Android Studio画面の見方
はじめに
エミュレータでアプリを実行できるようになりましたが、まずは Android Studio 画面の見方を簡単に紹介します。
使いながら覚えていけば良いので、今の時点で知っておいた方が良い箇所だけ確認しておきましょう。
Android Studio 画面の見方
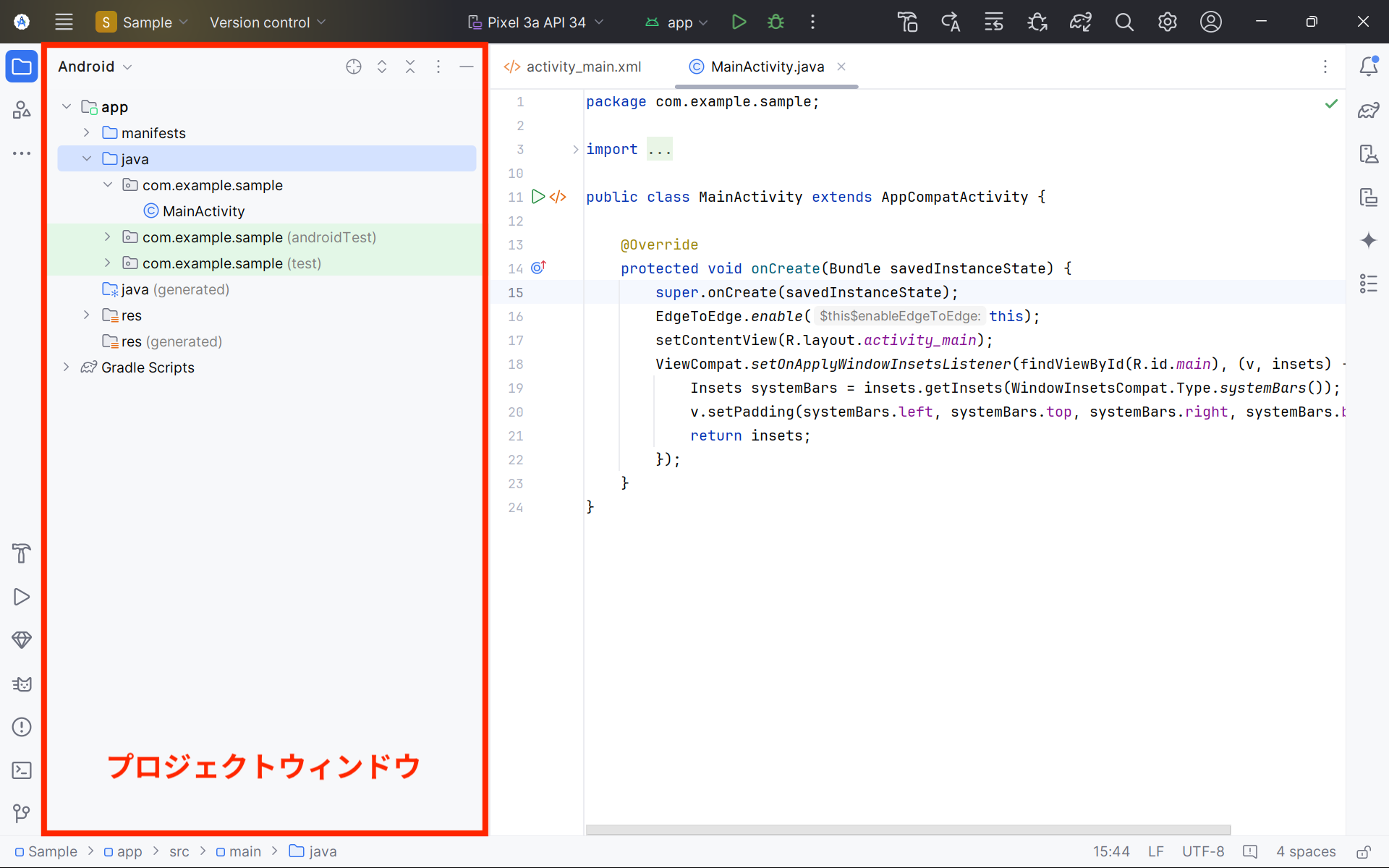
1. プロジェクトウィンドウ
まず画面左側がプロジェクトウィンドウです。
ここでは
- 新しくファイルを作成する
- 編集したいファイルを開く
- ファイルを削除する
などを行います。
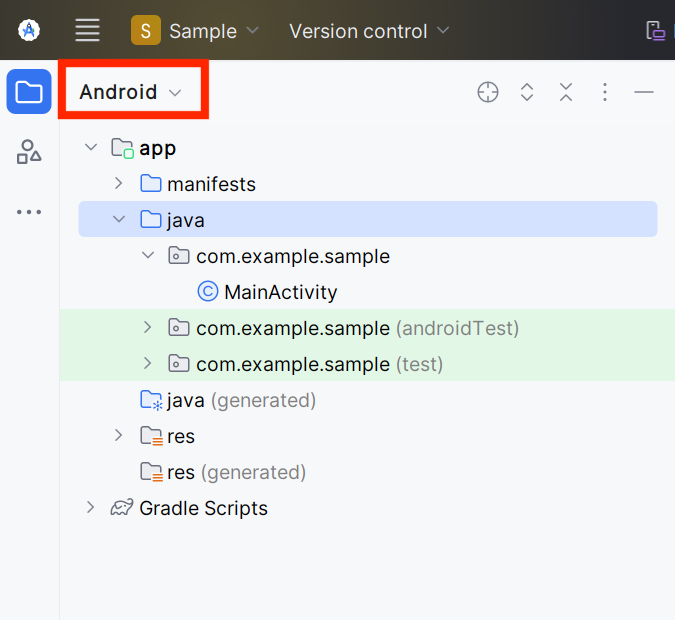
