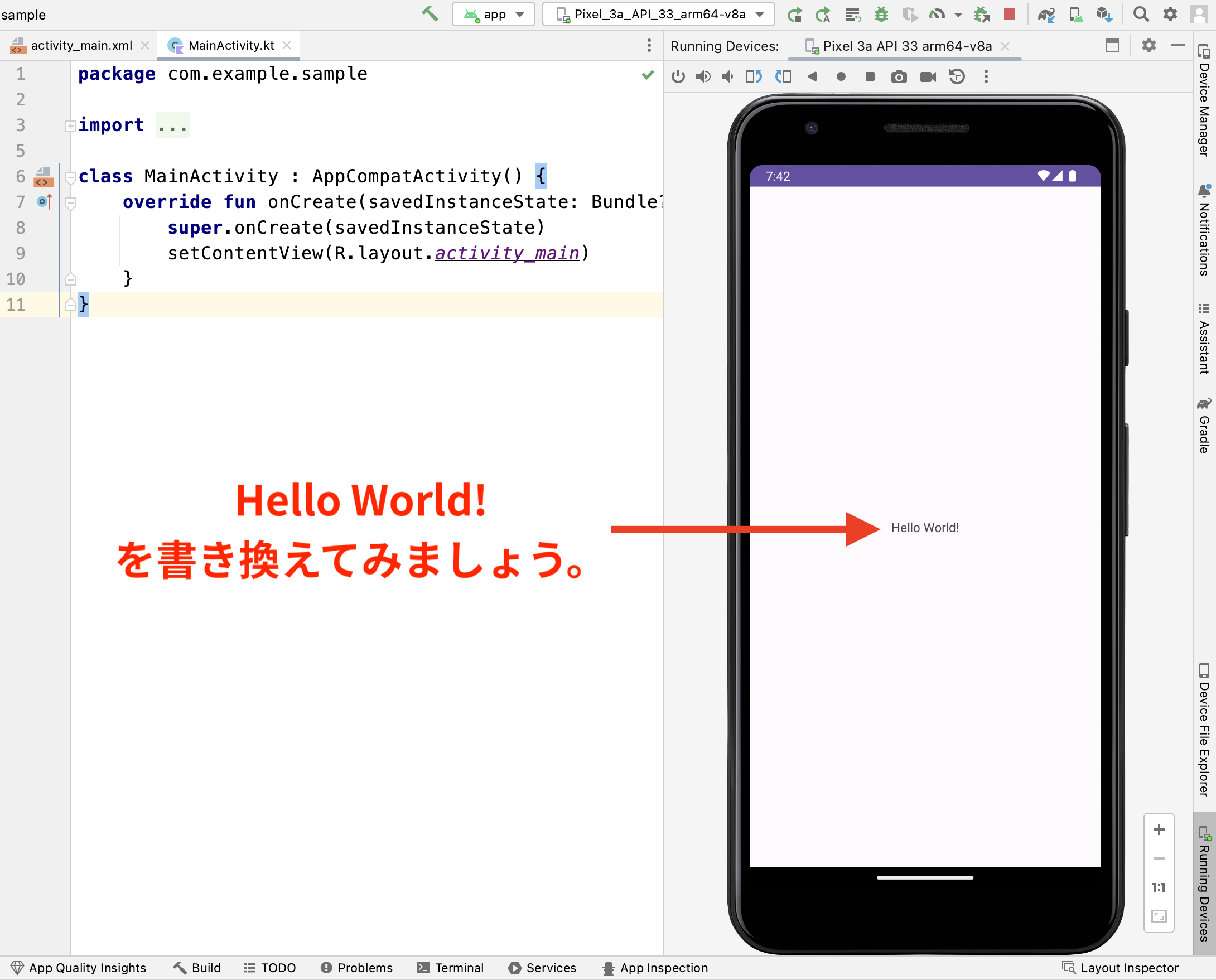
activity_main.xml に置いたテキストやボタンは MainActivity.kt から操作することができます。
activity_main.xml にある Hello World! という文字列を書き換えるコードを書いてみましょう。
1. activity_main.xml
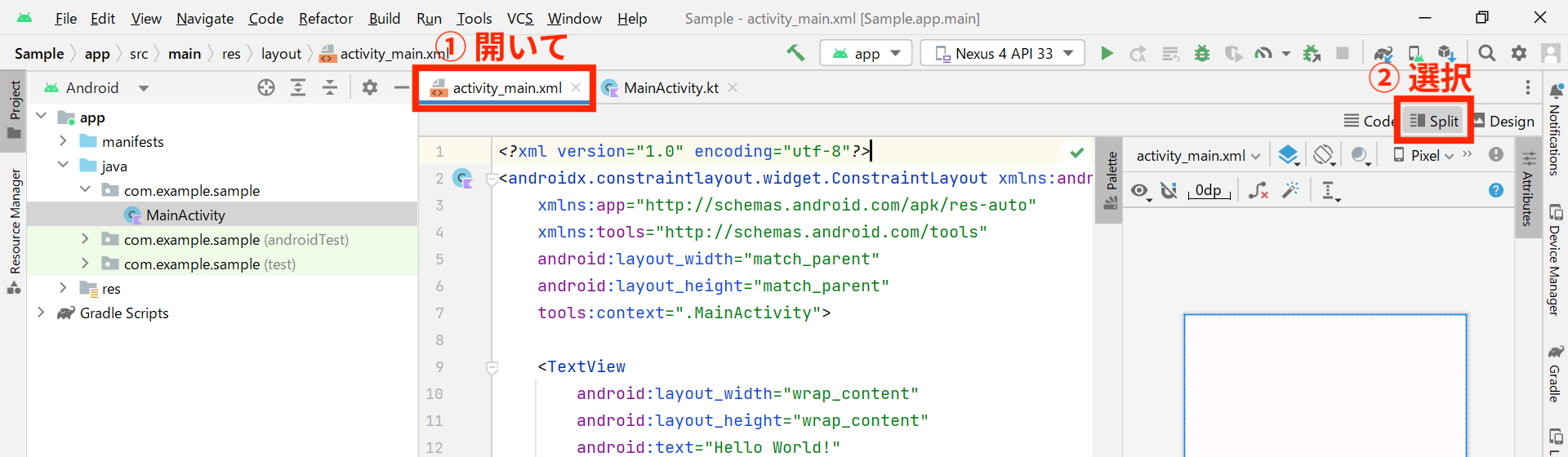
activity_main.xml を開いて、右上のタブにある「Split」をクリックします。
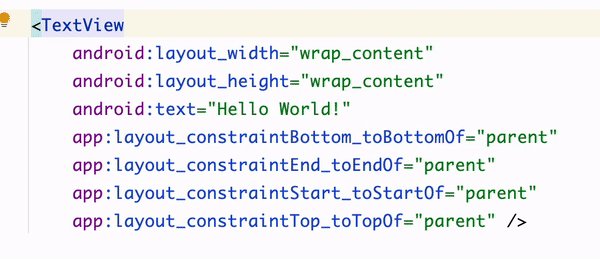
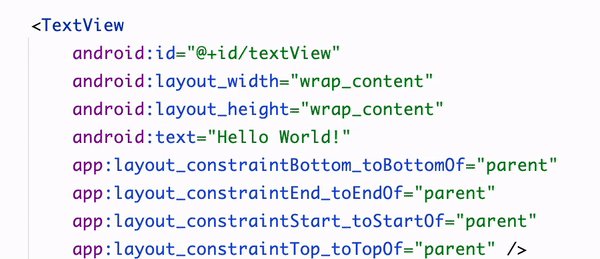
