開発するカレンダーアプリの紹介
はじめに
ここでは「どんな機能を実装していくのか」をそれぞれの画面ごとに紹介していきます。
以下のリンクから実際に開発するカレンダーアプリを見ることもできます。
デモサイト:https://codeforfun.jp/demo/courses/my_calendar
動画
機能の紹介
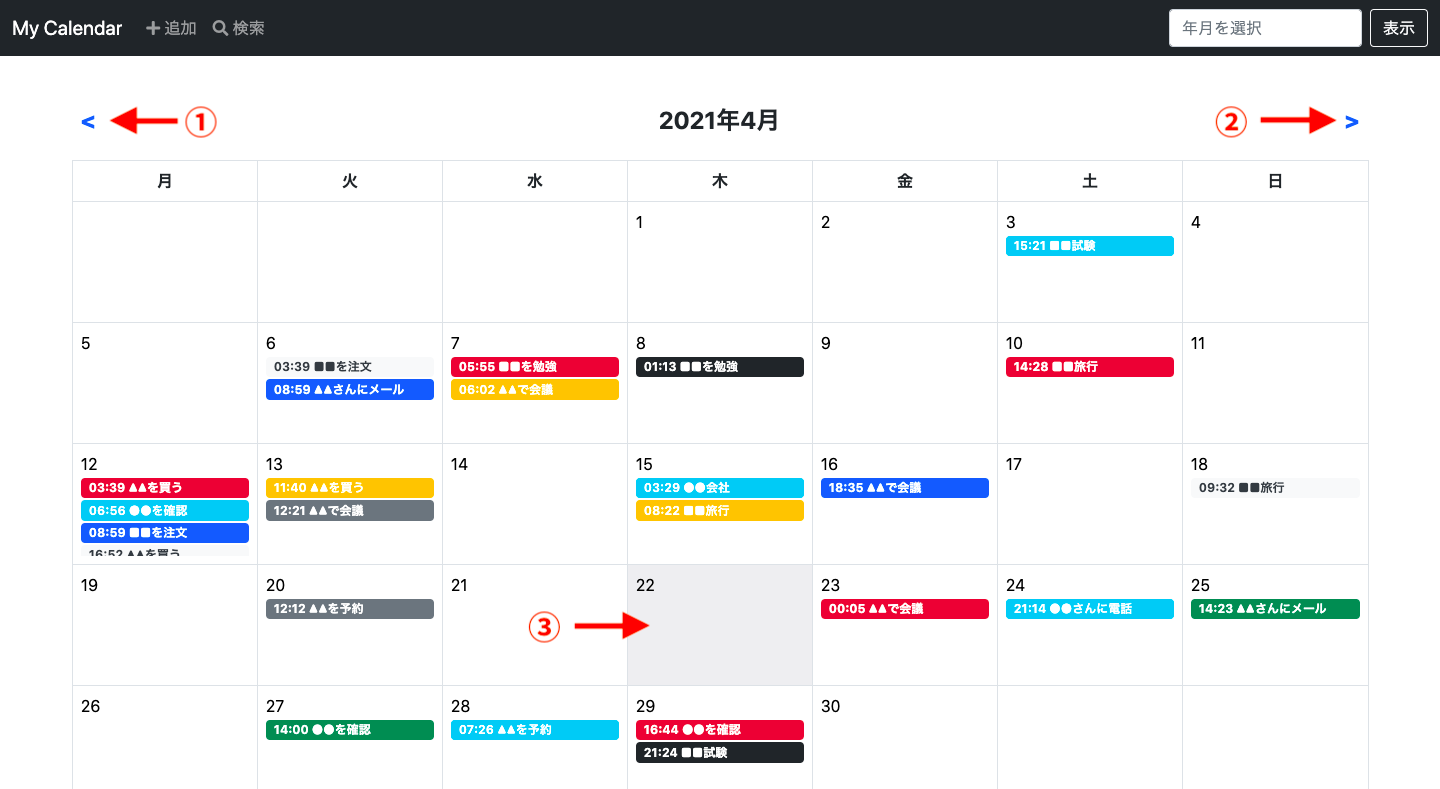