現在は Android ビュー という形式でファイルが表示されていると思います。
Android ビューは実際のプロジェクト構造ではなく、必要なファイルを簡単に見つけられる構造になっています。
ですので全てのファイルが表示されているわけではなく、あまり使うことがない一部のファイルは非表示になってます。
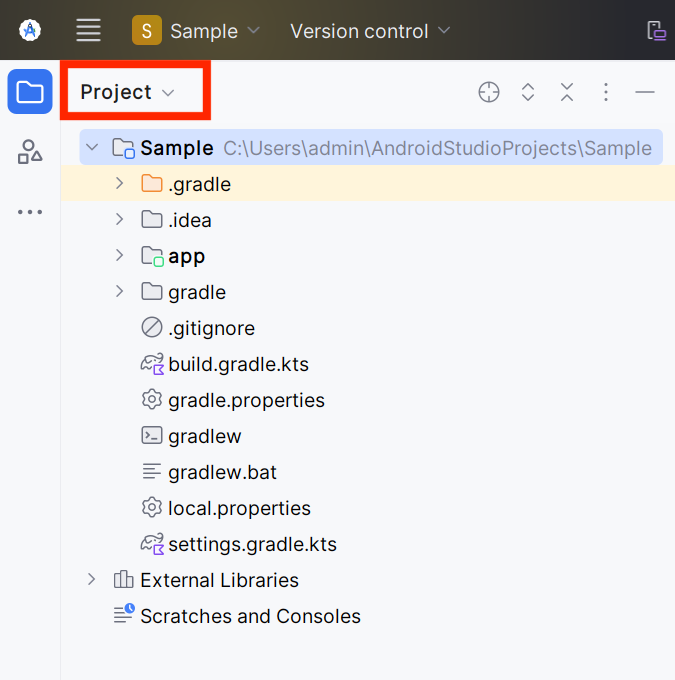
Android 部分をクリックするとドロップダウンメニューが表示されるので Project に変えてみましょう。
表示形式がガラッと変わりましたね。
Project ビューでは、先ほど非表示になっていたファイルも含めた実際のプロジェクト構造でファイルが表示されます。
