1. 新しいプロジェクトとテーマの設定
解説を Android Studio Giraffe | 2022.3.1 に更新しました。(2023年9月)
目次
はじめに
第1回目はアプリ開発の準備です。
- 新しいプロジェクトの作成
- Gradleの確認
をしていきましょう。
動画
動画を Android Studio Chipmunk | 2021.2.1 に更新しました。(2022年8月)
テキスト
1. プロジェクトを作成する
Android Studio を開いて New Project をクリックします。
2. Activity の選択
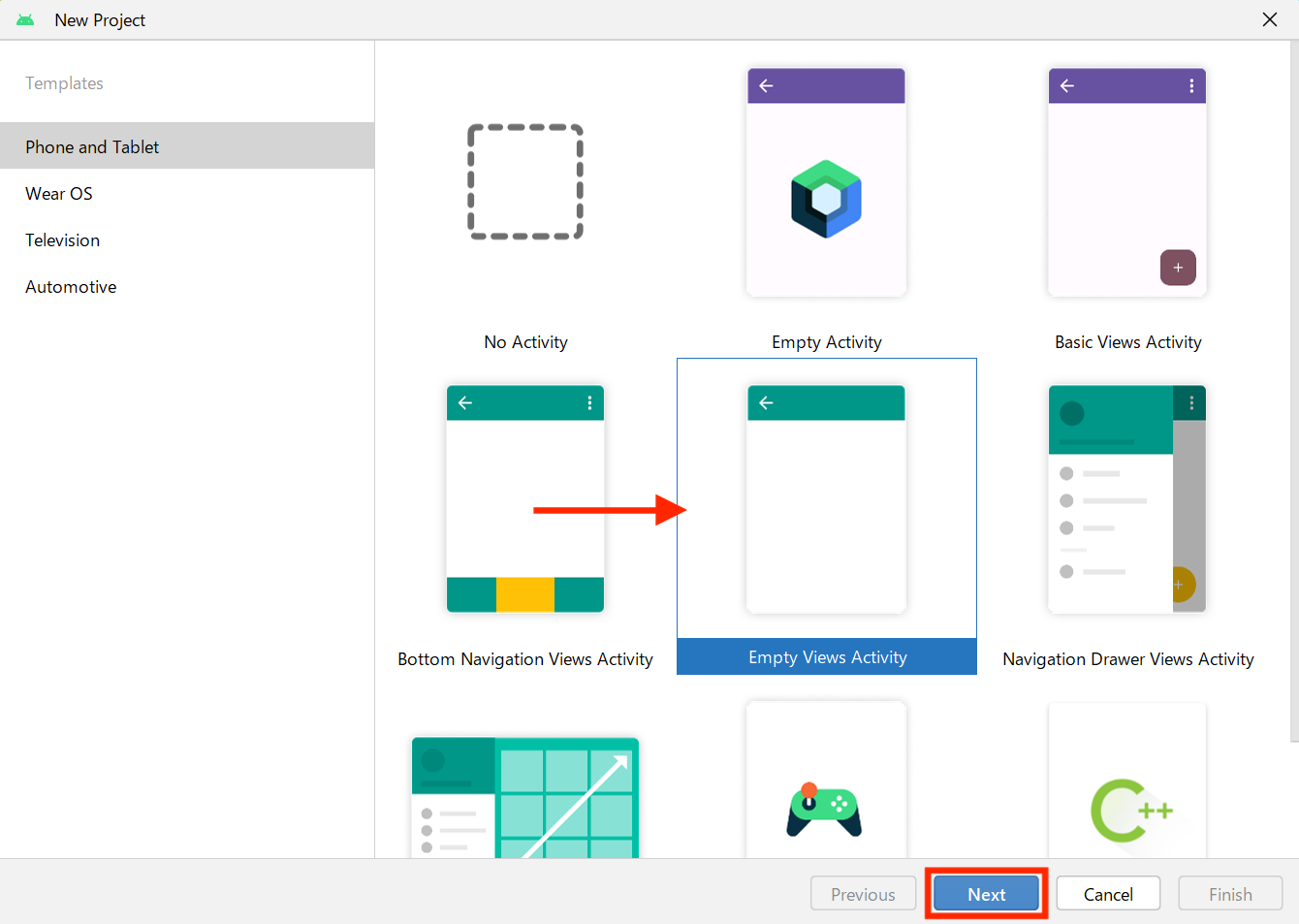