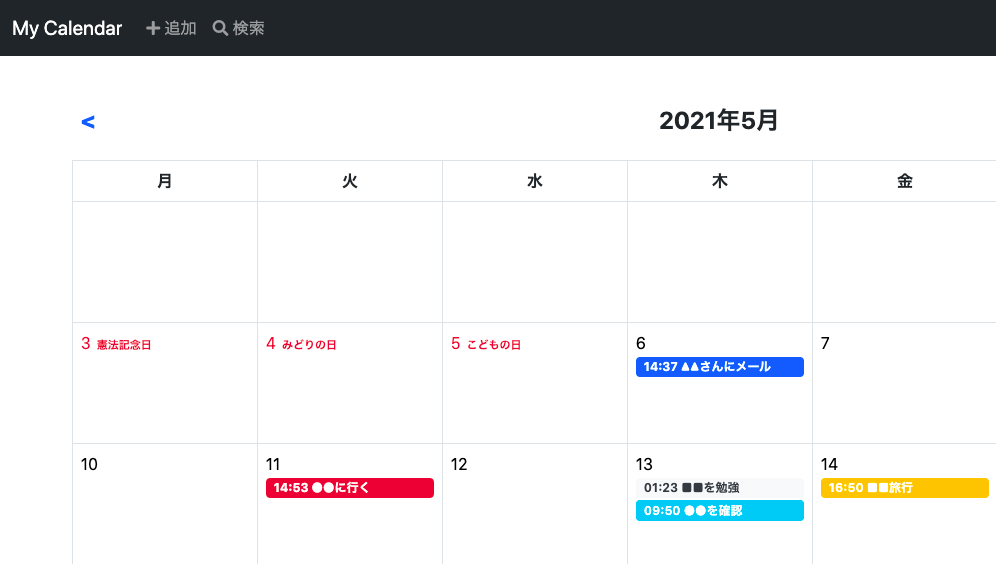
1. カレンダー
カレンダー画面では、データベースに保存した予定をそれぞれの日付に表示します。
① をクリックすると前月のカレンダー、② をクリックすると次月のカレンダーが表示されます。
今日の日付だった場合は ③ のように色を変えます。
それぞれの日付をクリックすると、その日付の詳細画面に移動します。
2. ナビゲーションバー
