3. クイズを準備する
解説を Android Studio Giraffe | 2022.3.1 に更新しました。(2023年9月)
目次
はじめに
前回はプロジェクトを立ち上げ、クイズ画面を作成しました。
今回は「クイズを出題するために必要な配列」を準備していきます。
MainActivity.java を開いて始めていきましょう!
動画
動画を Android Studio Chipmunk | 2021.2.1 に更新しました。(2022年8月)
解説
1. カウントラベル
前回 activity_main.xml に用意した TextView を使うための準備をします。
MainActivity.java に3行目のコードを追加します。
必要な import
6 行目あたりに import android.widget.TextView; が追加されます。
自動的に追加されない場合は【補足】自動importの設定方法 から設定しておくことをオススメします。
設定しても追加されない場合は、青いメッセージが出ている状態で alt キーと return キーを同時に押してください。
2. TextViewとButton
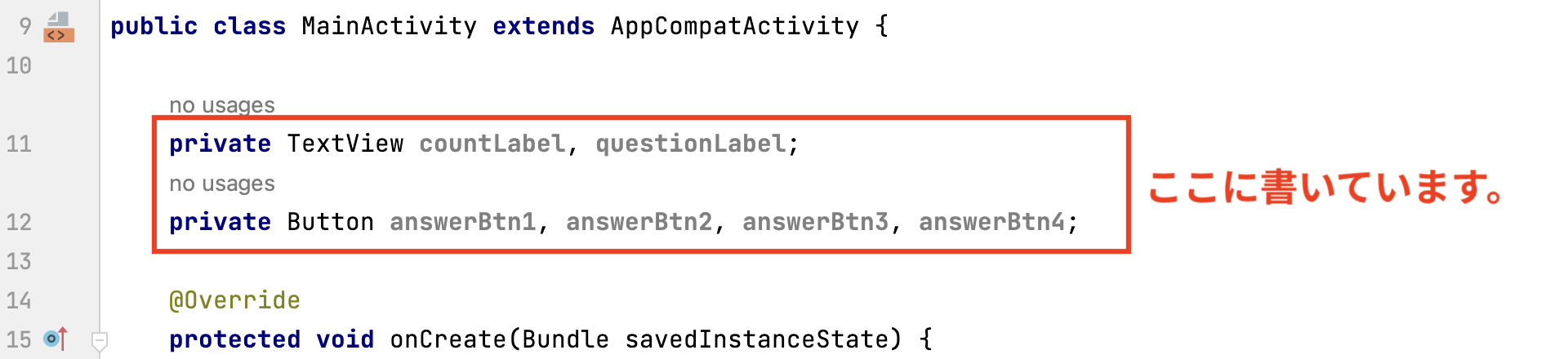
4~8行目を追加します。
countLabel と同じく、activity_main.xml に用意した TextView と Button を使うための準備です。
同じ型の場合は1行にまとめて書くこともできます。
クイズの実装には
- onCreate
- showNextQuiz
- onClick
の3つのメソッドを使っていきます。
どのメソッド内からでも TextView と Button を使うことができるように
と
の間にコードを書いています。
3. 正解カウントなど
3~5行目を追加します。
rightAnswer
正解を入れるために使います。
rightAnswerCount
正解数をカウントするために使います。
quizCount
何問目を出題しているのかをカウントするために使います。
4. 問題データを用意
4~18行目を追加します。
4行目
クイズのデータを管理するための配列を用意します。
6行目~
クイズデータを多次元配列で作成します。
ArrayList と多次元配列についてはこのあと説明します。
5. ビューの取得
6~11行目を追加します。
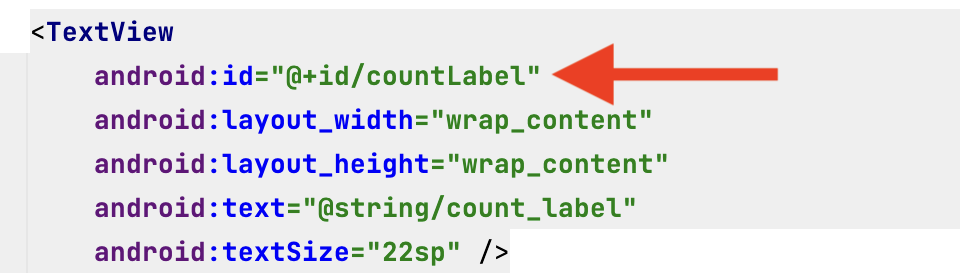
