4. 問題と選択肢を表示する
解説を Android Studio Giraffe | 2022.3.1 に更新しました。(2023年9月)
目次
はじめに
前回はクイズを管理する配列を作成しました。
今回は、その配列からクイズを取り出してクイズ画面に表示してみましょう。
動画
動画を Android Studio Chipmunk | 2021.2.1 に更新しました。(2022年8月)
解説
1. クイズ出題用のメソッド
5~36行目を追加してください。
必要な import
2つの import 文が追加されます。
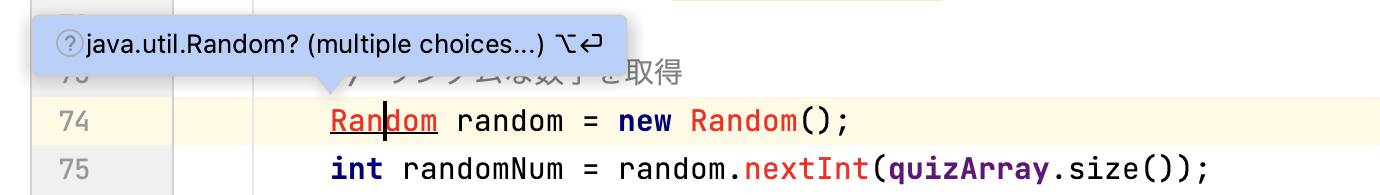
import java.util.Random;
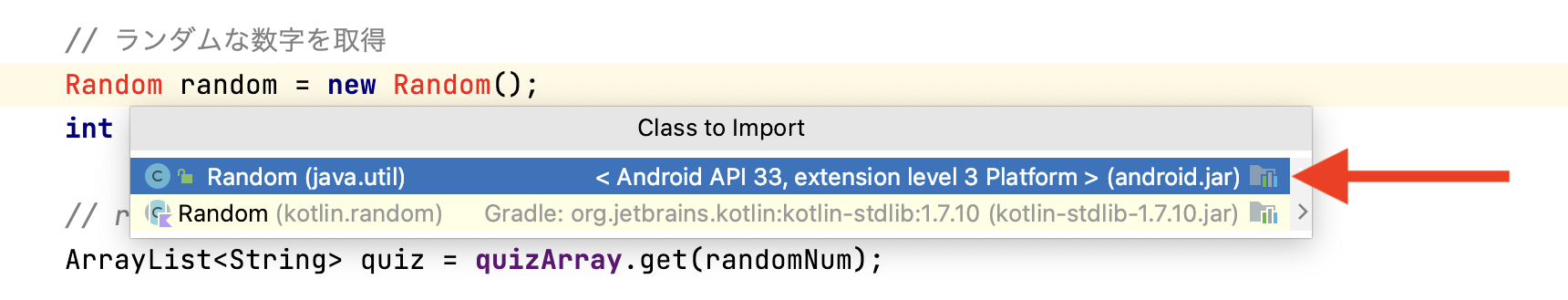
Random が自動的に追加されない場合は、青いメッセージが出ている状態で Alt と Enter を同時に押します(Mac の場合は Option と Enter)。
Random (java.util) を選択してください。
7行目:Warning の解消
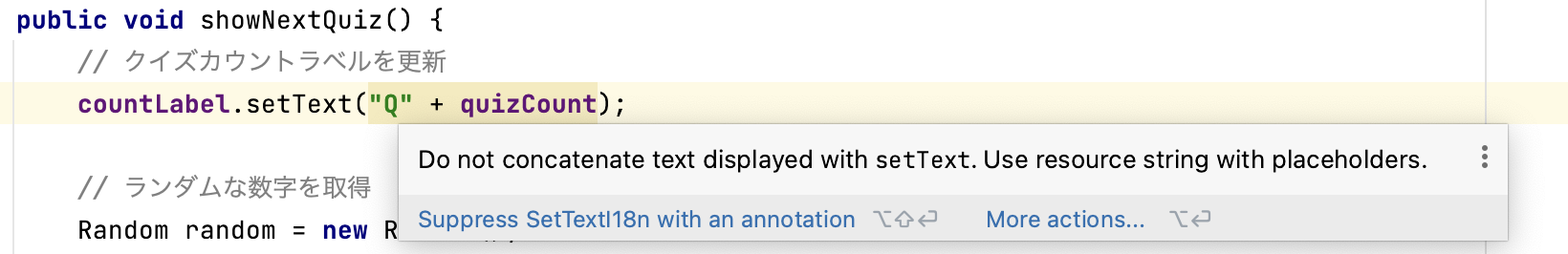
文字列の上にカーソルを合わせると Do not concatenate text displayed with setText. Use resource string with placeholders. と表示されます。
これは「文字列を連結しないで、string リソースでプレースホルダーを使ってください」という Warning です。
string リソースとは strings.xml ファイルのことで、プレースホルダーは strings.xml に定義した「Q%d」の %d のことです。
クイズ画面を作成した時に strings.xml に書いた
の %d の部分に、問題番号を入れて表示してみましょう。
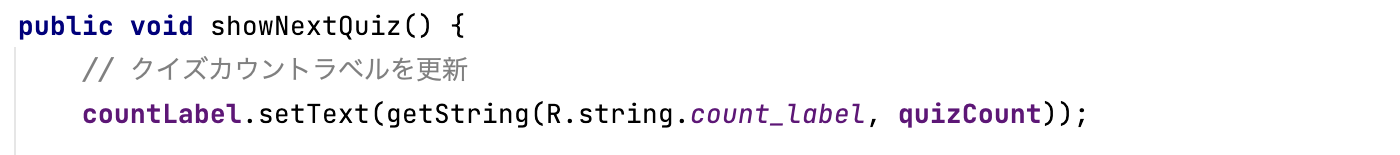
countLabel.setText("Q" + quizCount); を以下のように書き換えてください。
getString メソッドを使って strings.xml に定義した文字列を R.string.名前 と書いて取り出します。第二引数には %d の部分に入れる数値を指定します。
Warning が消えましたね。