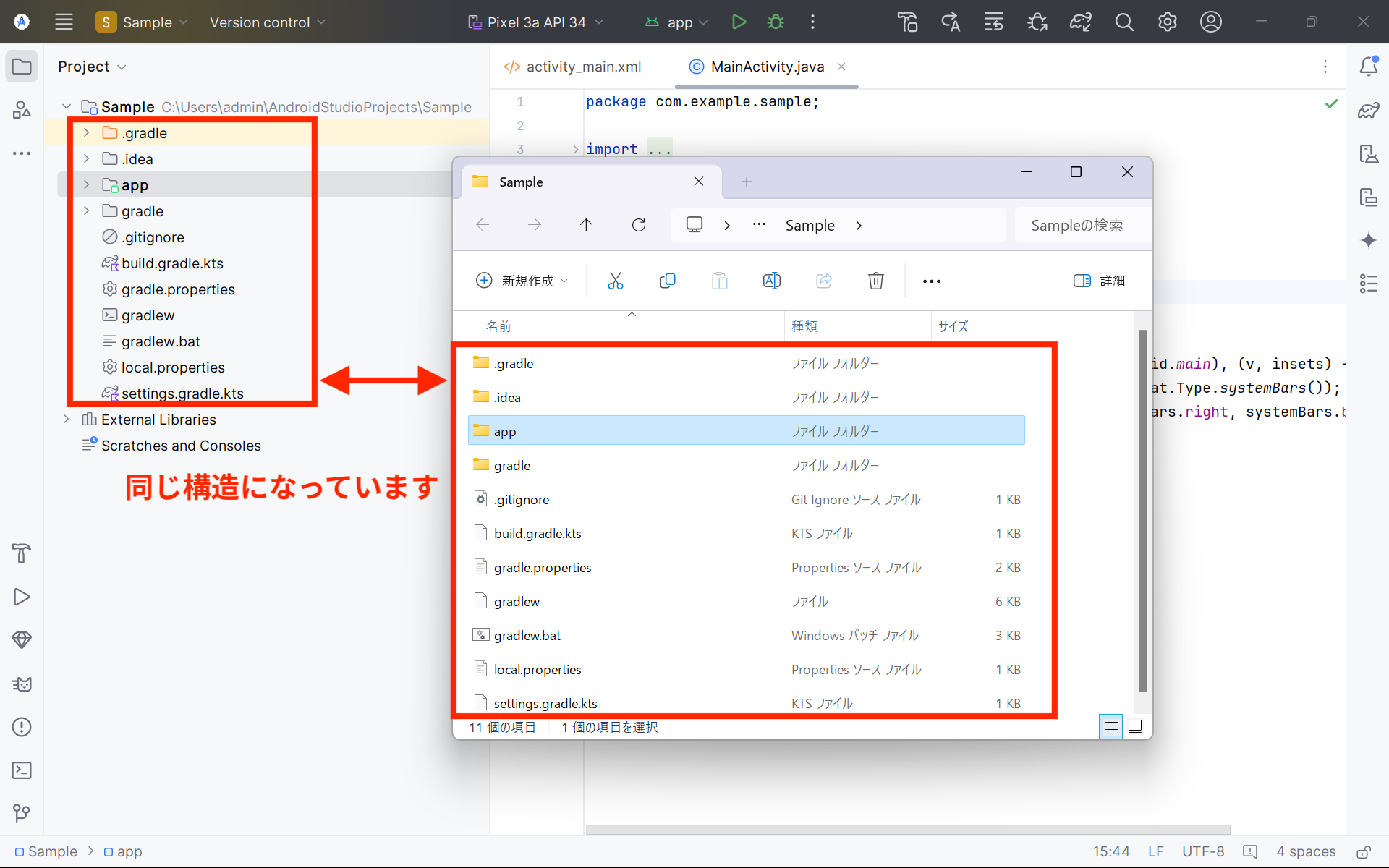
実際の構造を確認してみましょう。
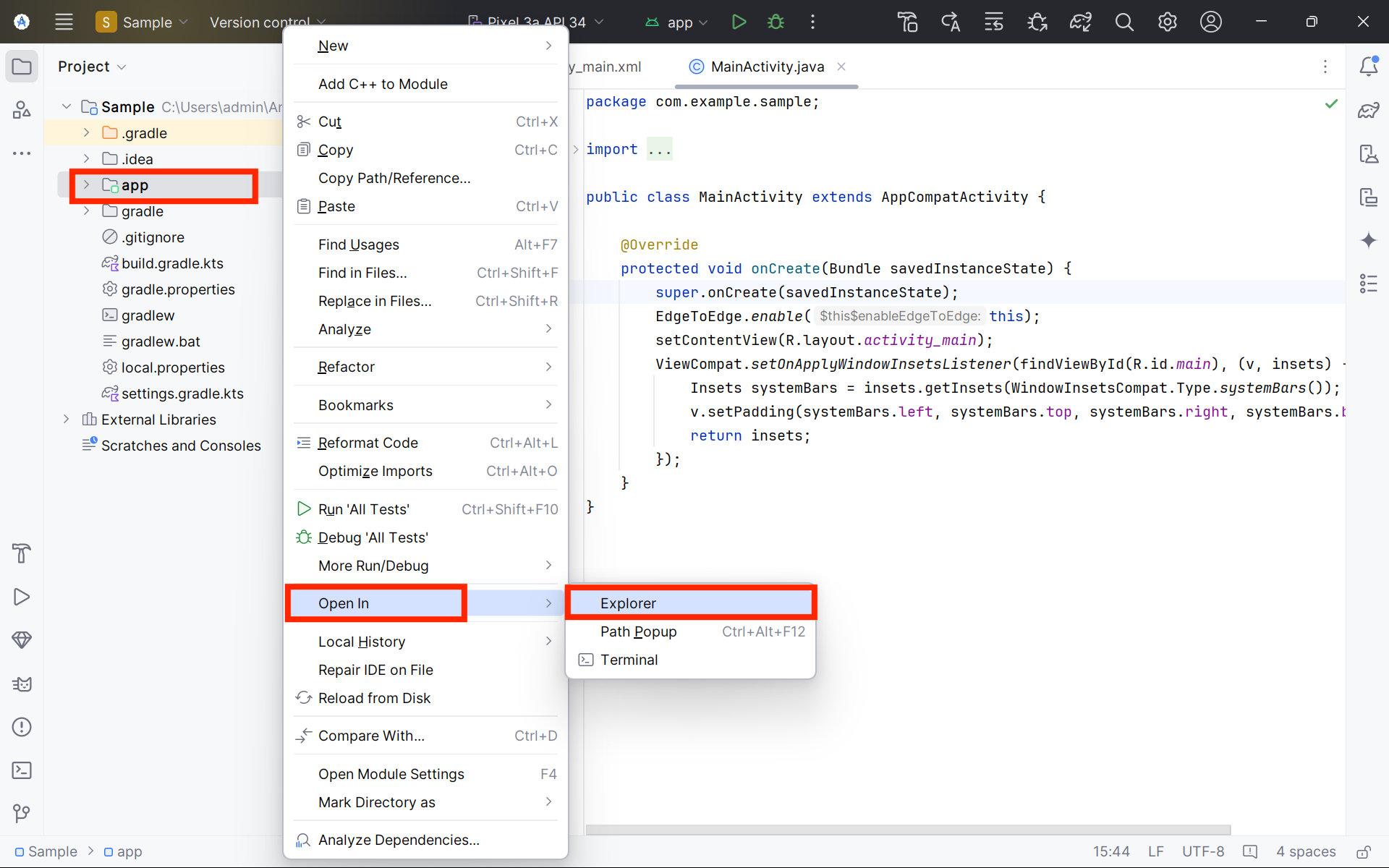
app フォルダの上で右クリックして Open In → Explorer(Mac の場合は Finder)を押します。
AndroidStudioProjects フォルダに保存されている Sample プロジェクトが表示されました。
Project ビューに表示された形式と同じ構造になっていますね。
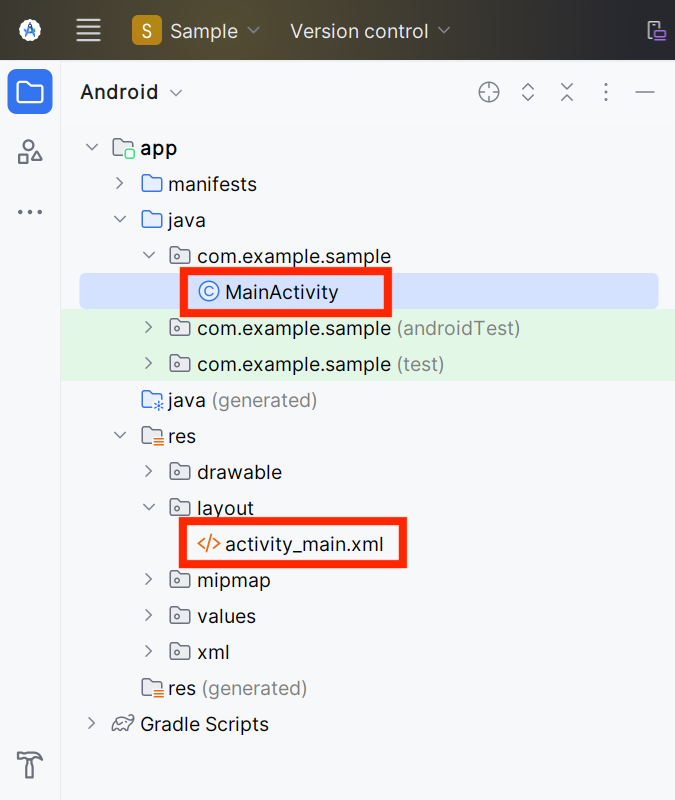
どの表示形式を選んでも良いですが、この講座ではよりシンプルで分かりやすい Android ビューにして進めていきましょう。