アプリのレイアウトを選択します。
ここでは Empty Views Activity を選択して Next を押します。
Empty は「空っぽ」という意味で、Empty Views Activity(エンプティー ビューズ アクティビティ)はナビゲーションやマップなどが入っていない空っぽのアクティビティを意味しています。
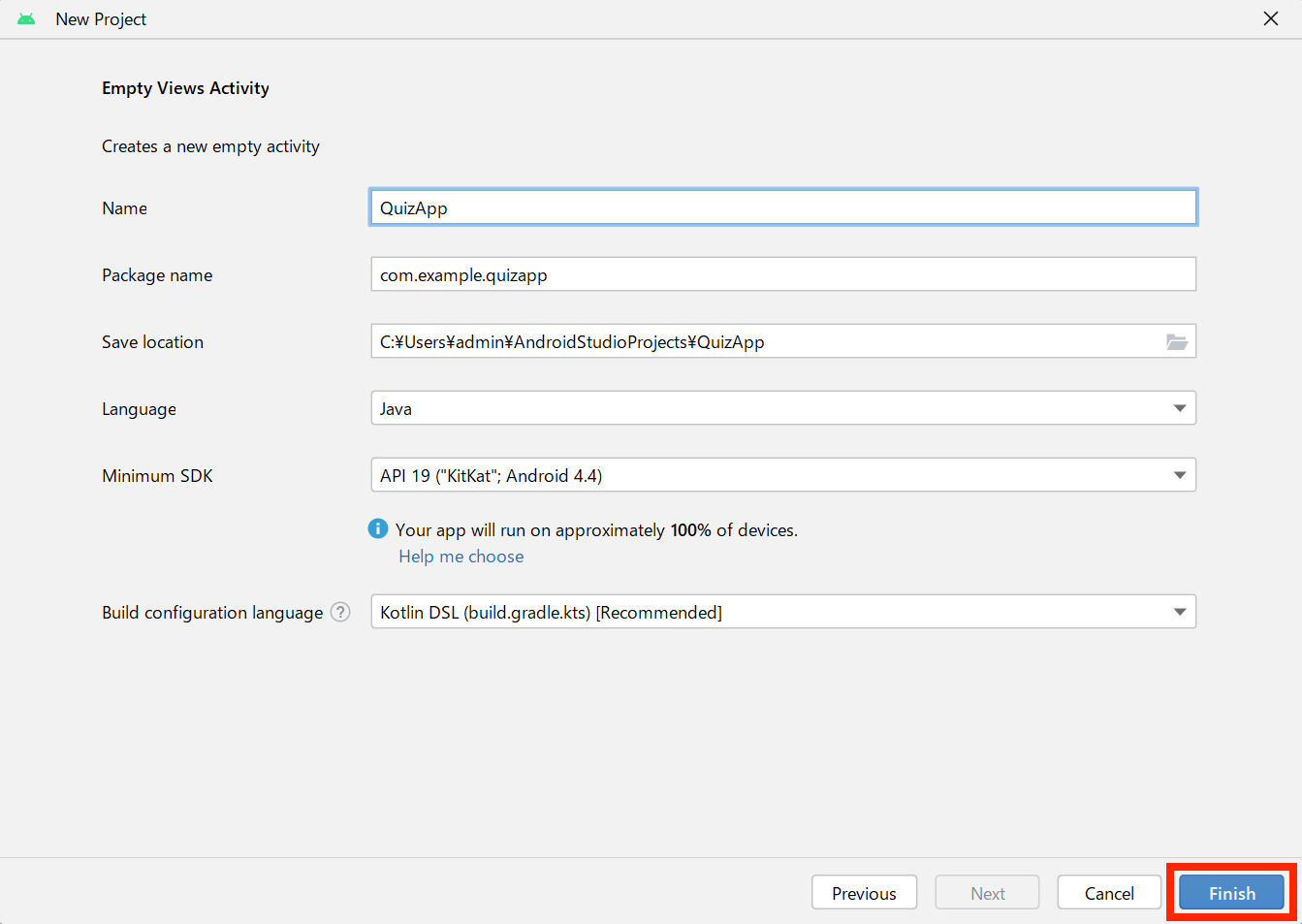
2. プロジェクト情報の入力
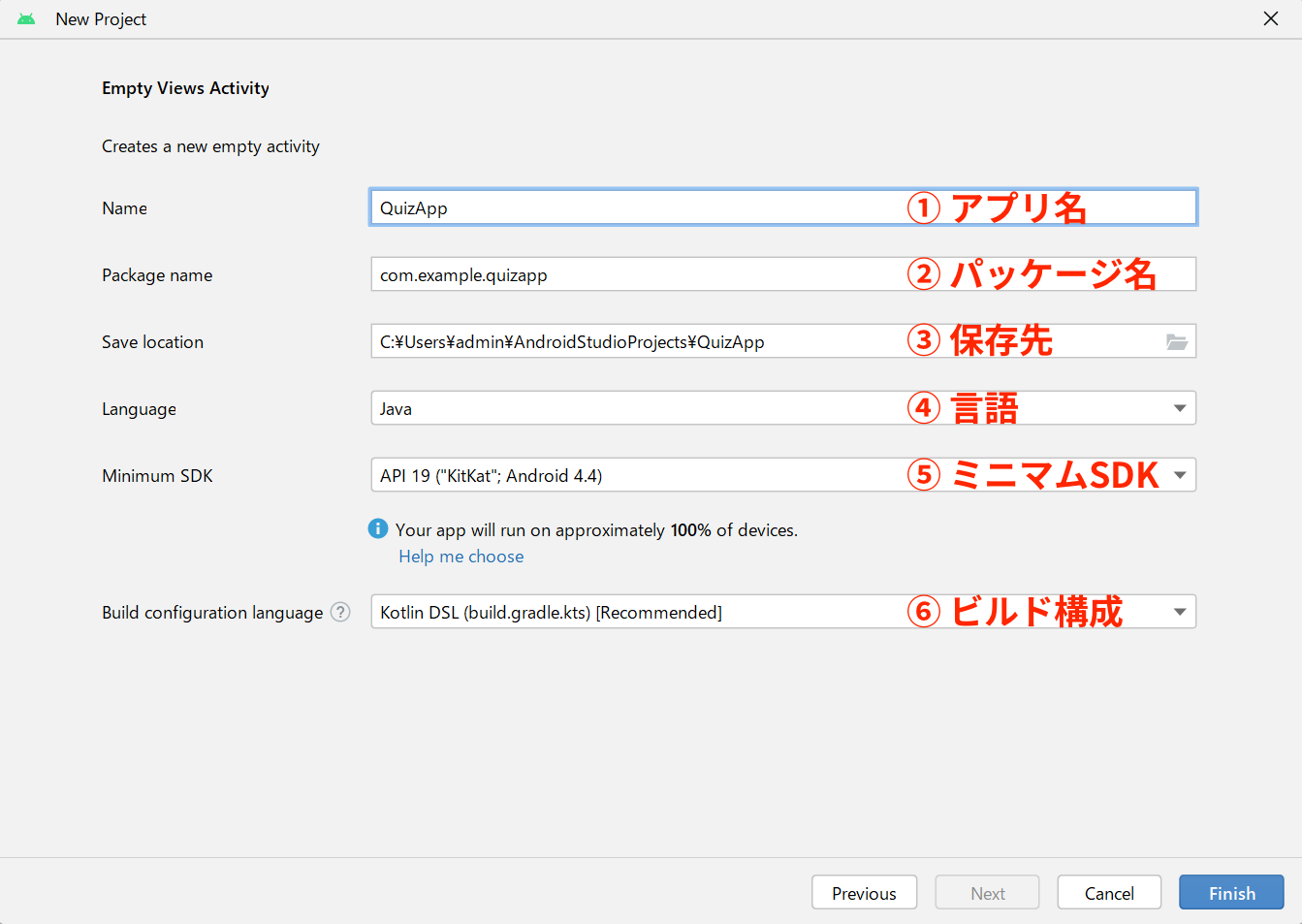
次にプロジェクトの名前・保存先などを入力していきます。
① アプリ名
アプリの名前を入力します。
② パッケージ名