コードをみると TextView というコードが書いてありますね。
TextView(テキストビュー)はテキストを表示するために使うものです。詳しくは課題アプリ①でまた紹介します。
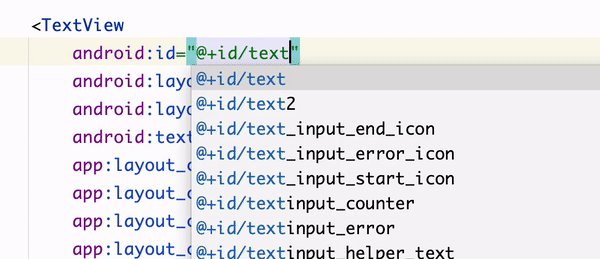
まずは MainActivity.kt から TextView を見つけるために id(固有の名前) を設定しましょう。
すでに用意されている TextView に2行目のコードを追加します。
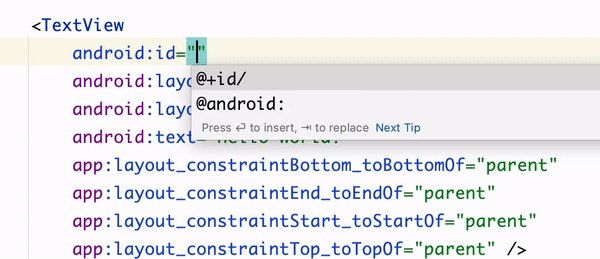
id は android:id="@+id/id名" と書く決まりになっていますが、このコードを覚える必要はありません。
id と書けば自動補完機能で入力候補が出てくるので、簡単に入力することができます。