画面の一番上にあるのは全ての画面で共通のナビゲーションバーです。
① にはサイト名を表示して、クリックするとカレンダー画面に戻れるようにしています。
② は予定の追加・検索画面へのリンクです。アイコンは Font Awesome を使用します。
③ で年月を選択すると、その年月のカレンダーを表示することができます。
Datetimepicker(デートタイムピッカー)を使って、簡単に年月を選択できるようにします。
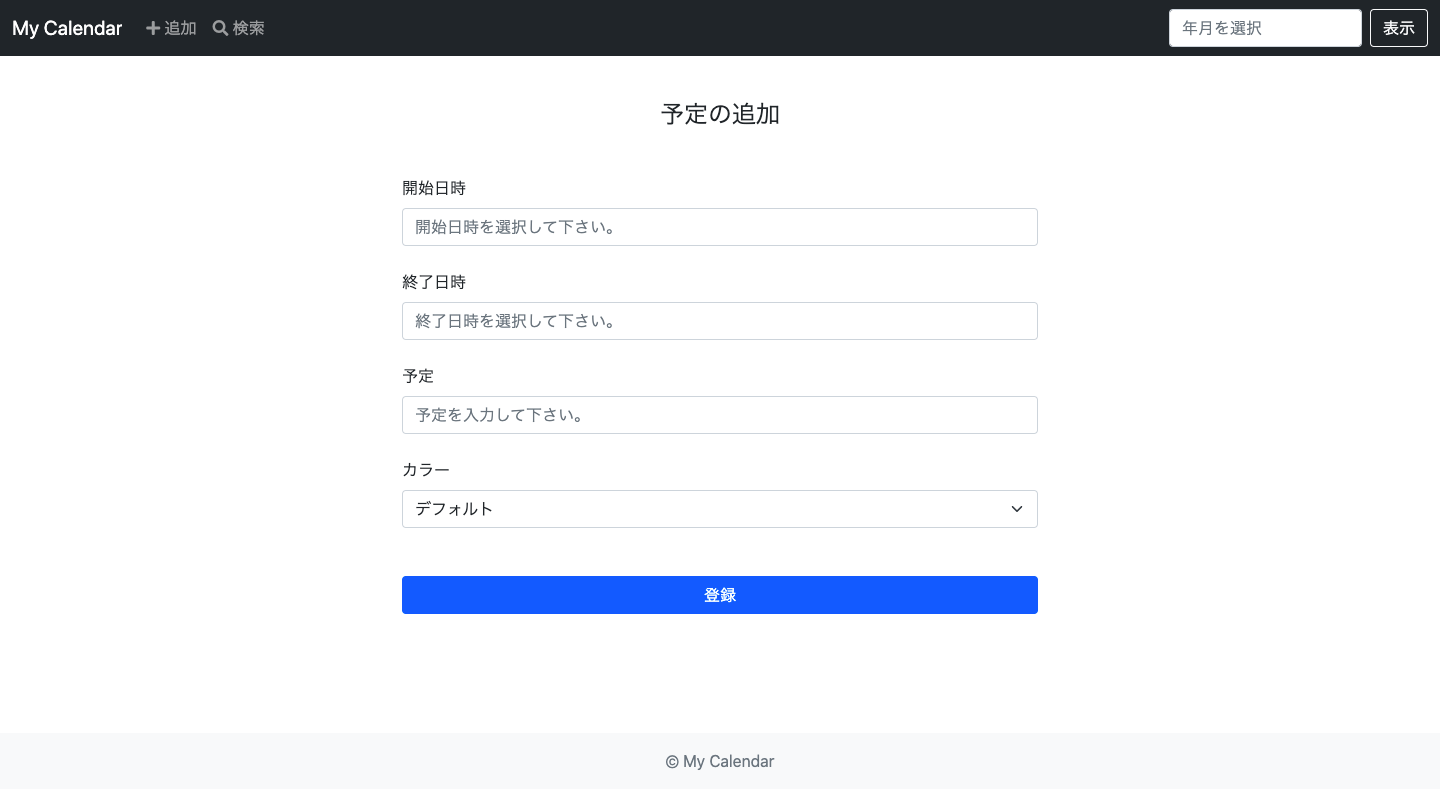
3. 予定の追加
予定は
- 開始日時
- 終了日時
- 予定
- カラー
の4項目を保存します。
Datetimepicker
開始日時と終了日時は Datetimepicker を使って入力できるようにします。
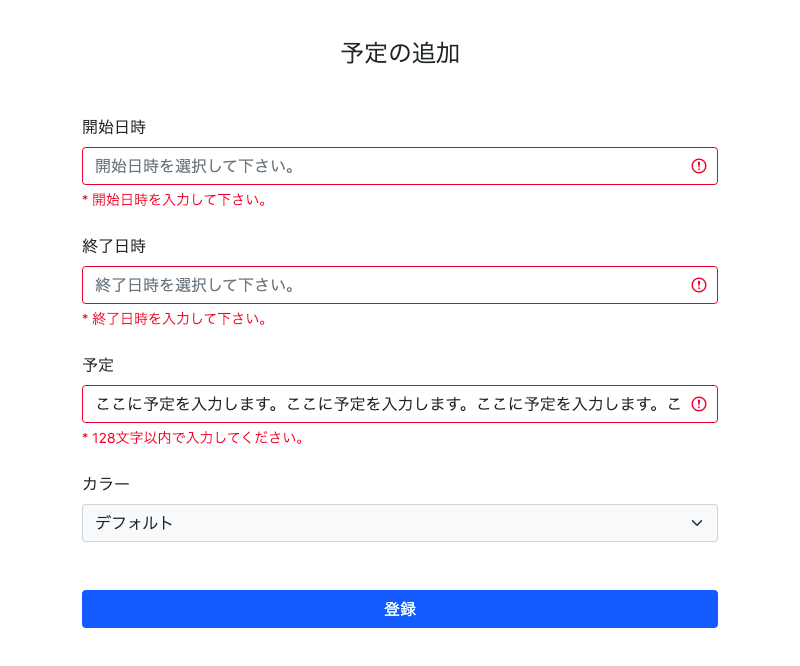
入力チェック(バリデーション)
