HTML の準備
はじめに
いきなり PHP でコードを書いていくこともできますが、この講座では HTML を作成してから PHP を実装していきます。
このほうが完成イメージが分かりやすく、ミスも少なくなります。
まずは基本となる HTML を準備して、Bootstrap など必要なファイルを読み込んでおきましょう。
基本のHTML
index.php を開いて、以下のようにコードを書いてください。
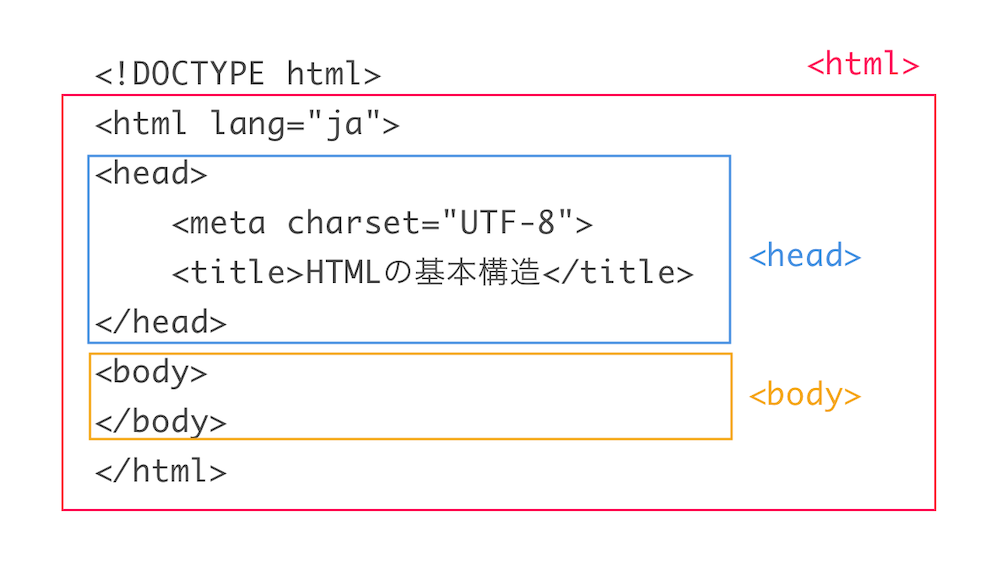
これが基本となる HTML です。
HTML について簡単に紹介すると、HTML とは「文書の構造を作るもの」で head タグ部分と body タグ部分に分かれています。
head タグ
head タグは
- 文字コード
- タイトル
- キーワード
- サイトのアイコン
- スタイルシートの読み込み
などページの情報を書く場所です。
先ほど追加したコードでは、最低限必要になる3つの情報を書きました。
4行目
文字コードを UTF-8 に設定しています。
5行目
スマートフォンに対応するための設定です。
6行目
ブラウザのタブや Google などの検索結果に表示されるページのタイトルを指定しています。
body タグ
body タグには、テキストや画像などユーザが実際に目にする部分を書きます。
JavaScript のコードを書いたり、ファイルを読み込むこともあります。
この基本構造は HTML を書く時に必ず書くコードなので、サッと書けるようになっておくと便利です。
次は CSS ・ JavaScript ファイルを読み込んでいきましょう。
CSS と JavaScript を読み込む
ステージ1でダウンロードした
- Bootstrap
- Datetimepicker
- jQuery
- Moment
- FontAwesome
のファイルを読み込んでいきましょう。
index.php に9〜12・18〜22行目のコードを追加します。
