フレームワーク(Bootstrap)
はじめに
今回は Bootstrap というフレームワークをダウンロードしていきます。
フレームワークとは?
フレームワークとは「簡単にウェブサイトの見た目を整えて、動きを付けることができるもの」です。
例えばウェブサイトを作るには「HTML で構造を作って、CSS で見た目を整えて、JavaScript で動きを付けて、、、」と進めていきます。
さらにタブレット・スマホ用のデザインも整えて、画像のスライドショーも付けたくなるかもしれません。
これらのコードを全て自分で書くとなると時間もかかりますし、何より面倒ですよね。
こんな時に便利なのがフレームワークです。
フレームワークはウェブサイトの骨組みを作ってくれるものです。
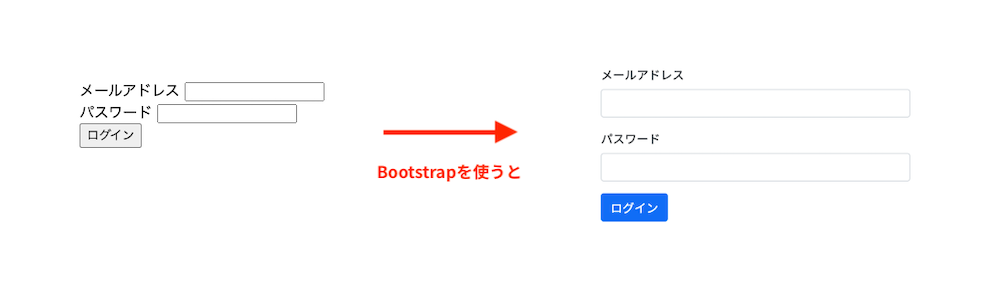
用意されている HTML をコピー&ペーストするだけで、入力フォームのデザインを整えたり、スマホに対応したレイアウトにしてくれます。
今回のカレンダープロジェクトでは、特に人気が高く、私も業務で何度も使ったことがある Bootstrap(ブートストラップ)というフレームワークの使い方を紹介します。
Bootstrap を使って、綺麗なデザインフォームやスマホ用レイアウトを実装していきましょう。
フレームワークの使い方
フレームワークを使うには、フレームワークのファイルを自分のプロジェクトに読み込む必要があります。
読み込む方法は
- ダウンロードする方法