全ての項目が入力されているか、文字数を超えていないかをチェックして、問題がある場合はメッセージを表示します。
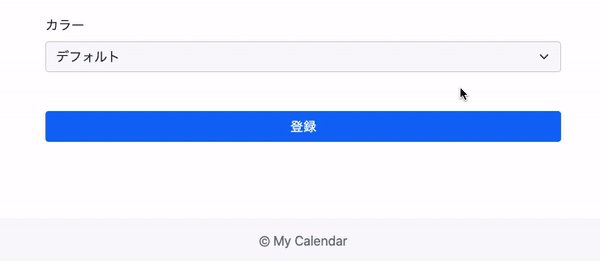
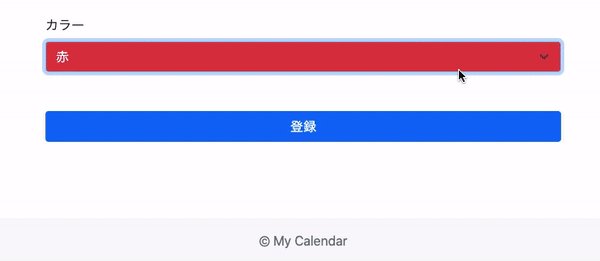
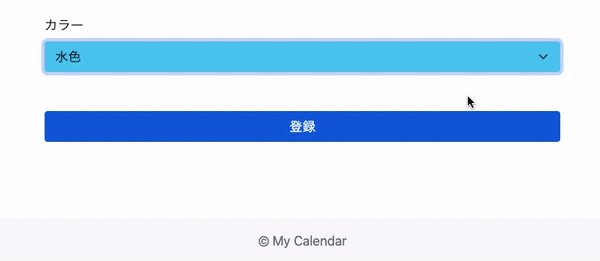