Android ビューにしてもたくさんのフォルダとファイルが表示されていますが、現時点では MainActivity.java と activity_main.xml の場所だけ確認しておいてください。
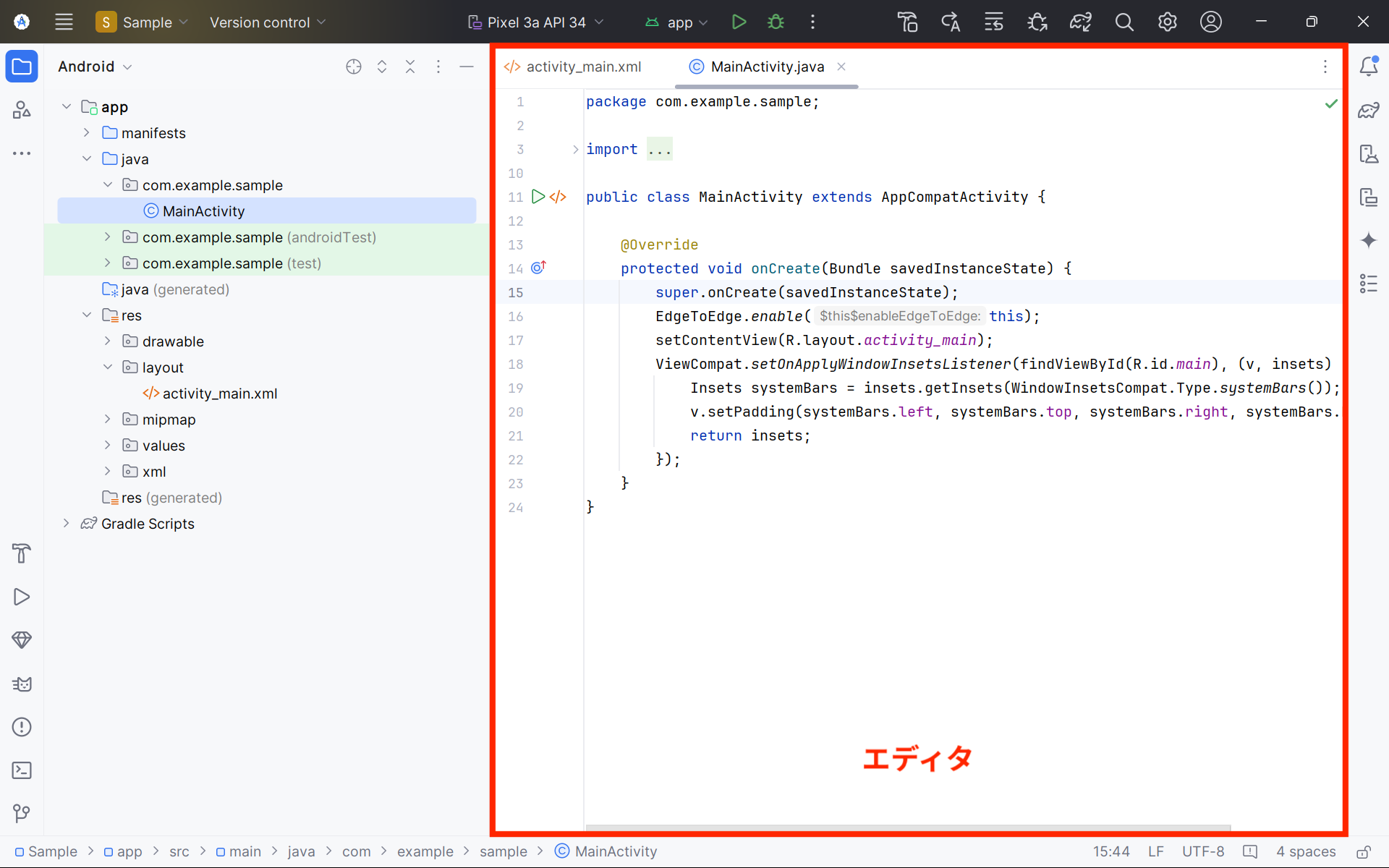
2. エディタ
次は画面右側のエディタです。ここには現在編集中のファイルが表示されます。
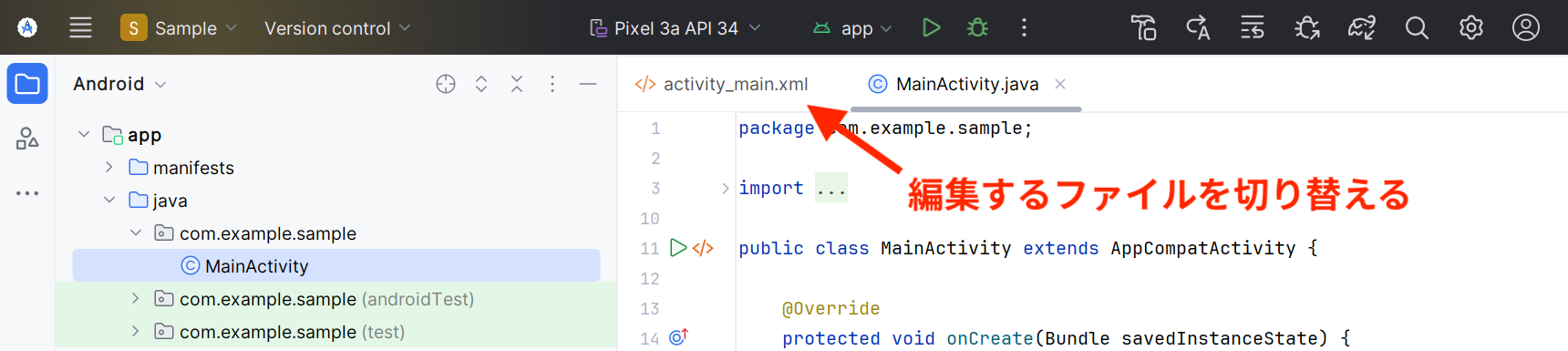
タブには現在開いているファイルが表示されていて、クリックすると編集するファイルを切り替えることができます。
activity_main.xml をクリックして開いてみましょう。