前回 activity_main.xml を作成した時に、TextView と Button に id 属性を設定しました。
findViewById は「idからビューを見つける」という意味です。
findViewById メソッドを使ってビュー要素を取得することで、MainActivity.java から TextView や Button のテキストを書き換えられるようになります。
6. クイズ配列を用意
クイズデータからクイズを出題するための配列を用意していきます。
5~19行目を追加してください。
ここで簡単に
- 基本的な配列
- 多次元配列
- ArrayList
の違いを紹介します。
型は String(文字列)を例に紹介していますが、Integer(数値)など他の型の場合でも使い方は同じです。
基本的な配列
colors[0] → 赤
colors[1] → 青
colors[2] → 緑
で取り出すことができます。
多次元配列
基本的な配列の中に配列を入れている形です。
{"赤", "ピンク", "オレンジ"},
{"青", "水色", "ネイビー"},
{"緑", "黄緑", "深緑"}
};
colors[0][0] → 赤
colors[1][1] → 水色
colors[2][2] → 深緑
で取り出すことができます。
ArrayList
基本的な配列と同じですが、配列の大きさを決めなくて良いのが ArrayList です。
例えば5個の要素を持つ配列の場合、基本的な配列では
または
と書いて、あらかじめ要素数を決めておく必要があります。
ArrayList の場合は、要素数を決めておく必要はありません。
まず10個の要素を格納できるように作成され、その後10個を超えると自動的に拡張してくれます。
例えばクイズ用に配列を使う場合、問題を追加することもありますし、クイズのレベルによって問題数が変わるかもしれません。
そのたびに配列の大きさを変更するのは面倒ですし、問題数が多くなったら数えるのも大変です。
このように
このクイズでは少し応用して ArrayList を多次元配列の形で用意しました。
通常、型には String や Integer を使用しますが、今回は ArrayList の多次元配列バージョンです。
ArrayList の中に ArrayList を入れていくので、型は ArrayList<String>としています。
7. コードの補足説明
さきほど書いたコードでは
- for ループを使って quizData からクイズを1問づつ取り出す
- tmpArray に問題・正解・選択肢を追加する