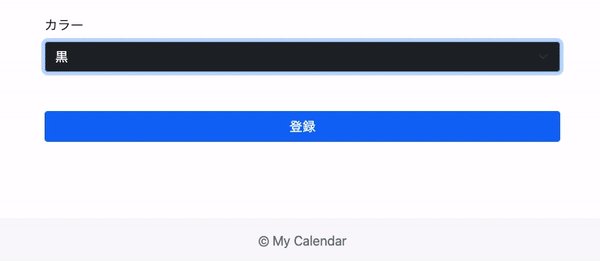
セレクトメニュー
カレンダーに予定を表示する時の色を選択します。
どのような色になるか分かるように、選択した色に合わせてセレクトメニューの背景色も変更します。
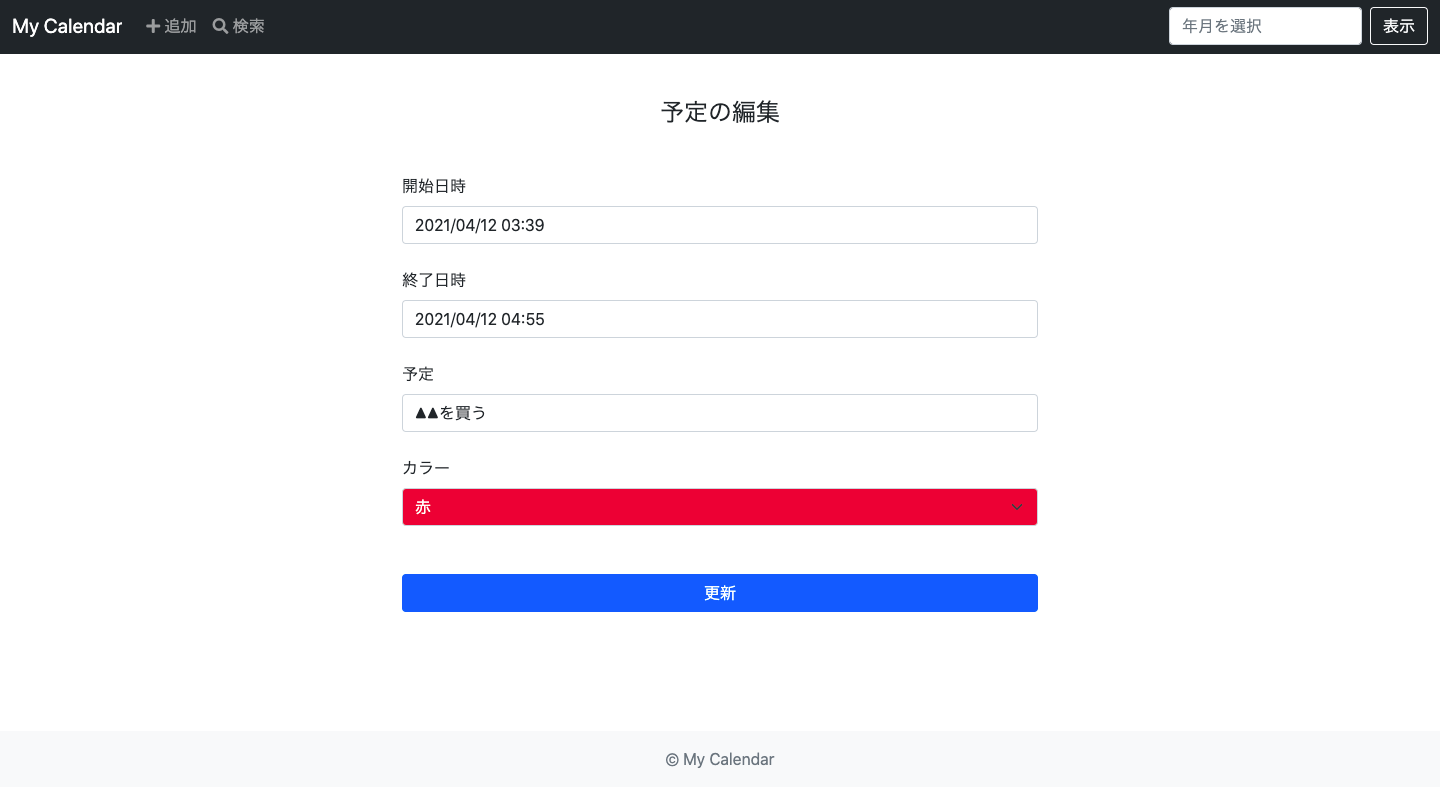
4. 予定の編集
予定の編集を行います。機能は予定の追加画面と同じです。
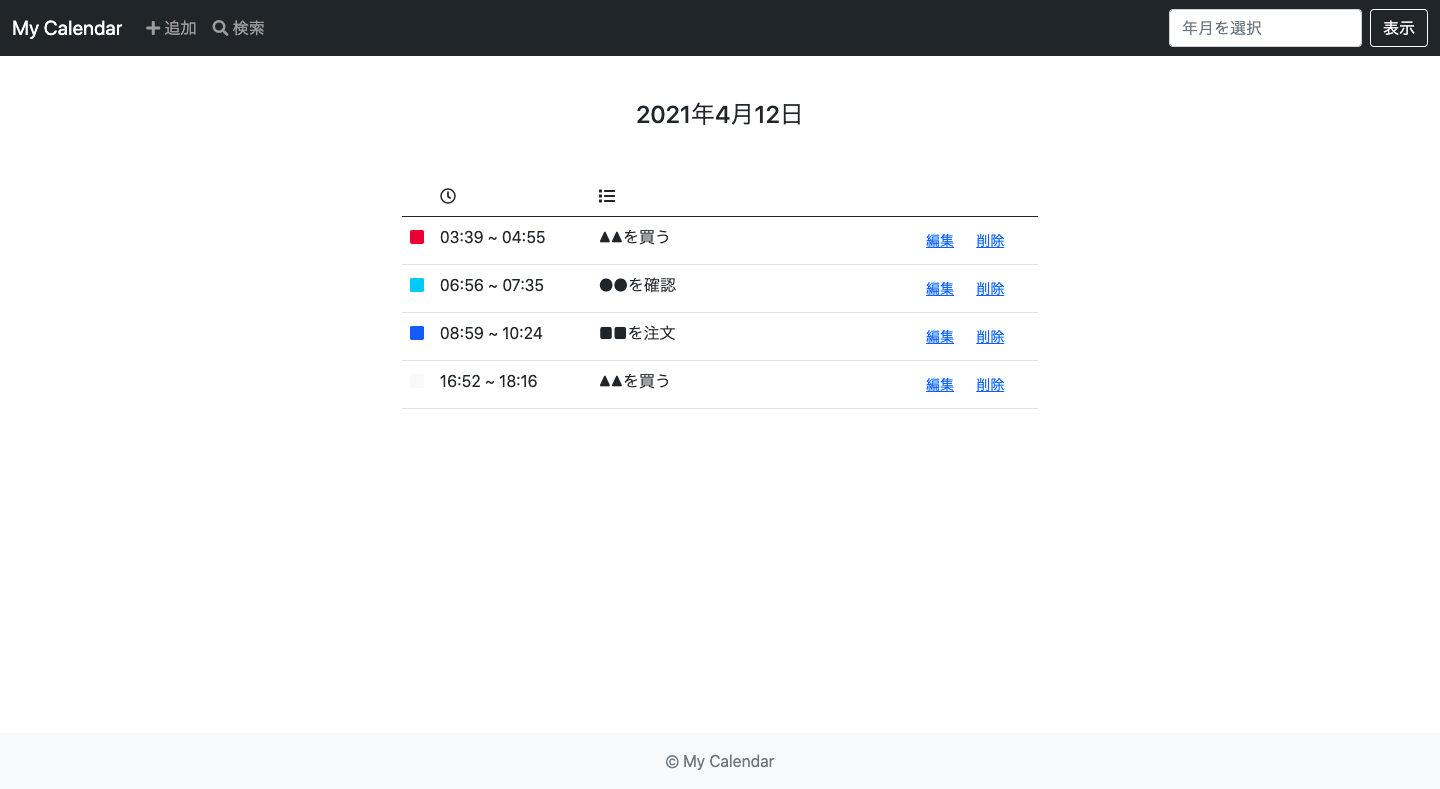