- CDN を使う方法
の2通りがあります。
1. ダウンロードする方法
必要なファイルを全てダウンロードして、自分のプロジェクトフォルダに置いて使います。
インターネットに接続できなくても使うことができます。
2. CDN を使う方法
CDN は「コンテンツ・デリバリー・ネットワーク」 といってインターネット経由で必要なファイルを読み込む方法です。
簡単に利用できて自分のウェブサーバーの負担を軽減できることがメリットですが、オフラインでは使うことができません。
どちらを使う?
どちらの方法でも良いですが、まずはダウンロードする方法で進めていきます。
CDN を使う方法は【補足】CDN を使う場合をお読みください。
Bootstrap のダウンロード
それでは Bootstrap のファイルをダウンロードしていきましょう。
Boostrap のサイトには、英語版 https://getbootstrap.com/ と日本語版 https://getbootstrap.jp/ があります。
どちらを使っても良いですが、英語版の方が新しいバージョン(2025年7月現在では v5.3.7)が公開されていることが多いので、今回は英語版を使います。
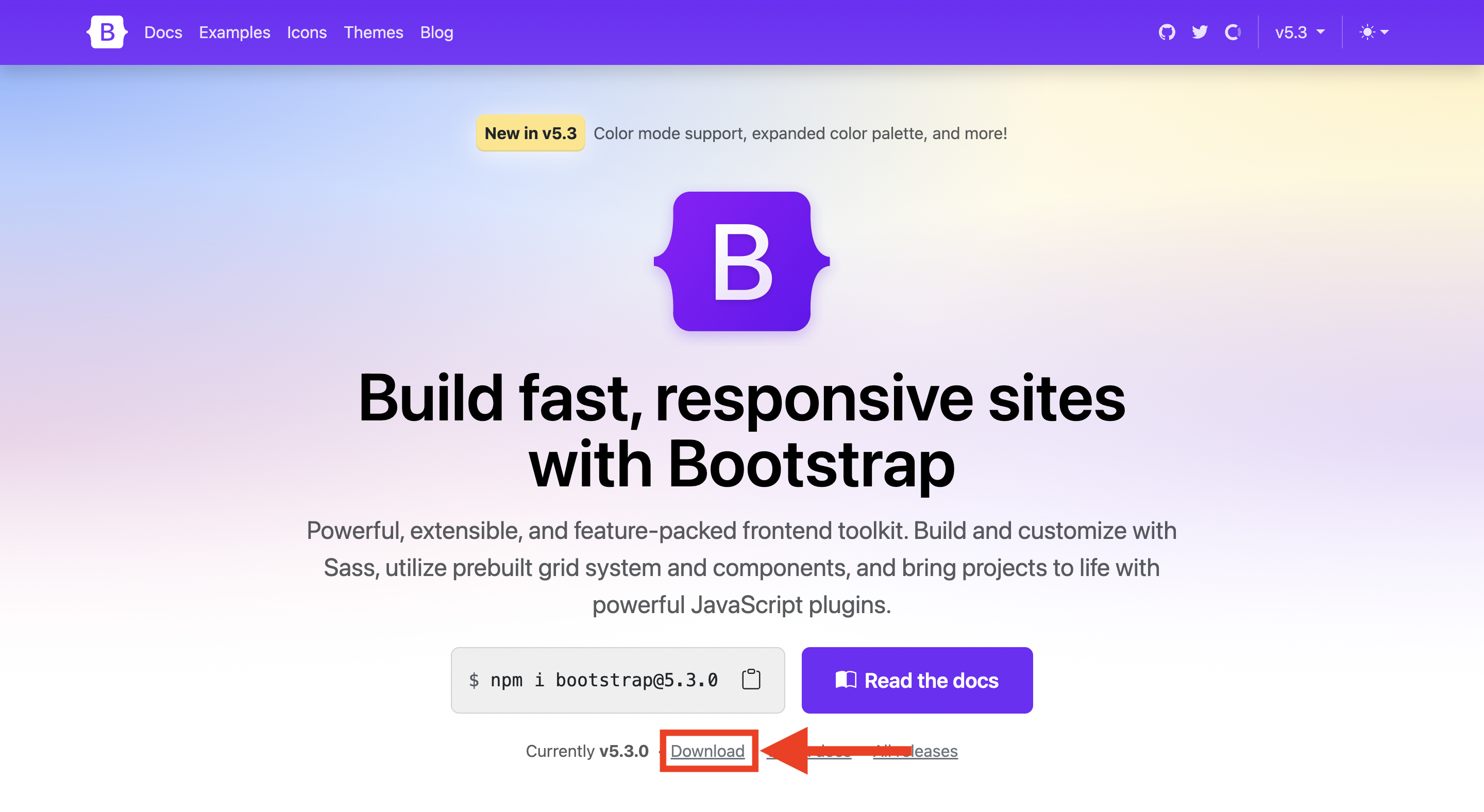
https://getbootstrap.com/ を開いて [Download] をクリックします。
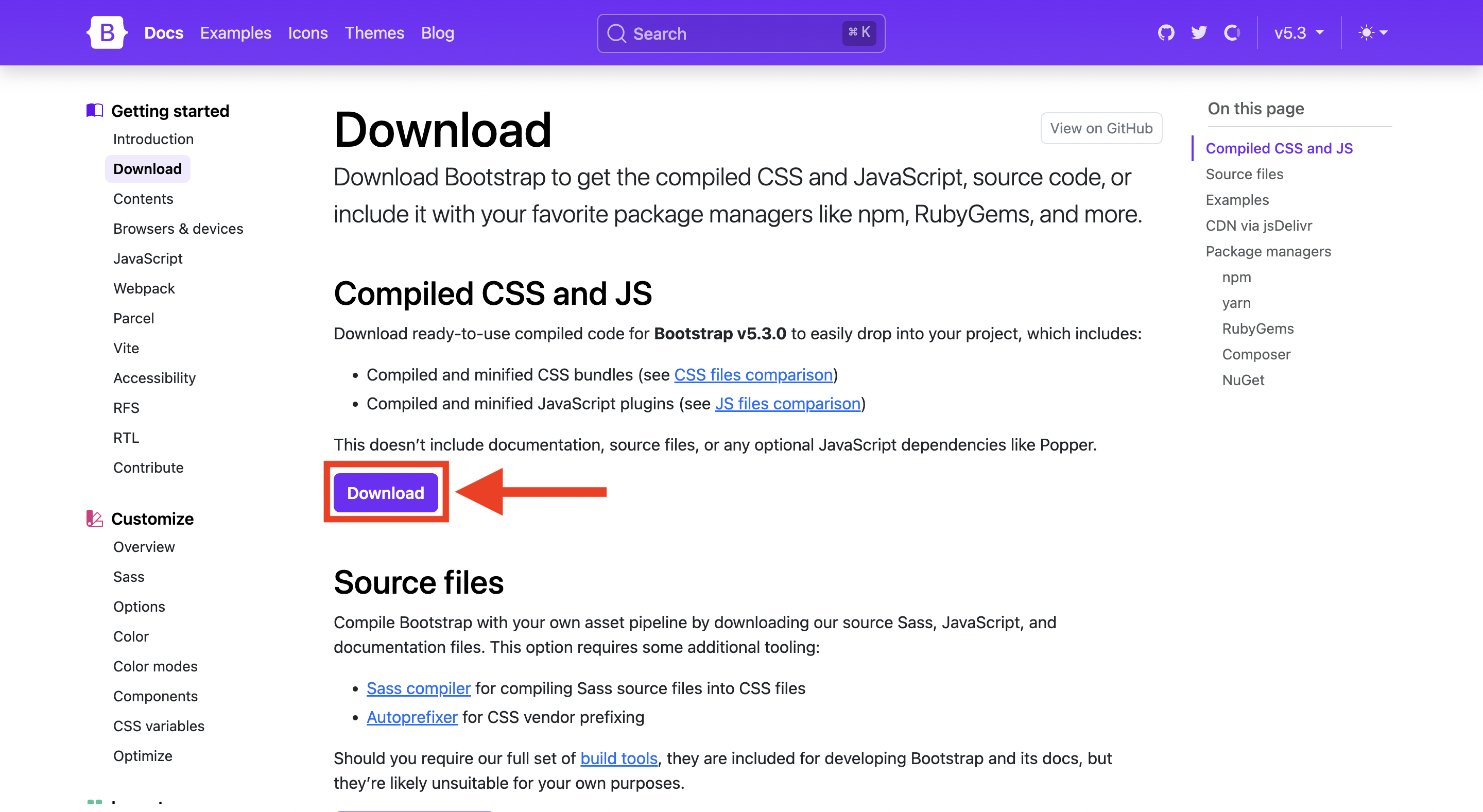