10・11行目:ランダムな数字
quizArrayからランダムにクイズを取り出すために、ランダムな数字を生成します。
nextInt() メソッドを使うと「0から指定した値未満の整数」を返してくれます。
例えば
は 0から5未満の整数、つまり0・1・2・3・4のどれかを返します。
ここでは quizArray からランダムにクイズを取り出したいので、0から配列の要素数マイナス1の範囲でランダムな数字を生成しています。
ArrayList<String> quiz の中身
ArrayList<String> quiz には、この順番で要素が入っています。
{"都道府県名", "正解", "選択肢1", "選択肢2", "選択肢3"}
questionLabel には都道府県名を表示するので quiz.get(0) で quiz 配列から取り出します。
rightAnswer には正解を入れておくので quiz.get(1) で quiz 配列から取り出します。
26行目:選択肢のシャッフル
都道府県名は23行目で削除しているので、この時点で quiz 配列に残っているのは正解と3つの選択肢です。
これら4つの順番を Collections クラスの shuffle メソッドを使ってシャッフルします。
シャッフルしてから解答ボタンにセットすることで、毎回違う順番で選択肢を表示できるようになります。
35行目:クイズを削除
同じ問題が出題されないように、quizArray から忘れずに削除しておきましょう。
2. showNextQuiz を呼び出す
4行目を追加します。
アプリを起動して MainActivity が呼び出されたときにクイズが出題されるように showNextQuiz() を呼び出します。
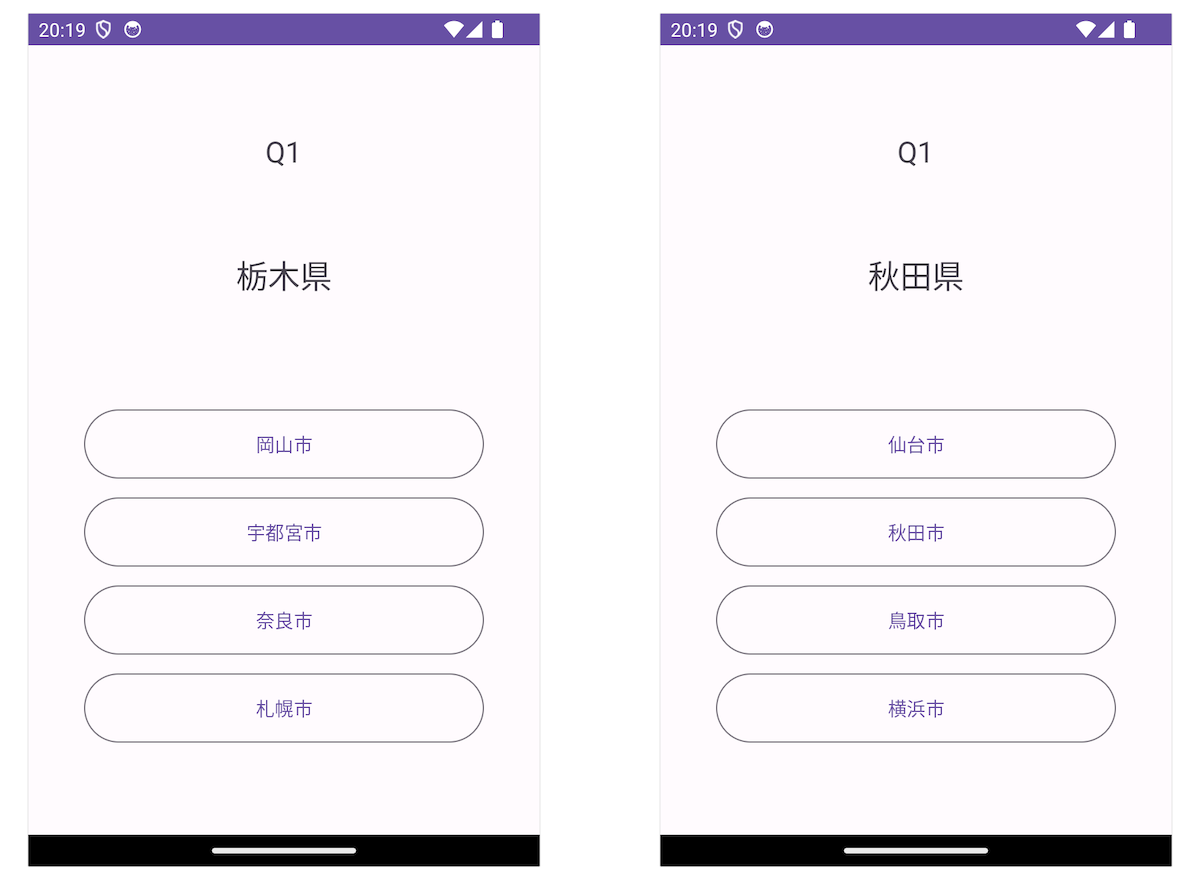
3. エミュレータで確認する
ここまでのコードが上手く動くかエミュレータで確認してみましょう!
クイズが表示されましたか?
ランダムに出題されるかを確認するために、一度アプリを終了して再度開いてみてください。
問題文が変わって、解答ボタンの順番もシャッフルされているでしょうか?
もし上手く表示されない場合は、最後にサンプルコードを貼ってあるので比較してみてください。
次に行うこと
次回はクイズアプリで一番重要な機能「正解・不正解の判定」を実装していきます。
ここまでのコード





2 コメント