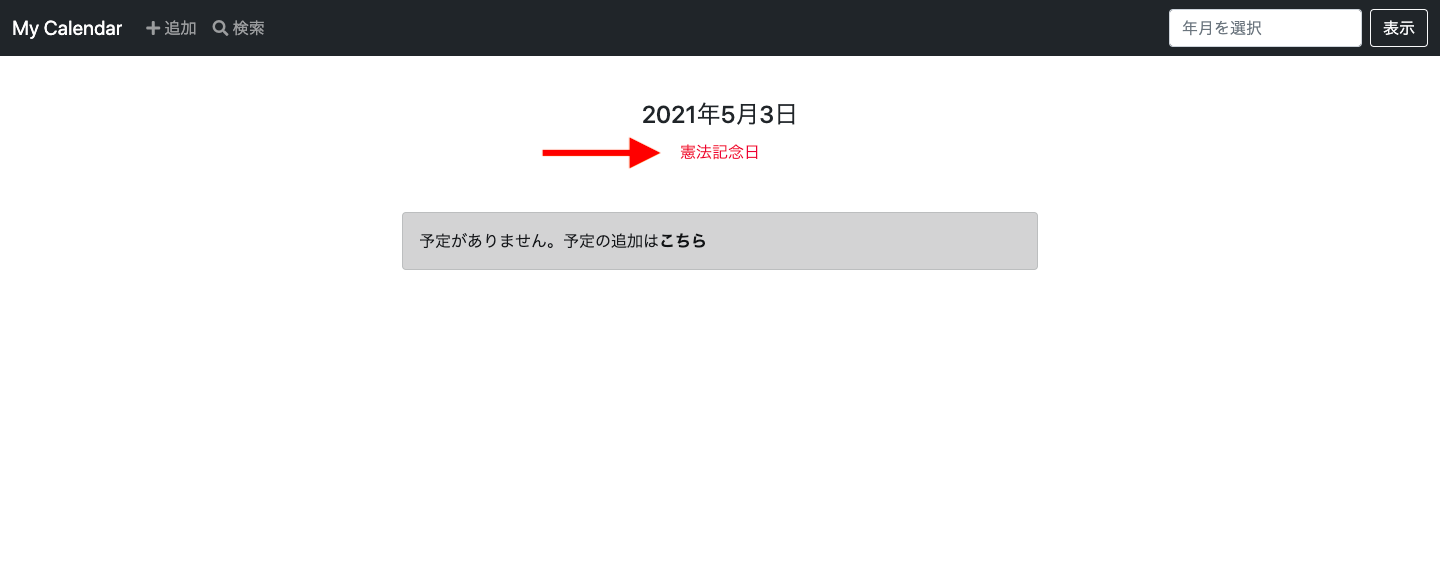
5. 予定の詳細
カレンダー画面で選択した日付の予定を表示します。
「編集」をクリックすると編集画面に移動します。
「削除」がクリックされたら確認メッセージを表示して予定を削除します。
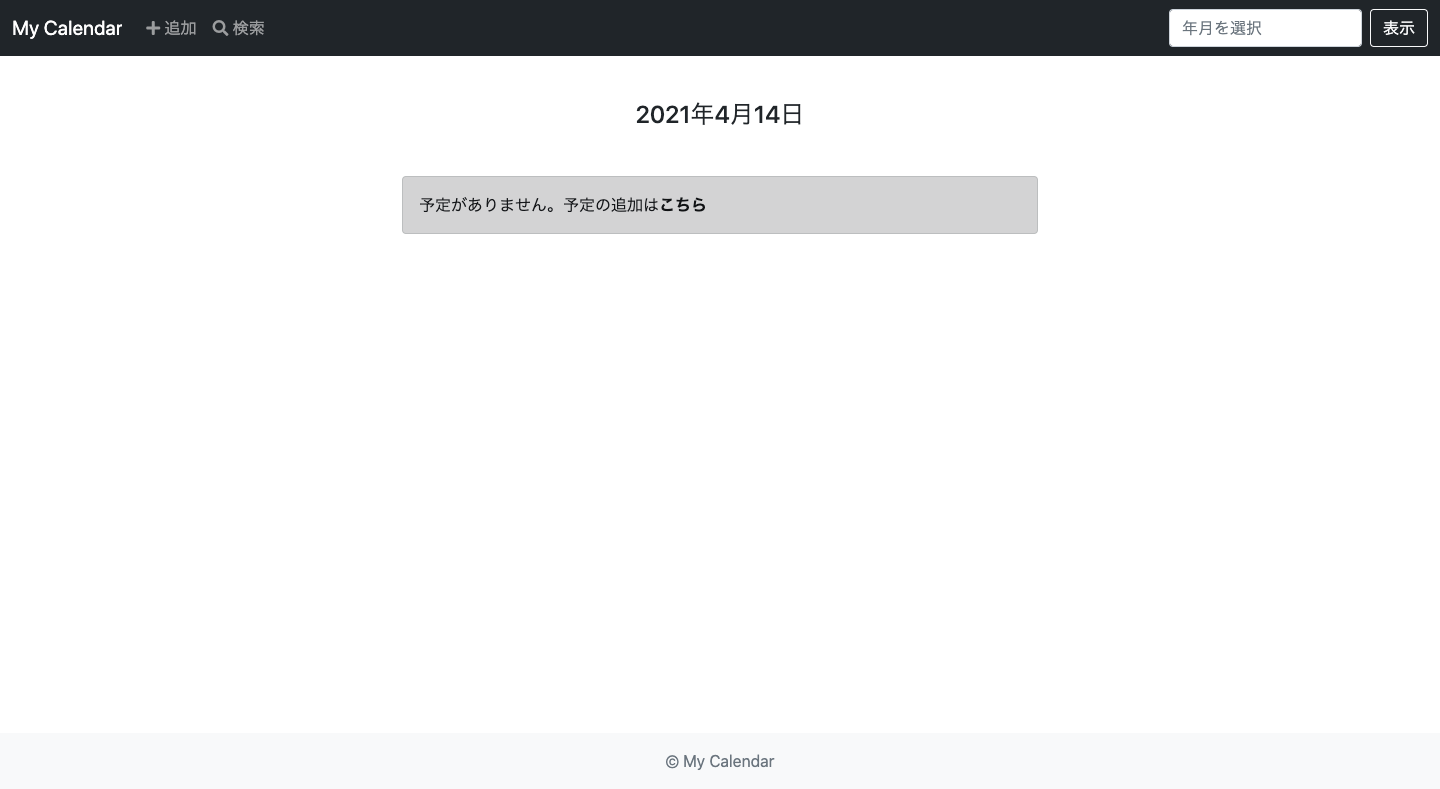