ファイルを読み込む場所について
CSS は head タグ内、JavaScript は body タグを閉じる直前で読み込むのが一般的です。
なぜ JavaScript は </body> の直前で読み込むかというと「ページの表示速度を速くするため」です。
CSS ファイルに比べて JavaScript ファイルはファイルサイズが大きいものが多く、読み込みに時間がかかります。
サイズが大きい JavaScript ファイルをできる限り後ろで読み込むことで、ページの表示速度を速くすることができます。
ただし、ページを表示する前に実行したい JavaScript コードがある場合は head タグ内で読み込むこともあります。
一方 CSS ファイルは早い段階で読み込んでおかないと「スタイルシートが反映されていないページが表示されてから、スタイルシートが反映される」という順番になってしまいます。
最初から CSS が反映されたページが表示されるように head タグ内で読み込みましょう。
CSS ファイルを読み込む順番について
CSS は読み込む順番でレイアウトが変わってしまうので、注意が必要です。
このプロジェクトでは、以下の順番で読み込みましょう。
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css">
<link rel="stylesheet" href="css/all.min.css">
<link rel="stylesheet" href="css/style.css">
なぜ順番が大事かというと、最後に書いたスタイルが反映される(ことがある)からです。
たとえば、テキストの色を変えるために
- 最初に読み込む bootstrap.min.css で p { color:red; }
- 最後に読み込む style.css で p { color: blue; }
と書いたとします。
この場合 p 要素のテキスト色は最後に書いた blue になります。