Compiled CSS and JS の下にある [Download] ボタンを押します。
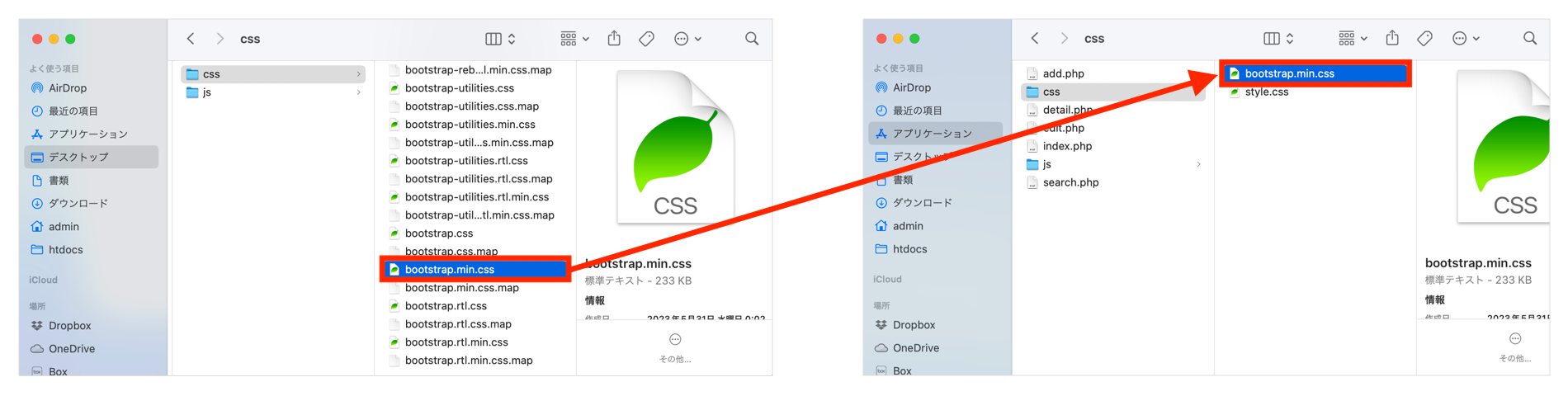
ダウンロードした zip ファイルを開いて css フォルダにある bootstrap.min.css を my_calendar フォルダの css フォルダに置きます。
js フォルダにある bootstrap.min.js を my_calendar フォルダの js フォルダに置きます。
.min.css / .min.js について
フレームワークやプラグインをダウンロードすると
- bootstrap.css
- bootstrap.min.css
- bootstrap.js
- bootstrap.min.js
のように「min が付いているもの」「付いていないもの」の2種類が用意されています。
min は minified(縮小された)という意味で、改行やスペースなどが削除されているコードです。
ファイルサイズが小さくなるので、そのぶん速くファイルを読み込むことができます。
ウェブページの表示速度は1秒変わるだけでもアクセス数に影響が出ます。
少しでも速くページを表示できるように min が付いているファイルを使うことをお勧めします。
次に行うこと
次回は簡単に日付を選択できるようにする Bootstrap Datetimepicker プラグインを用意しましょう。





0 コメント