ここで指定したパッケージ名は、アプリを Play ストアに公開した時に使われる applicationId(アプリケーションID)にも使われます。
同じ ID のアプリを Play ストアに公開することはできないので、他の人と重複しないパッケージ名にする必要があります。
独自ドメインを取得してパッケージ名に使用するのが一番良いのですが、ドメインを持っていない場合は名前やニックネームでも問題ありません。
ウェブサイトの「住所」と言われるものです。
例えば https://codeforfun.jp/java-for-android/ の codeforfun.jp の部分がドメインです。
参考:初めて独自ドメインを取得するときの注意点と確認ポイント
③ 保存先
このプロジェクトの保存場所を指定します。
④ 言語
Java と Kotlin のどちらの言語を使うかを選択します。ここでは Java を選択してください。
⑤ ミニマムSDK
SDK とは Software Development Kit(ソフトウェア・デベロップメント・キット)の略で、アプリの開発キットのようなものを意味します。どの SDK を設定するかによって、どこまで古い機種に対応させるかを決めます。
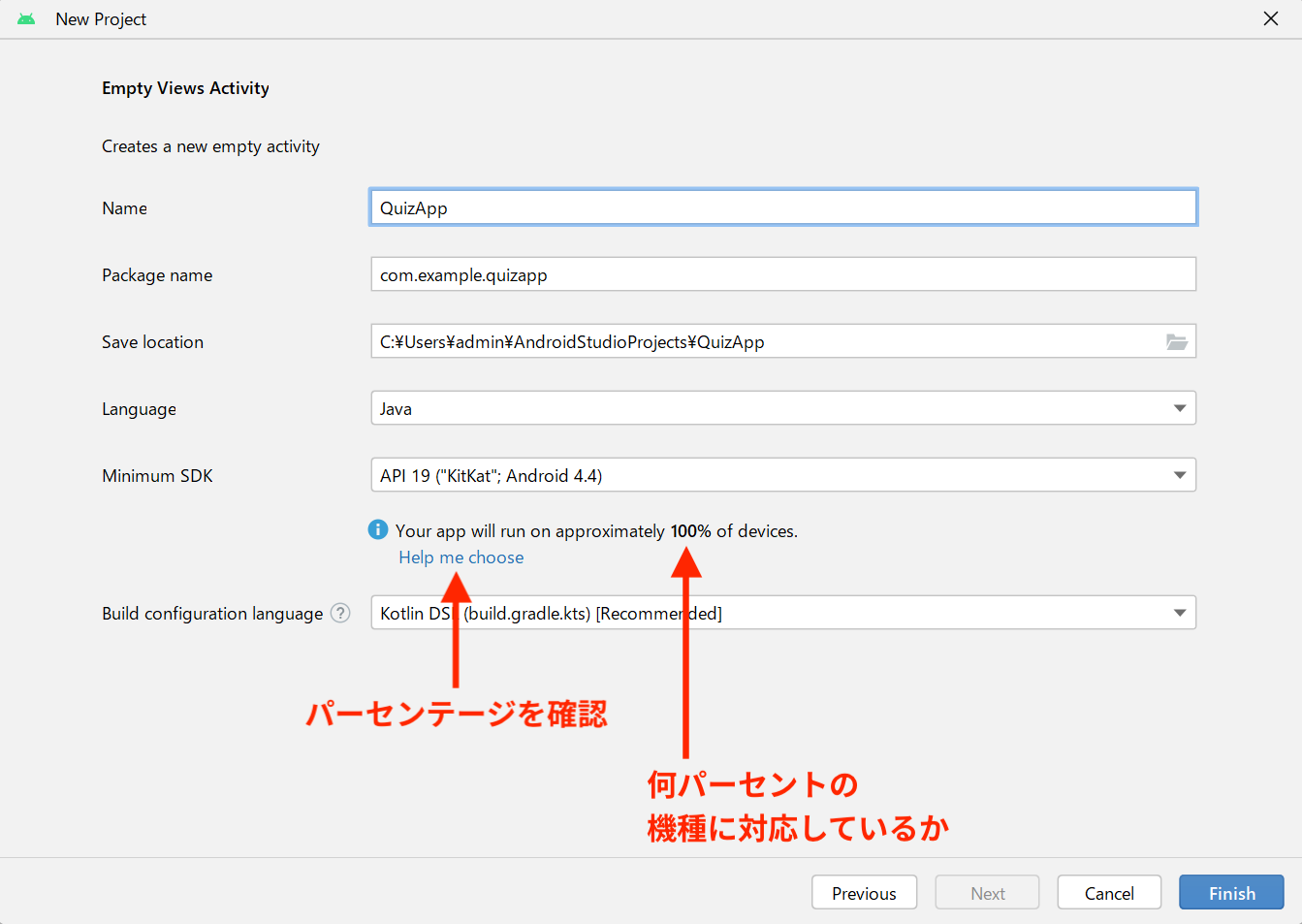
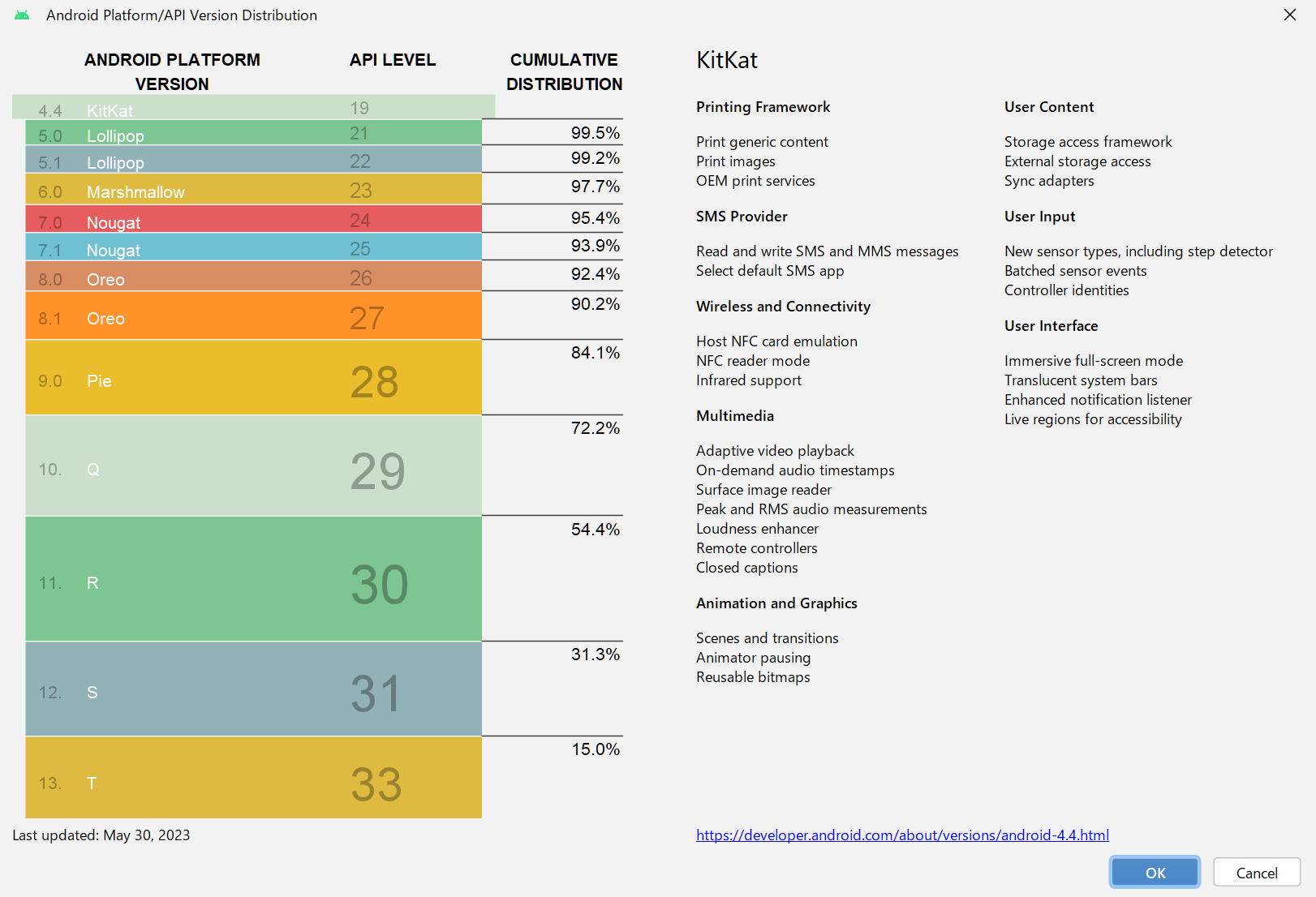