このプロジェクトでは Bootstrap のスタイルシートを一部カスタマイズするので、bootstrap.min.css を読み込んでから style.css を読み込むようにしましょう。
JavaScript ファイルを読み込む順番について
JavaScript も読み込む順番に注意が必要です。
このプロジェクトの場合は、以下の順番で読み込んでください。
<script src="js/jquery-3.7.0.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/ja.js"></script>
<script src="js/bootstrap-datetimepicker.min.js"></script>
今回は複数のライブラリが依存し合っているので
- bootstrap-datetimepicker.min.js は jQuery と Moment が読み込まれていること
- ja.js は Moment が読み込まれていること
が前提となっています。
読み込む順番が間違っていると Datetimepicker が動作しないのでご注意ください。
コードに問題がないか確認する
ファイルの読み込みが正しく出来ていることを確認しておきましょう。
ブラウザで http://localhost/my_calendar/index.php を開いて、画面をリフレッシュ(再読み込み)します。
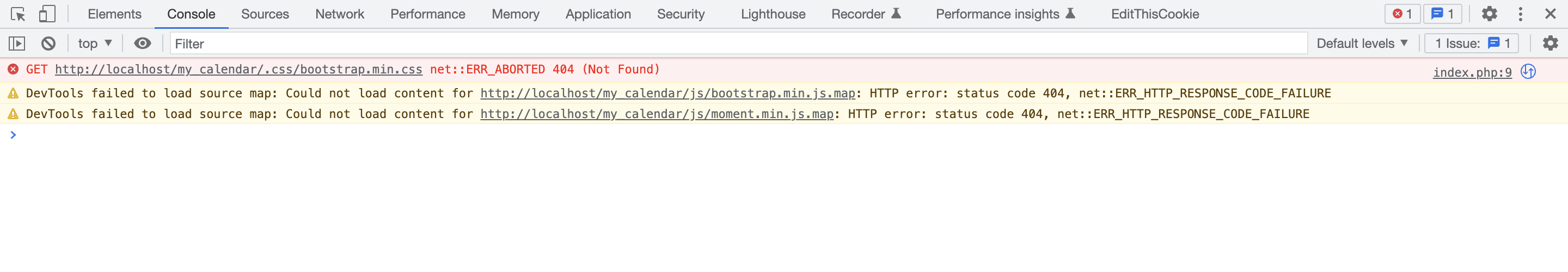
開発者ツールの Console(コンソール)タブを開いて、赤いメッセージが表示されていないことを確認しましょう(開発者ツールの開き方はこちら)。
ファイルのパスや名前が間違っていると赤いメッセージが表示されます。
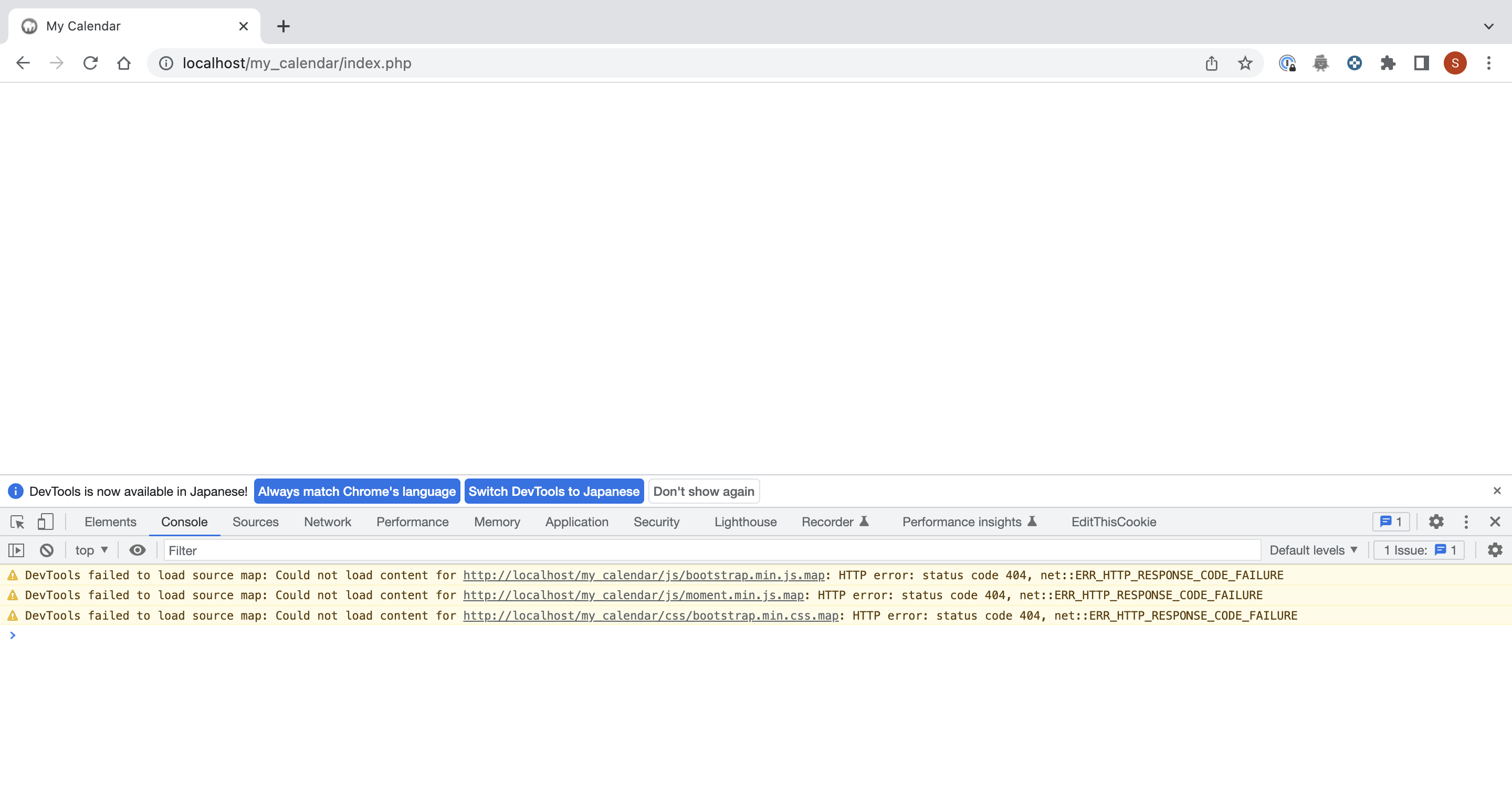
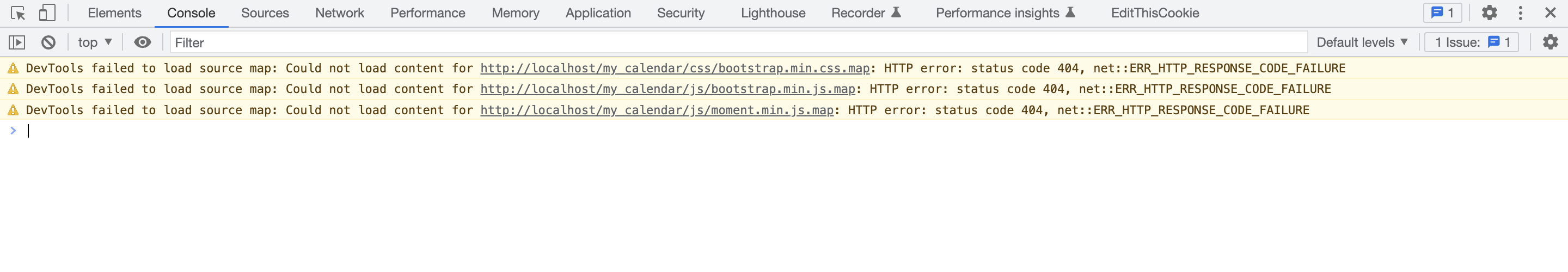
黄色いテキストが表示されたら?