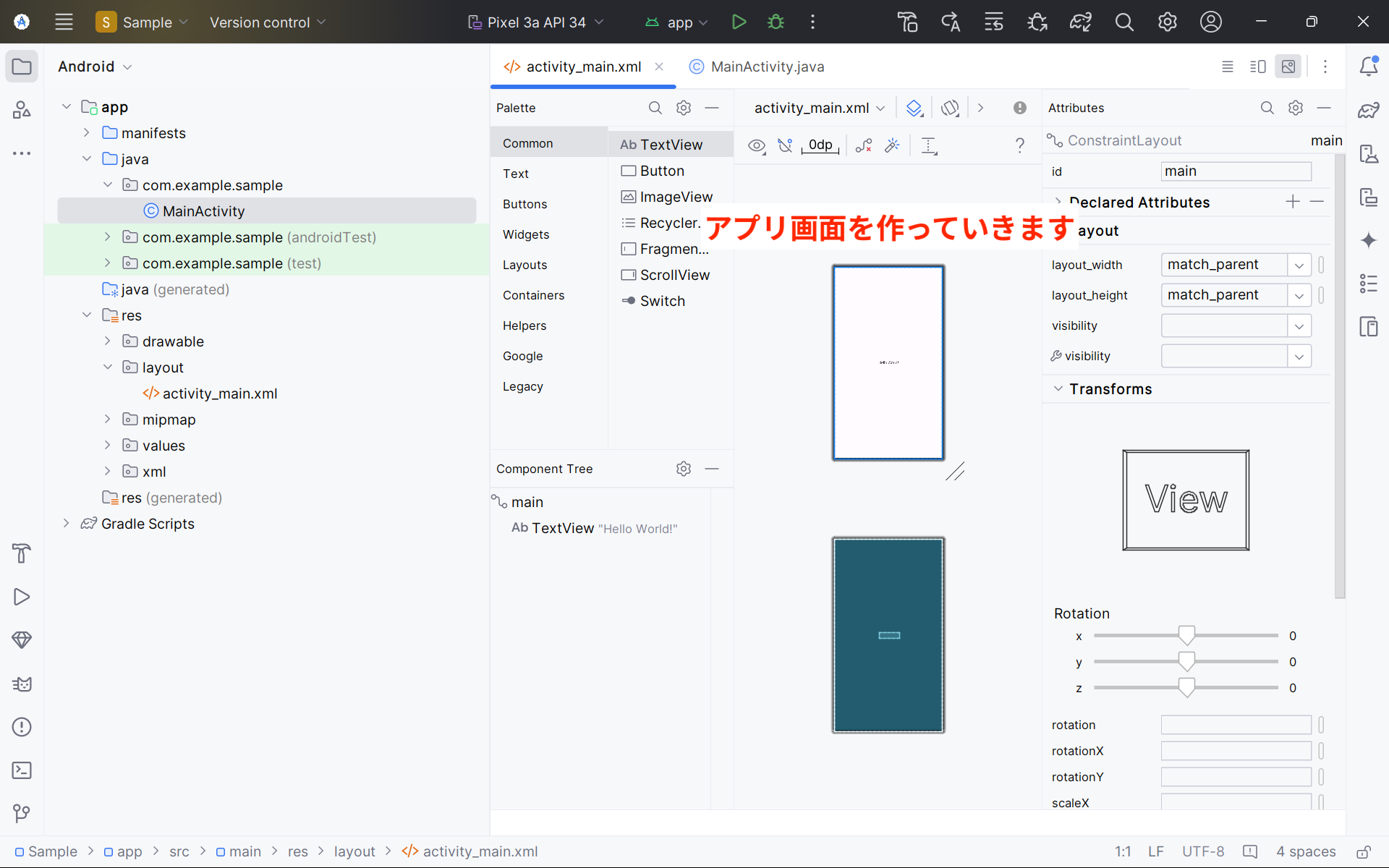
ここはアプリのレイアウト、つまりユーザーから見える部分を作っていく場所です。
プロジェクト作成時は「Hello World!」というテキストだけがある状態ですが、ここにボタンや画像などの View(ビュー)を置いてアプリ画面を作っていきます。
主な View には
- TextView:テキストを表示する
- ImageView:画像を表示する
- Button:ボタン
などがあります。
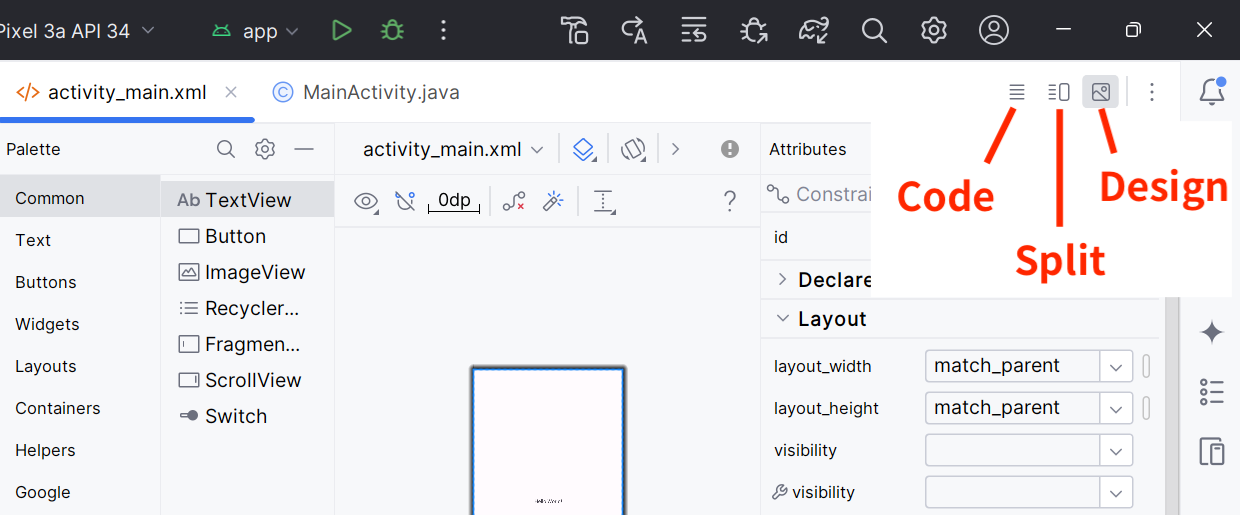
画面右上に3つのアイコンが並んでいます。