予定が登録されていない場合は、メッセージと予定追加画面へのリンクを表示します。
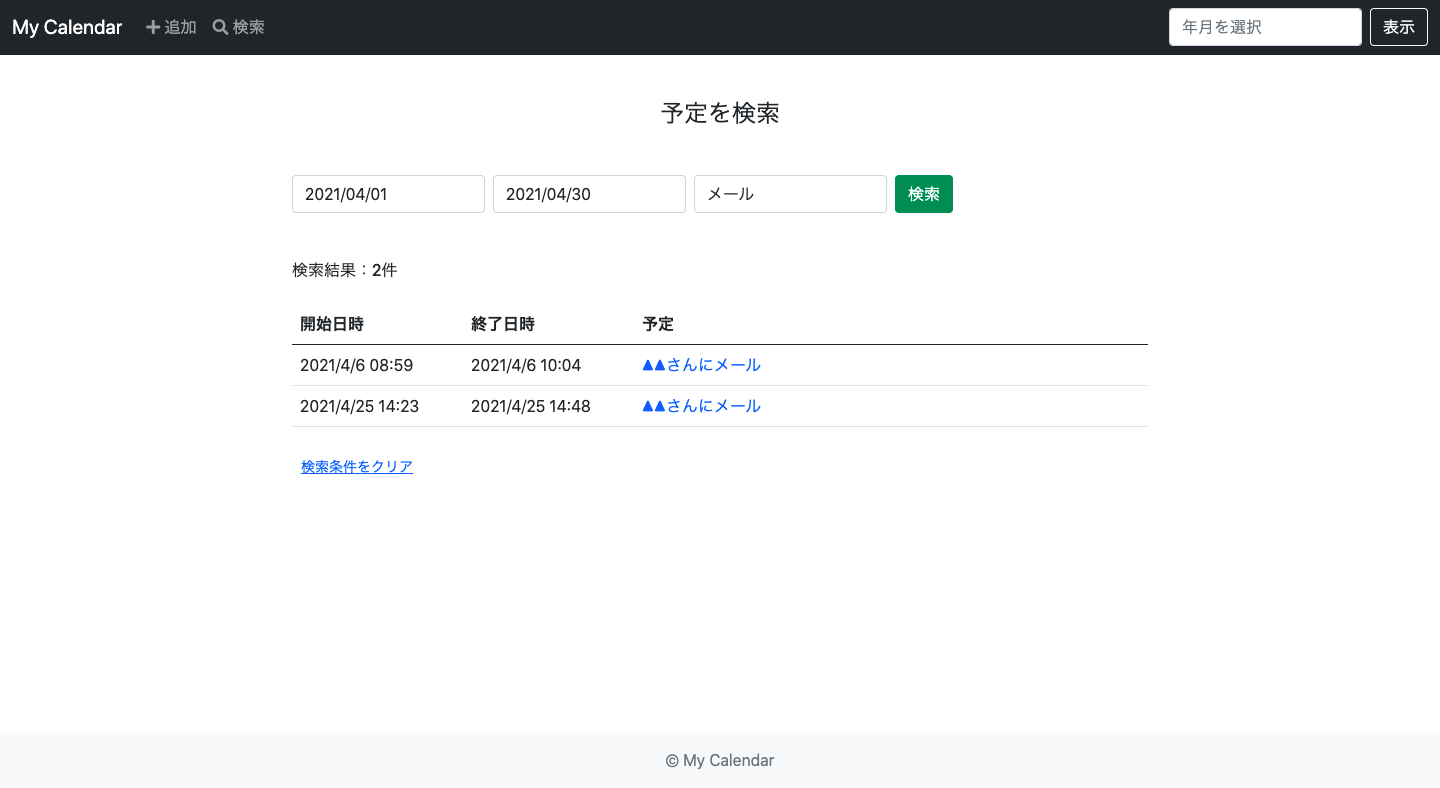
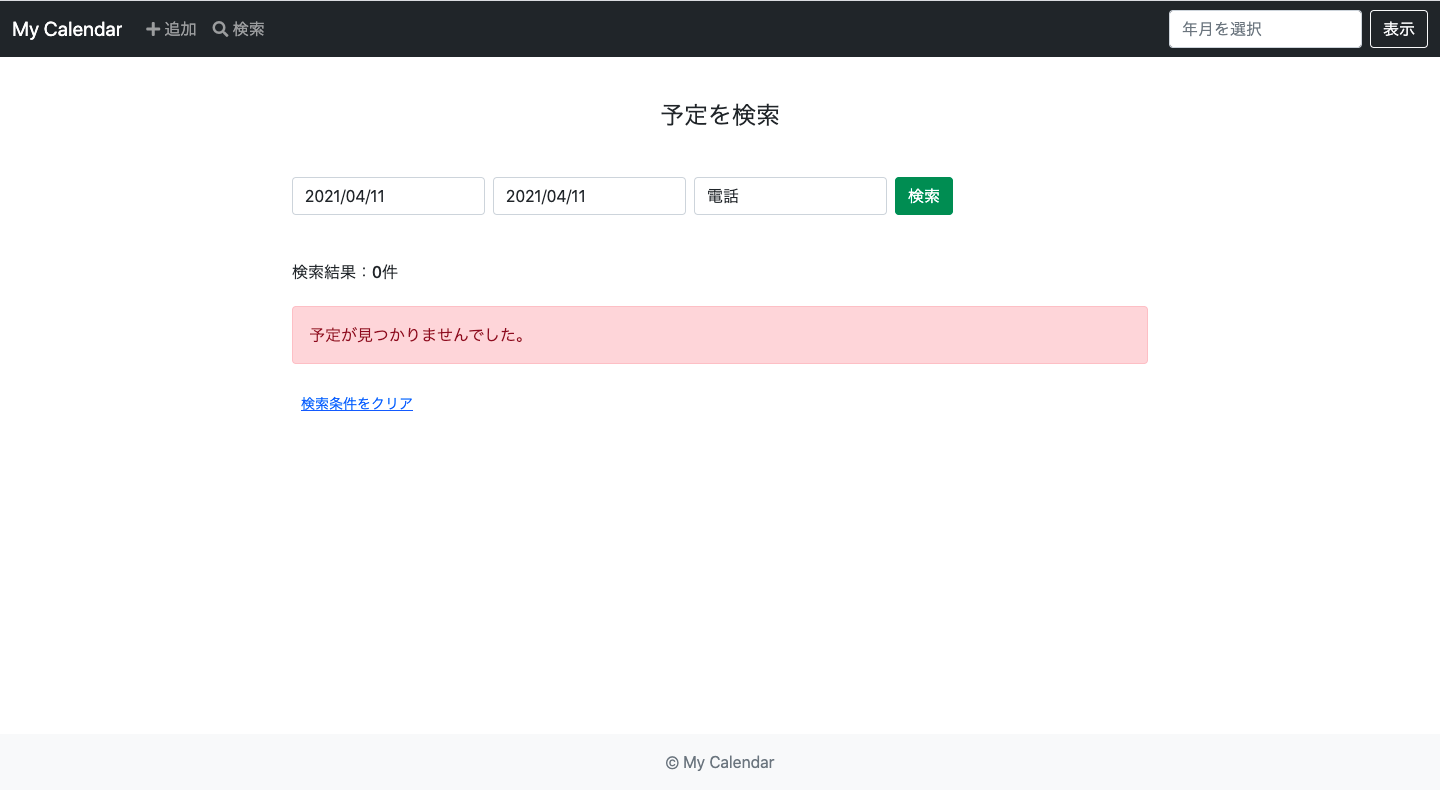
6. 予定の検索
「●月●日から▲月▲日の間に始まる予定」をキーワードを含めて検索できます。
予定が見つからなかった場合はメッセージを表示します。













0 コメント