このプロジェクトでは API 19にしたので 100 %の機種に対応できることになります。
* AdMob を実装する場合は API 19 以上を選択してください。
今回はシンプルなアプリなので低い API でも問題ありませんが、アプリに実装したい機能がどの API なら実現できるかを考える必要があります。例えば AdMob 広告を実装するには API 19 以上を使用することが求められています。(2023年9月時点)
「Help me choose」を押すと現在のシェアを確認することもできるので、参考にしてみて下さい。
⑥ ビルド構成(Android Studio Giraffeより追加)
アプリの設定ファイルに使う言語の選択です。ここは変更せずに進めます。
全て入力できたら「Finish」を押してください。プロジェクトの作成が始まります。
4. プロジェクトのファイルを確認
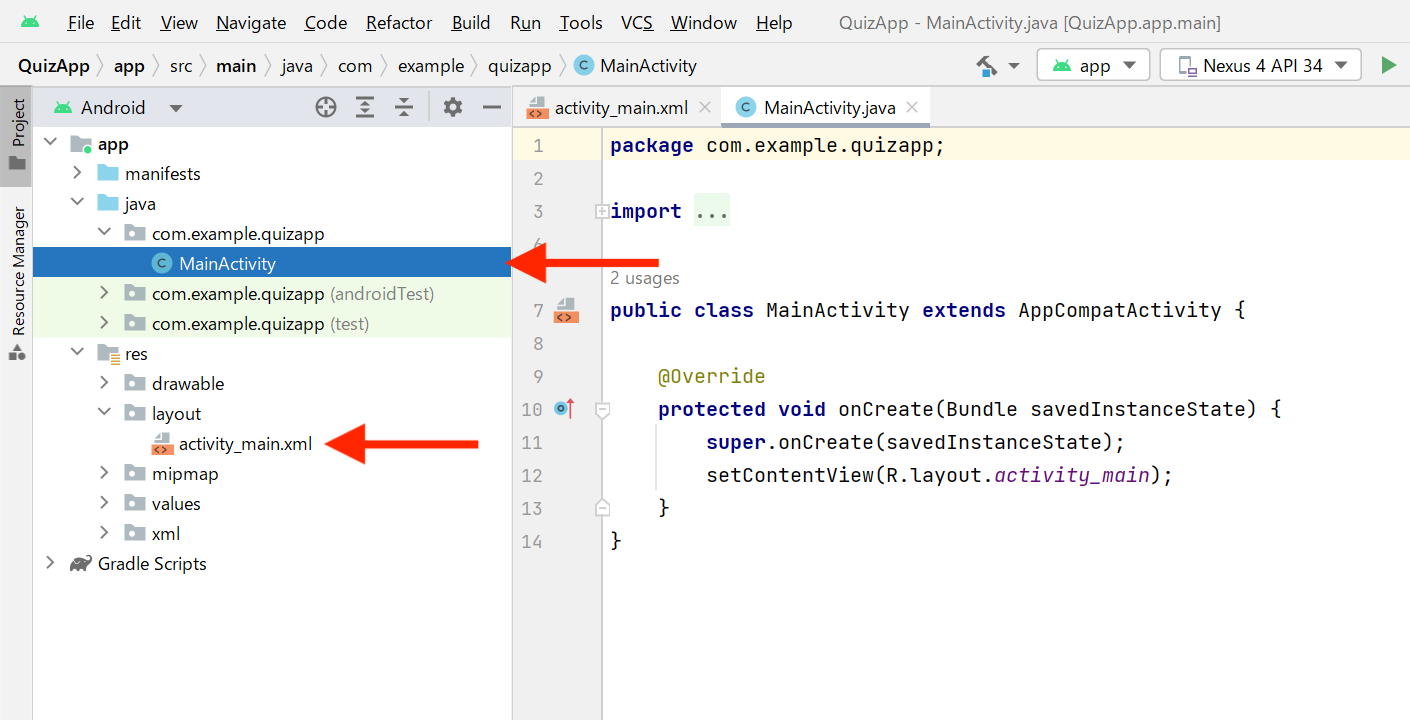
プロジェクトが作成されると、このような画面になっていると思います。
プロジェクト作成時に EmptyActivity を選択したので MainActivity.java と activity_main.xml がセットで作成されます。
MainActivity.java にクイズの機能を実装、activity_main.xml に問題文や解答ボタンを表示していきます。
簡単に言うと