一つ注意点は「同じアクティビティ内に同じ id を持つビュー要素を置くことはできない」ことです。
例えば TextView が3つあったら、textView1, textView2, textView3 のように全て異なる名前にする必要があります。
id 名はその要素を表していれば基本的にどんな名前でも良いですが「最初の文字は小文字で、単語の区切りは大文字」で書くのが一般的です。
2. MainActivity.kt
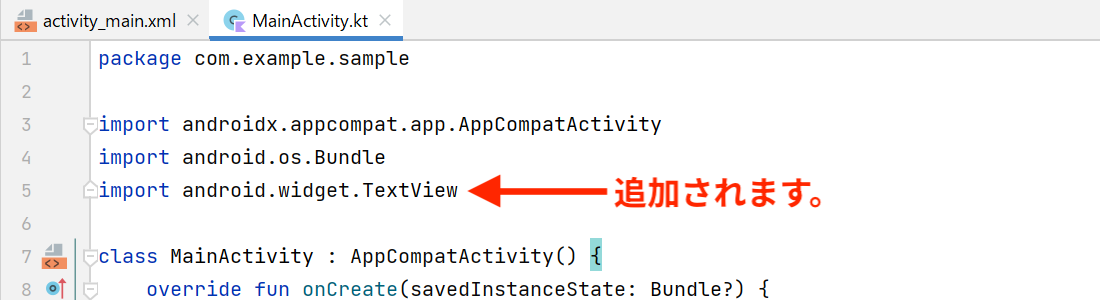
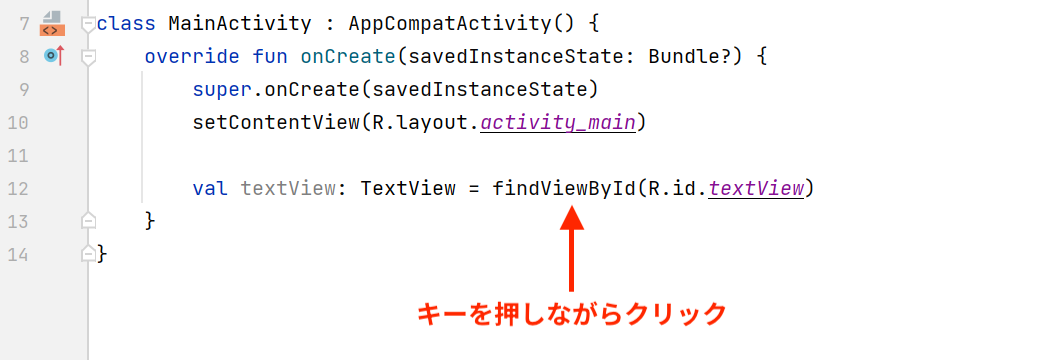
次に MainActivity.kt を開いて6行目を追加します。
import
5行目あたりに import 文が追加されているでしょうか?