Android アプリ開発では XML というコードを書いてレイアウト(アプリ画面)を作っていきますが、左から Code / Split / Design と3つの作成方法を選ぶことができます。
XML とは Extensible Markup Language(エクステンシブル マークアップ ランゲージ)の略です。簡単に言うと HTML のデータ管理バージョンです。HTML はウェブサイトの画面を作るときに使いますが、XML は主にデータを管理するときに使われます。
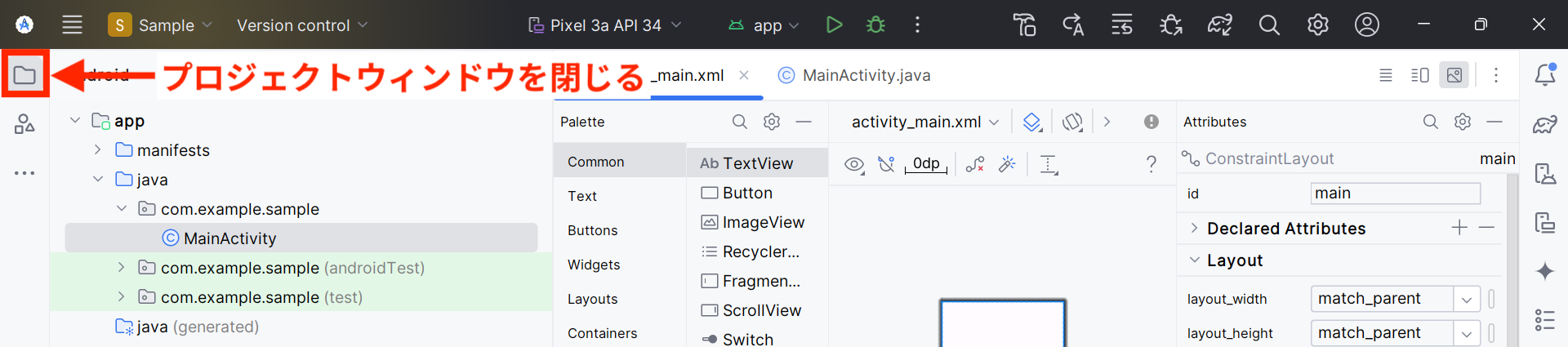
画面を見やすいようにプロジェクトウィンドウを閉じて、1つずつ確認していきましょう。
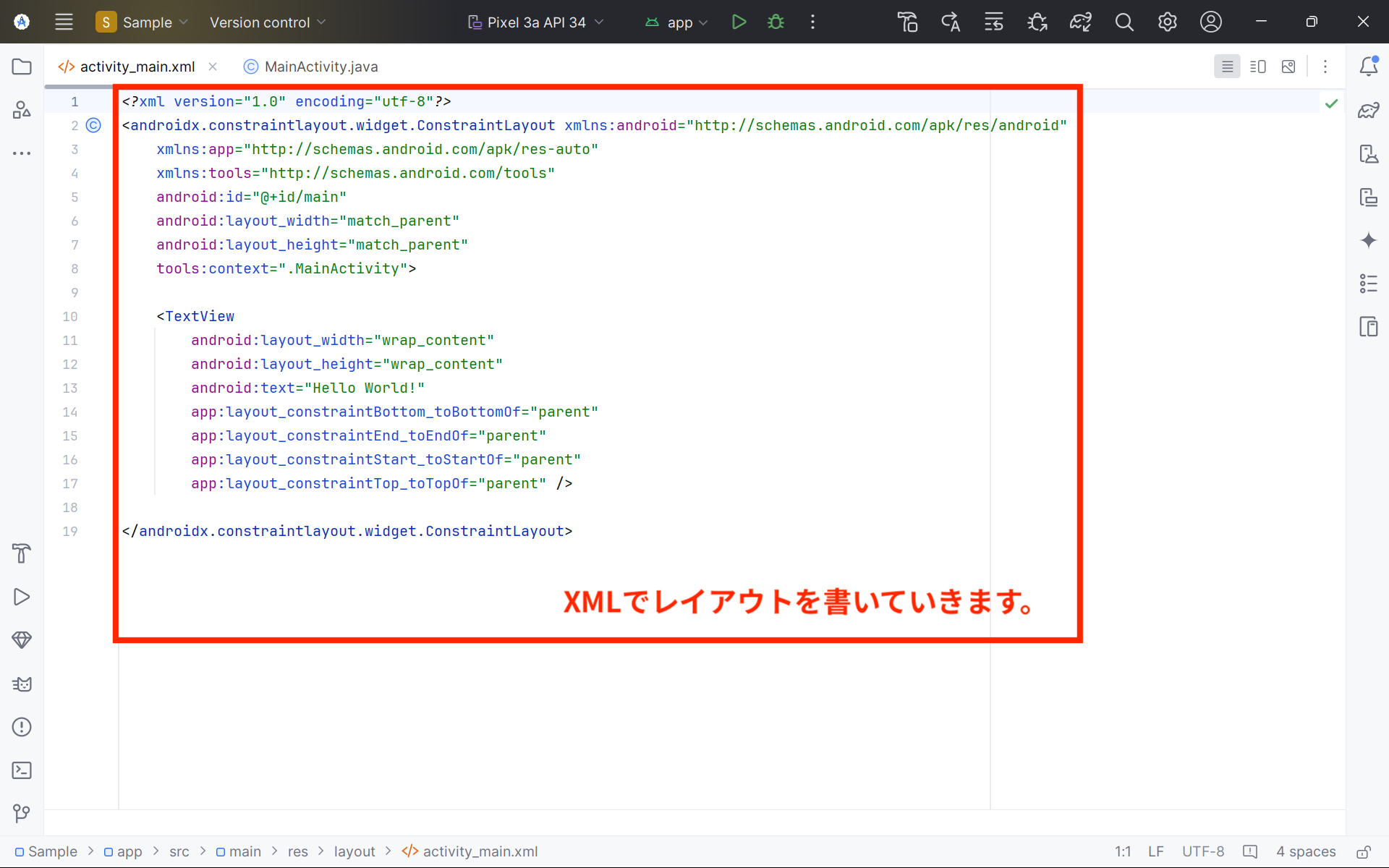
① Code