- MainActivity.java → アプリのユーザーから見えない部分(機能)
- activity_main.xml → アプリのユーザーから見える部分(デザイン)
となります。
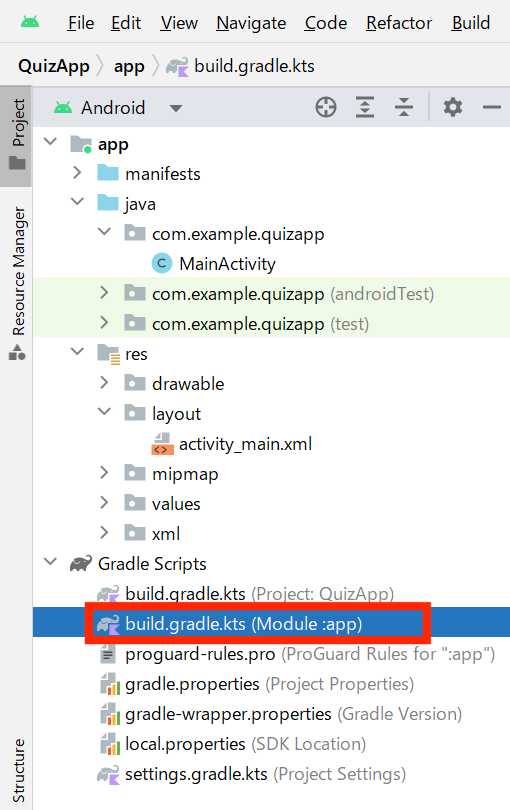
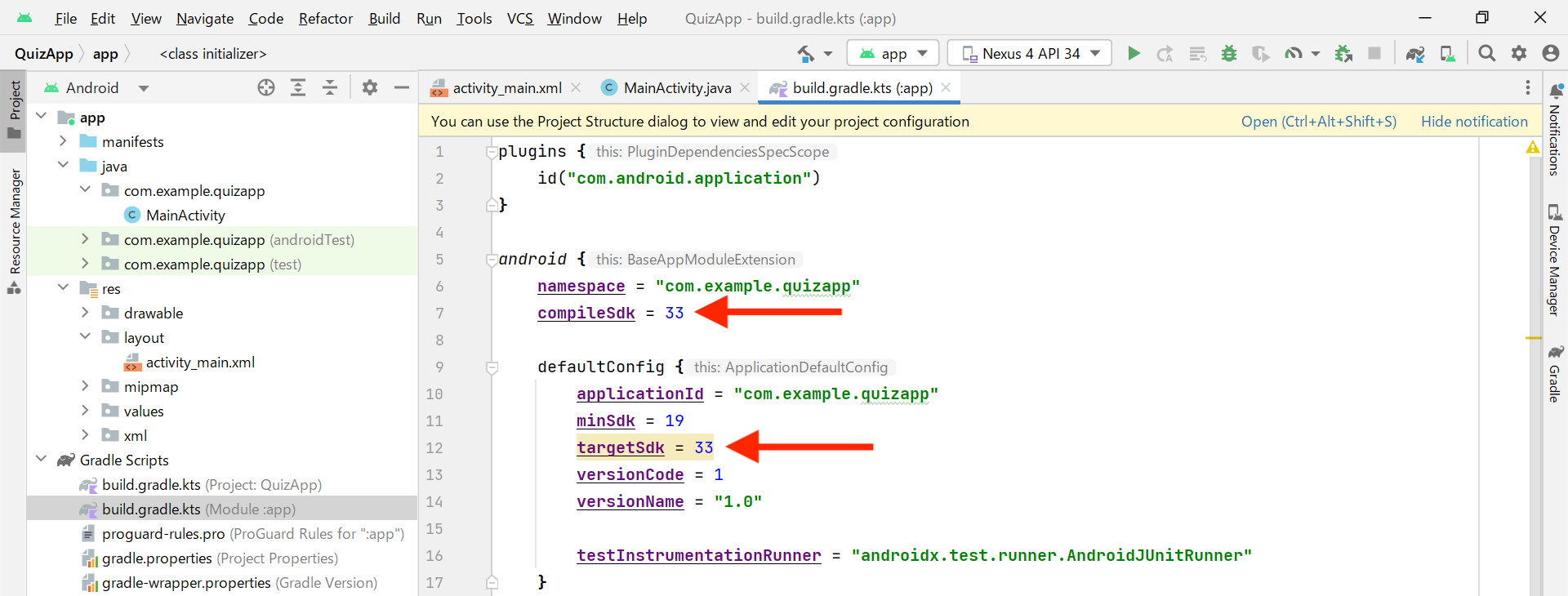
5. Gradleの確認
次にアプリの設定を確認しておきましょう。
画面左側のプロジェクト構造から Gradle Scripts → build.gradle.kts(Module :app) を開きます。
このファイルにはプロジェクト作成時に設定した applicationId や minSDK などアプリについての情報がまとまっています。