import はクラスファイルを取り込むためのものでしたね。
ここでは MainActivity クラスで TextView クラスファイルを使うためにインポートされています。
自動的に追加されない場合は「ステージ0の Android Studio の初期設定」をご確認ください。
findViewById メソッド
findViewById は「idからビューを見つける」という意味で、前回紹介した関数(メソッド)の一つです。
関数には
- 処理をするだけの関数
- 処理をして値を返す関数
がありましたね。
findViewById 関数(メソッド)はどちらなのか調べてみましょう。
Android 開発では似ていて異なる「関数・メソッド」という言葉が出てきます。現時点で違いを説明するのは難しいので、この講座では Java で書かれたものをメソッド、Kotlin で書かれたものを関数と呼んで進めていきます。
Windows の場合は Ctrl キー、Mac の場合は command キーを押しながら findViewById をクリックしてください。
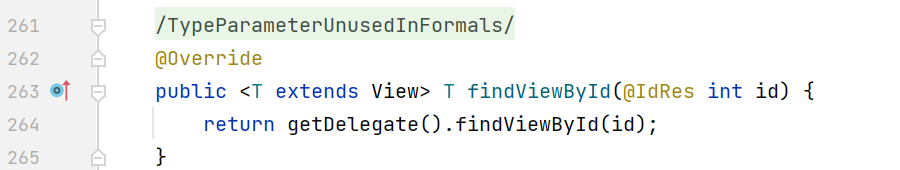
AppCompatActivity クラスにある findViewById メソッドが表示されました。
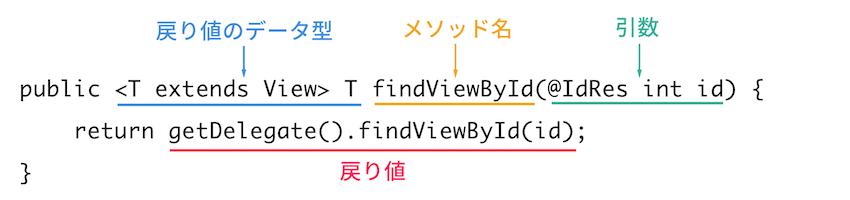