デベロッパーツールに黄色いメッセージが表示されているかもしれません。
これは「SourceMap(ソースマップ)ファイルがありません」という Warning(ワーニング)です。
ソースマップとは、改行やスペースが全て削除された min ファイルをデバッグしやすくするためのファイルです。
ソースマップを追加すると、開発者ツールから css や js のファイルを調べるときに、min ファイルではなく元のコードを見ることができるようになります。
Warning は「警告・お知らせ」のようなものなので、そのままにしておいても動作に影響はありませんが、以下の方法で表示を消すこともできます。
- Source Map ファイルを追加する
- CDN を使う
- ブラウザの設定を変更する
対応策① Source Map ファイルを追加する
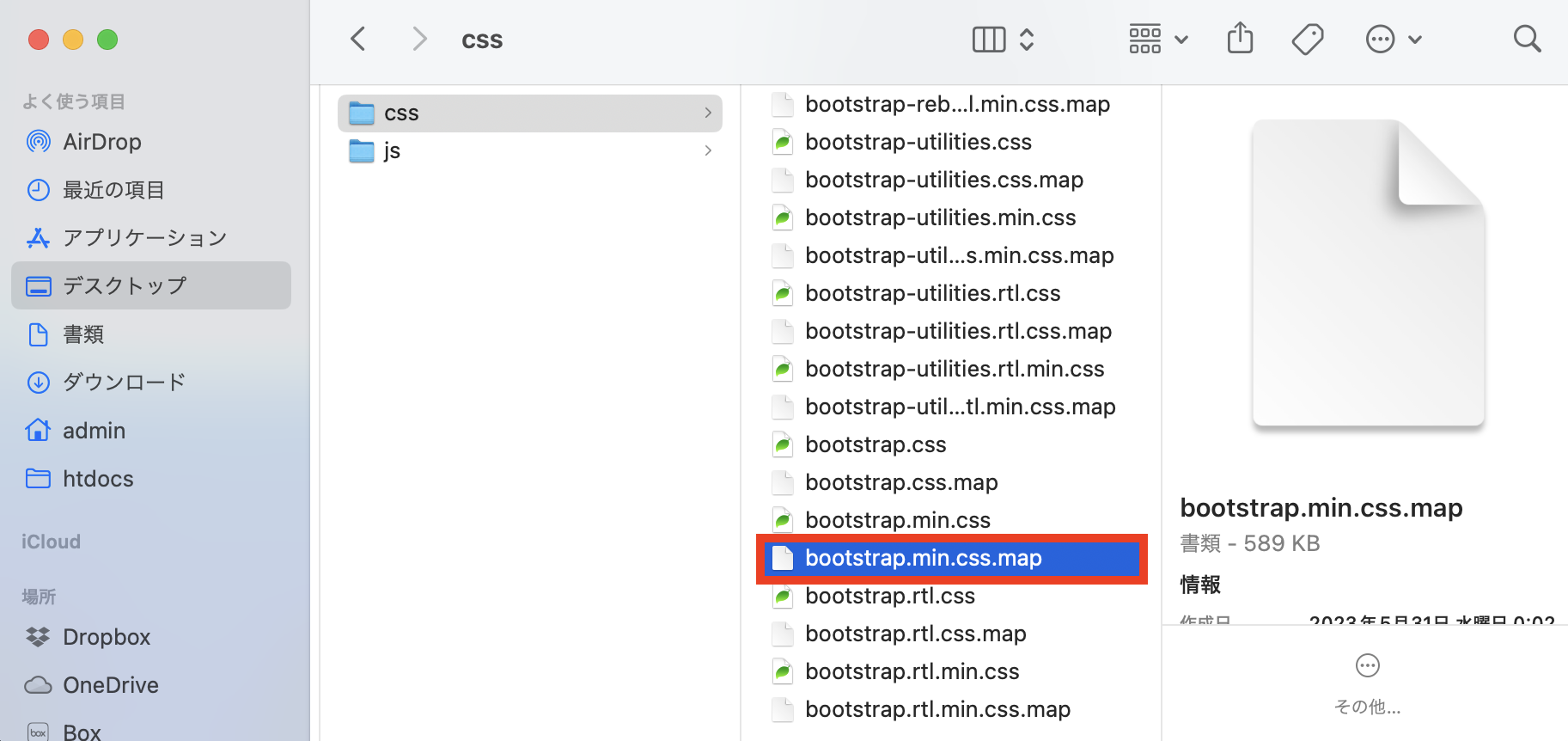
Bootstrap をダウンロードした時に css フォルダにあった bootstrap.min.css.map を my_calendar/css フォルダにおきます。
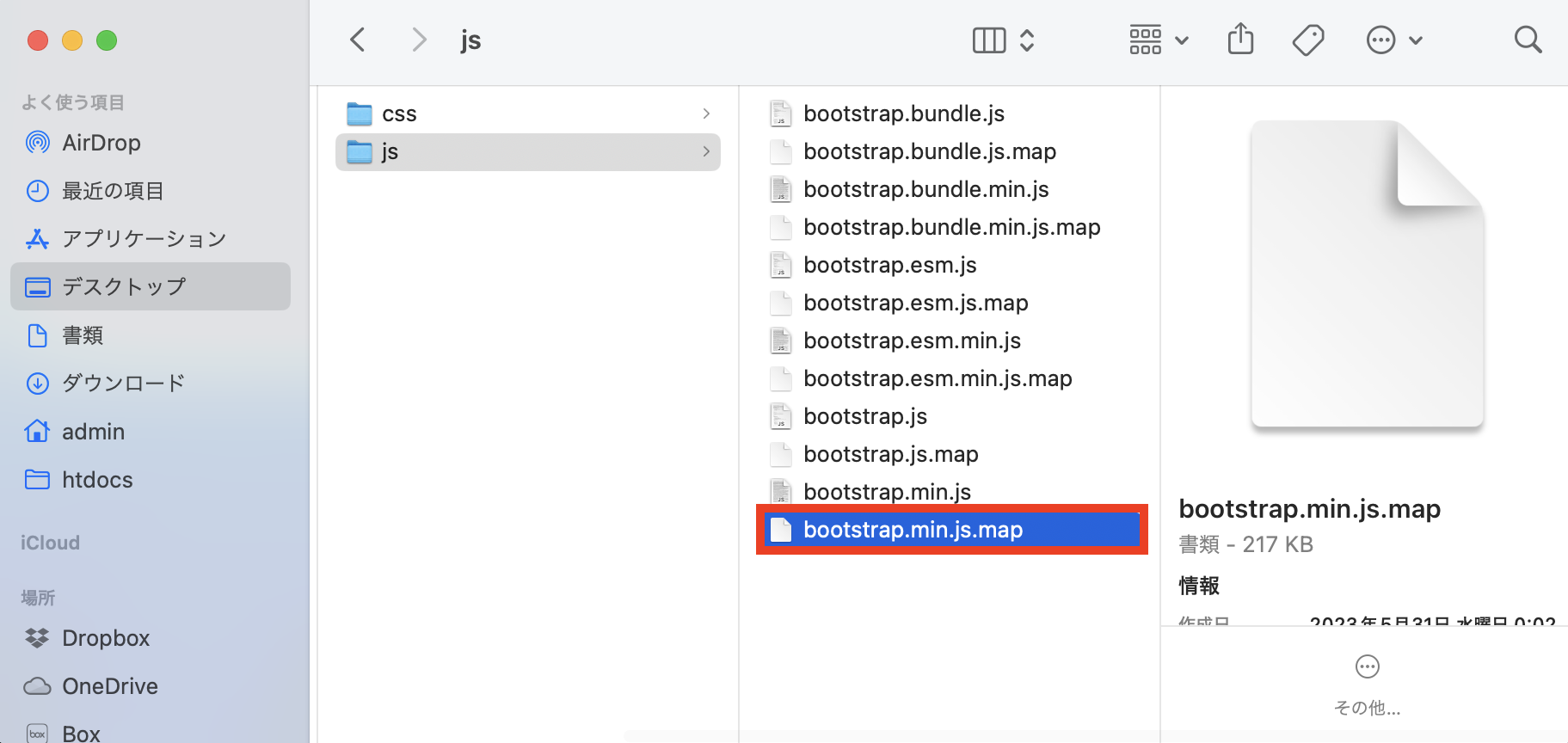
Bootstrap をダウンロードした時に js フォルダにあった bootstrap.min.js.map を my_calendar/js フォルダにおきます。
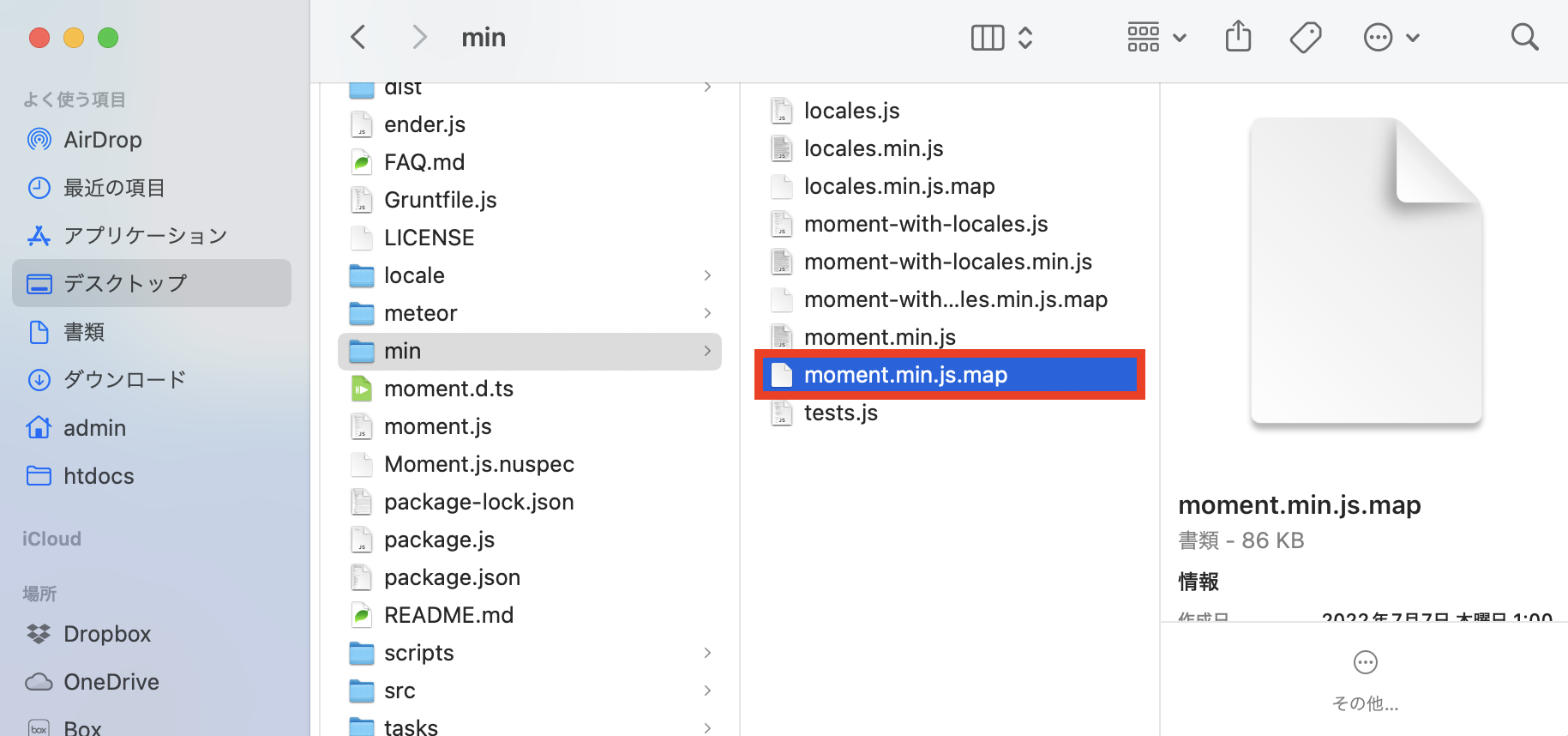
Moment.js をダウンロードした時に min フォルダにあった moment.min.js.map を my_calendar/js フォルダにおきます。
ブラウザを再読み込み(リフレッシュ)して、Warning が消えることを確認しましょう。
対応策② CDN を使う
Bootstrap などのファイルをダウンロードではなく CDN(コンテンツ・デリバリー・ネットワーク)経由で読み込むことでも対応できます。
CDN を使う方法は次のステップで紹介しています。
対応策③ ブラウザの設定を変更する
Source Map ファイルを使わないように、ウェブブラウザの設定を変更することもできます。
設定の変更方法については、DevTools failed to load SourceMap(ソースマップエラー)の対処法 をお読みください。
次に行うこと
これで HTML の準備は完了です。
次回からはカレンダー画面の HTML を書いていきましょう。
ここまでのコード
index.php








0 コメント