- quizArray に tmpArray を追加(ArrayList の中に ArrayList を入れる)
ということをしています。
なぜ quizData 配列から ArrayList 配列にわざわざ書きなおすのかと言うと、クイズには欠かせないシャッフル機能を簡単に実装するためです。
また、この講座の後半で SQLite データベースでのクイズ管理方法を紹介していきます。その時に ArrayList で用意しておく方が便利なので、このような書き方をしています。
tmpArray の tmpは「temporary」の略で「一時的」という意味です。temp と書くこともあります。
一時的にしか使わない変数名によく使われるので、覚えておくと便利な書き方です。
8. Warningについて
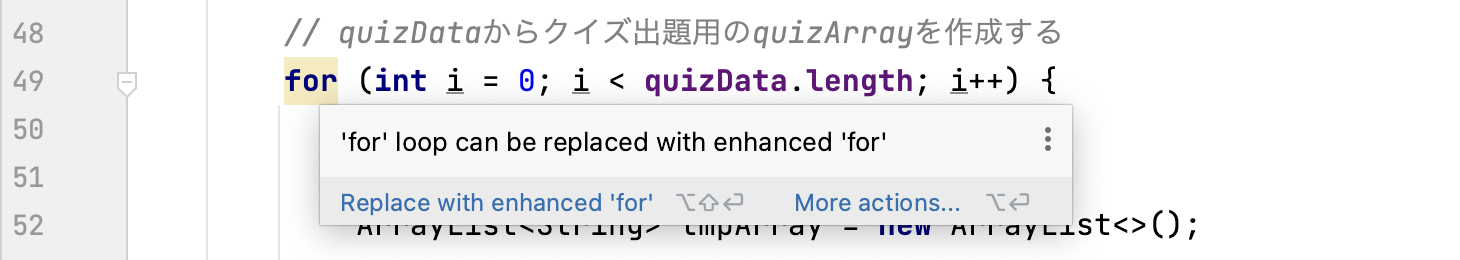
現在 for ループの for の部分に Warning が出ていると思います。
for の上にカーソルをあわせると 'for' loop replaceable with enhanced 'for' と表示されます。
これは「for ループをより良い方法で書き換えることができます」という Warning です。
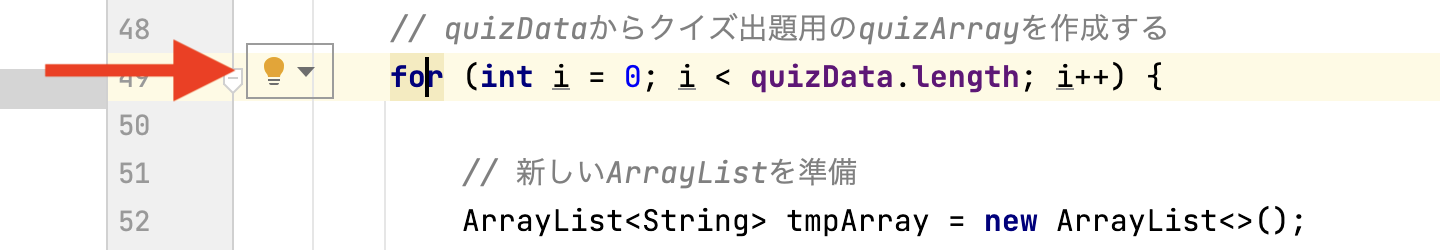
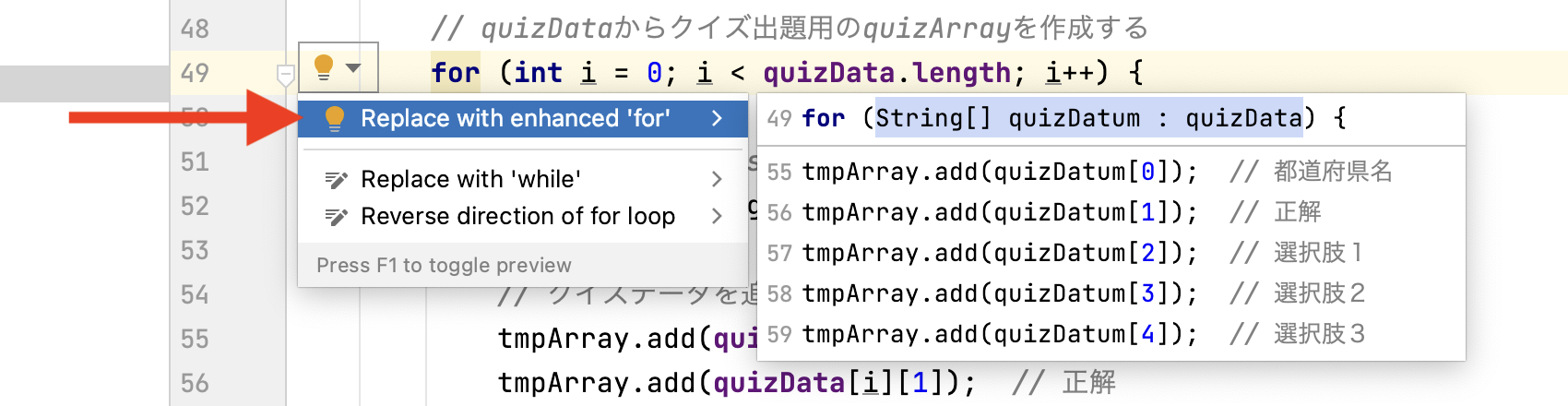
for の上でクリックすると、左側に豆電球のマークが出るのでクリックします。
Replace with enhanced 'for' をクリックします。
for ループが書き換わって Warning が消えたことが確認できると思います。
この書き方は「quizData 配列から要素を quizDatum という名前で一つずつ取り出す」という方法です。
今まで quizData[i] と書いていた部分が quizDatum にあたるので、都道府県名の取り出し方が
から
に変わっています。
どちらの書き方でも良いですが、for ループに慣れるまでは配列のイメージをつかみやすい for (int i = 0; i < quizData.length; i++) で書くことをオススメします。
配列の使い方に慣れてきたら for (String[] quizDatum : quizData) を使って、効率的なコードを書いていきましょう。
次に行うこと
クイズを出題するための準備は完了です。
次回は quizArray からクイズを取り出して表示してみましょう!
ここまでのコード






0 コメント