このコードは Java で書かれているので少し書き方が異なっていますが、return があるので結果を返していることが分かりますね。
さらにメソッド名の後ろの()に引数があって、メソッド内で id を使うことも分かります。
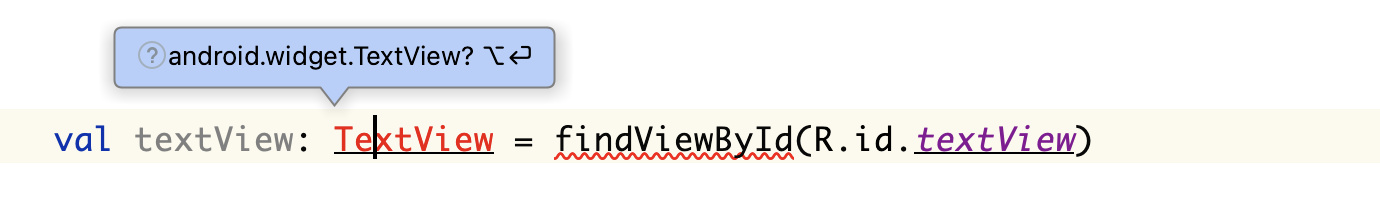
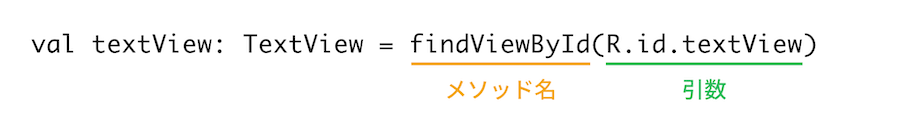
MainActivity.kt で findViewById メソッドを使う時も R.id.textView を引数として渡しました。
このように findViewById メソッドは「引数で受け取った id を使って、その id を持つ要素を見つけて返す」という処理しています。
R.id.textView
引数 R.id.textView の R は Resource(リソース)の頭文字です。
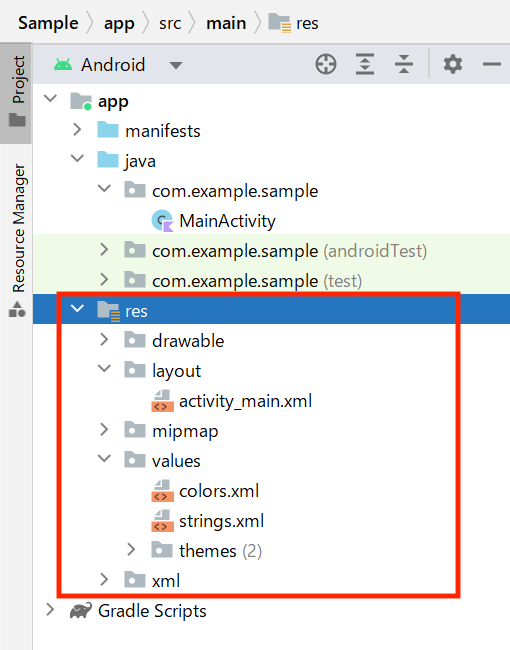
Android Studio 画面左側にあるプロジェクト構造に res フォルダがあります。
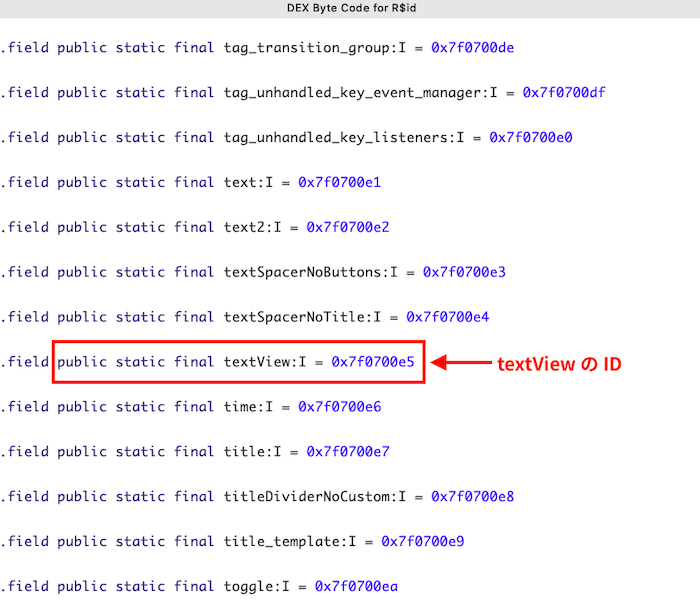
この res フォルダにある全てのレイアウトや画像には ID が付けられて R クラスという場所で管理されています。
R.id.textView は「R クラスにある textView の ID」を使うための書き方です。
メモ