Code では自分で XML を書いていきます。
スッキリとした XML コードを書けることがメリットですが、慣れるまで少し手間がかかること、どのような画面になっているか確認できないことがデメリットです。
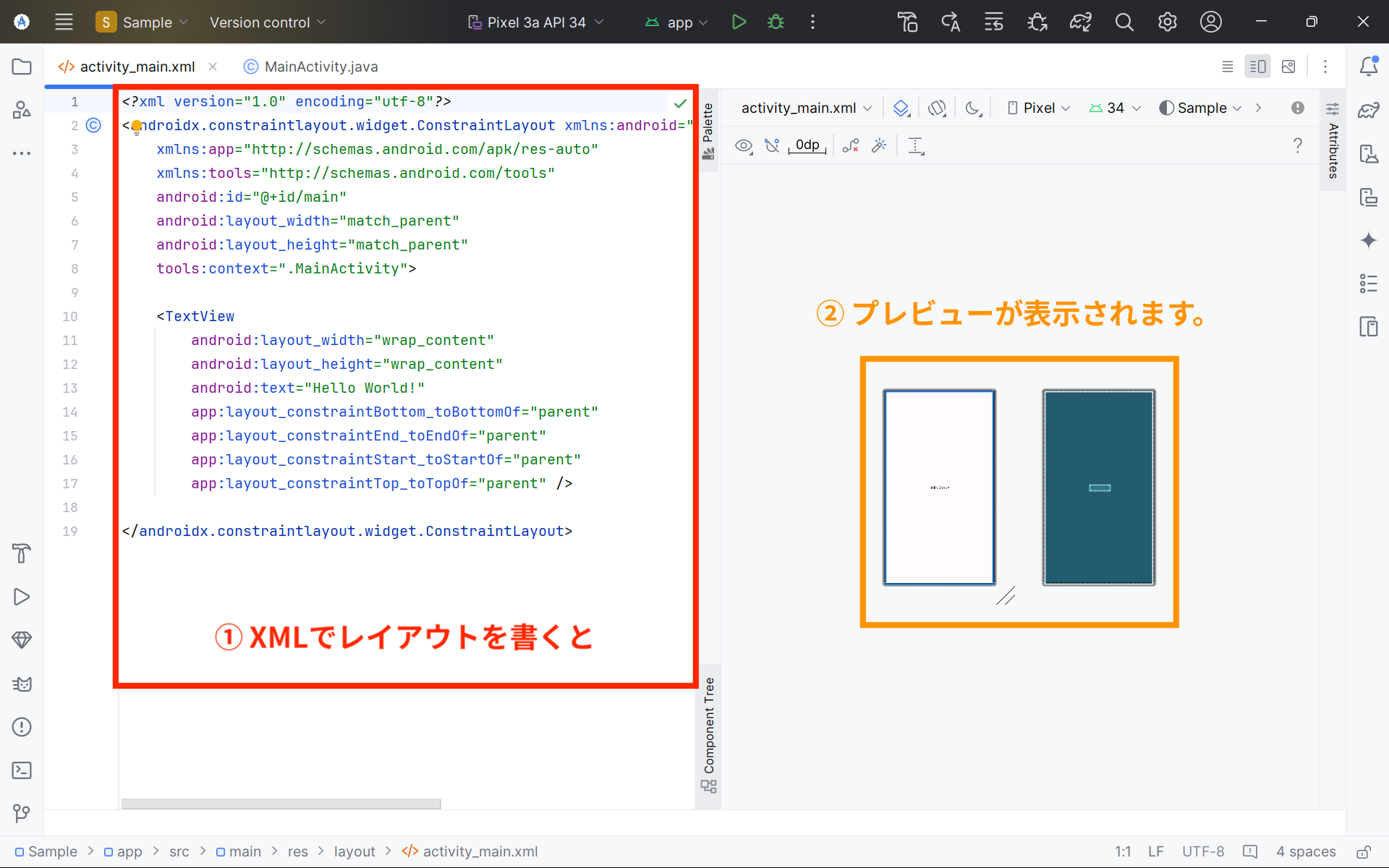
② Split
Split では、Code 画面とプレビュー画面が分割で表示されます。
左側に XML を書きながら、どのようなレイアウトになるか右側のプレビューで確認することができます。
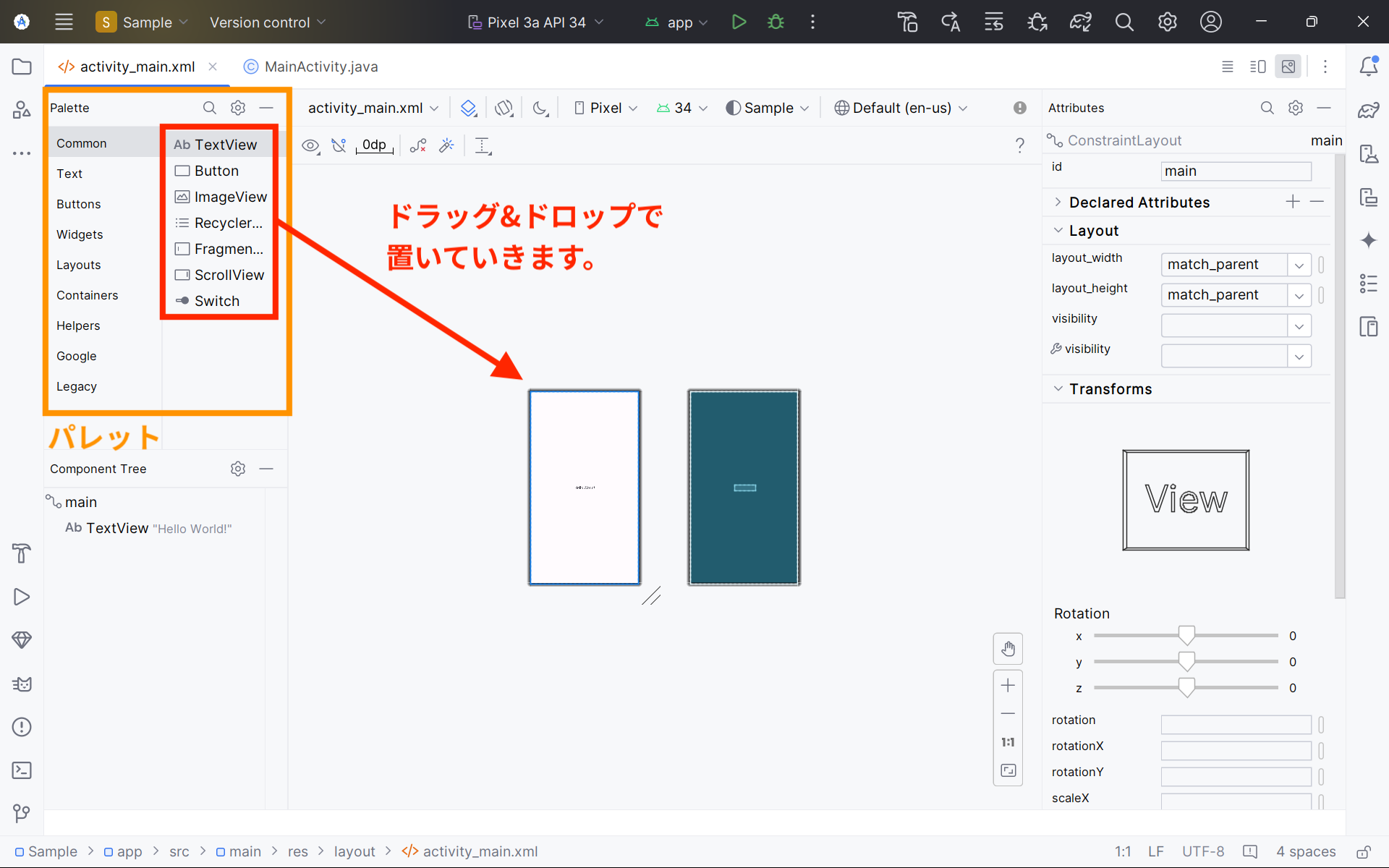
③ Design
Design では、Palette(パレット)からボタンやテキストなどのビュー要素を選んで、ドラッグ&ドロップで画面に置いていきます。
ビュー要素を置くと自動的に XML コードが追加される仕組みです。簡単に画面を作成できるのがメリットですが、余計な XML が追加されてしまうこともあるのがデメリットです。
どれを使うか?
Design か Split を使うのが一般的ですが、まずはスッキリとしたコードが書ける ② Split から始めるのがオススメです。
左側に書いたコードがどんな意味を持つのか、右側のプレビュー画面を確認しながら進められるので、初めてコードを書く方にも分かりやすいと思います。
まずは ②Split でレイアウトを作っていきましょう。
次に行うこと
次はアプリ開発でよく出てくる「アクティビティ」について紹介します。














0 コメント