ここでは compileSdk と targetSdk が 33 以上になっていることを確認して下さい。
2023年8月31日からアプリを公開するためには 33 以上にすることが必須になりました。
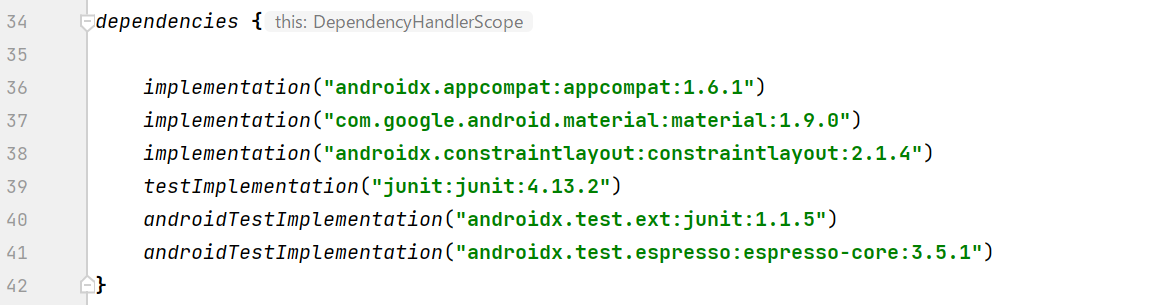
dependencies
build.gradle.kt の最後にある dependencies という箇所ではライブラリの読み込みなどを行っています。2023年9月時点での最新バージョンを使用しています。
次に行うこと
以上でアプリ開発の準備は完了です!
次回はクイズ画面を作成していきましょう。










2 コメント