R の部分にエラーが出て id が認識されないエラーがたまに起こります。
Android Studio を再起動すれば解決することがほとんどですので、困ったときは再起動してみてください。
参考:Cannot resolve symbol R エラーの原因と解決法
ボタンでも画像でも activity_main.xml の要素に対して MainActivity.kt から変更を加える場合は、id を使って紐づける必要があります。
ここでは一般的な findViewById メソッドを使いましたが、使わない方法も講座の後半で紹介します。
これで MainActivity.kt から「Hello World」を変更する準備は完了です。
3.「Hello World」を変更する
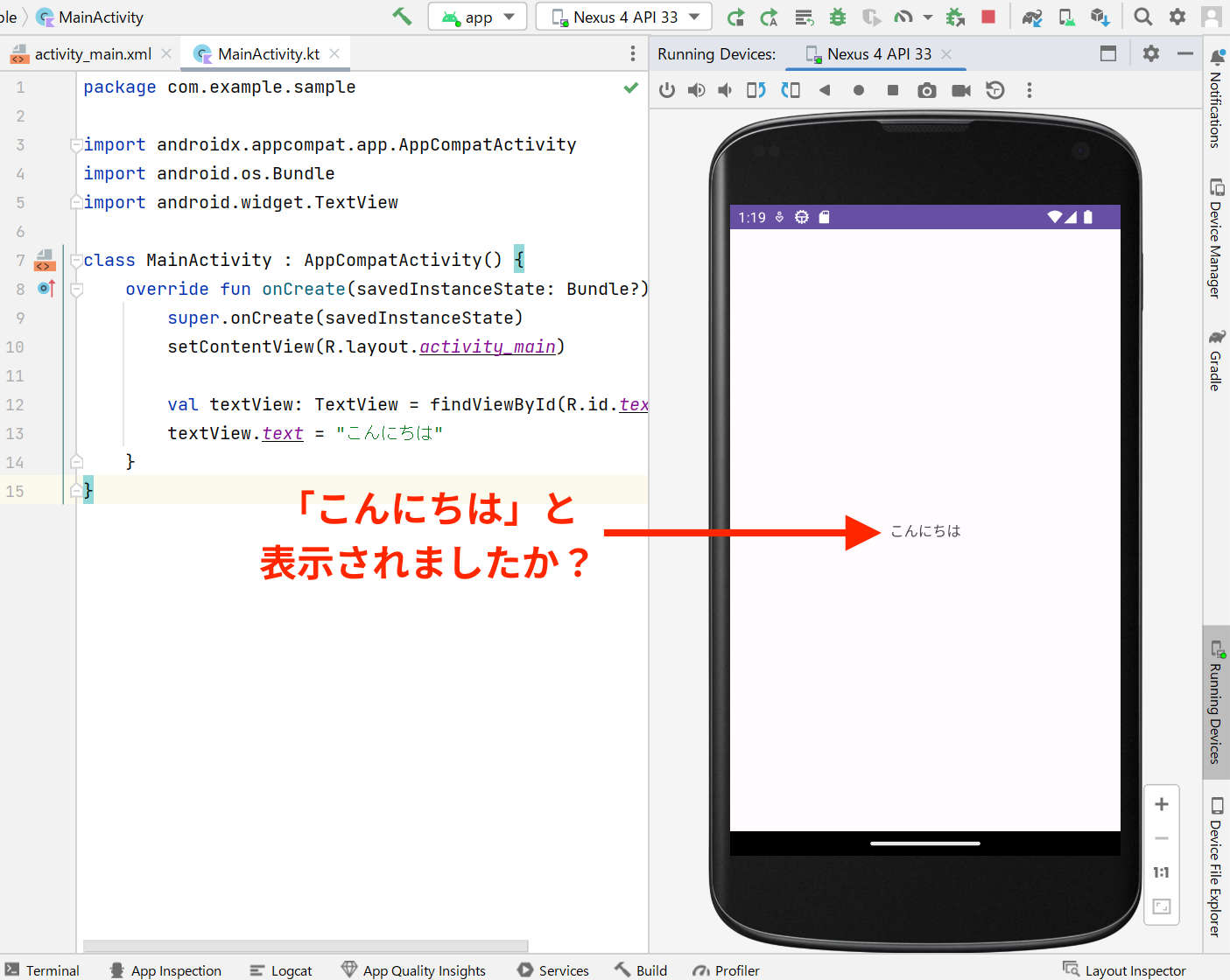
それでは「Hello World」を「こんにちは」というテキストに変えてみましょう。
13行目を追加してください。
ここでは TextView クラスの setText メソッドを呼び出しているのですが、Kotlin では .text 書くだけで文字列を変更することができます。
次に行うこと
クラスと関数について具体的にイメージが湧いてきたでしょうか?
コードを書くことで少しずつプログラミングらしくなってきましたね!
次回は「変数と型」について紹介していきます。













0 コメント