プロジェクトを作成する
はじめに
前回 Android Studio のインストールを完了して、メニュー画面が表示されるようになりました。
これが Android Studio のスタート画面です。
ここでは
- 新しいプロジェクトの作成
- 既に作成したプロジェクトを開く
- プロジェクトのインポート
などを行うことができます。
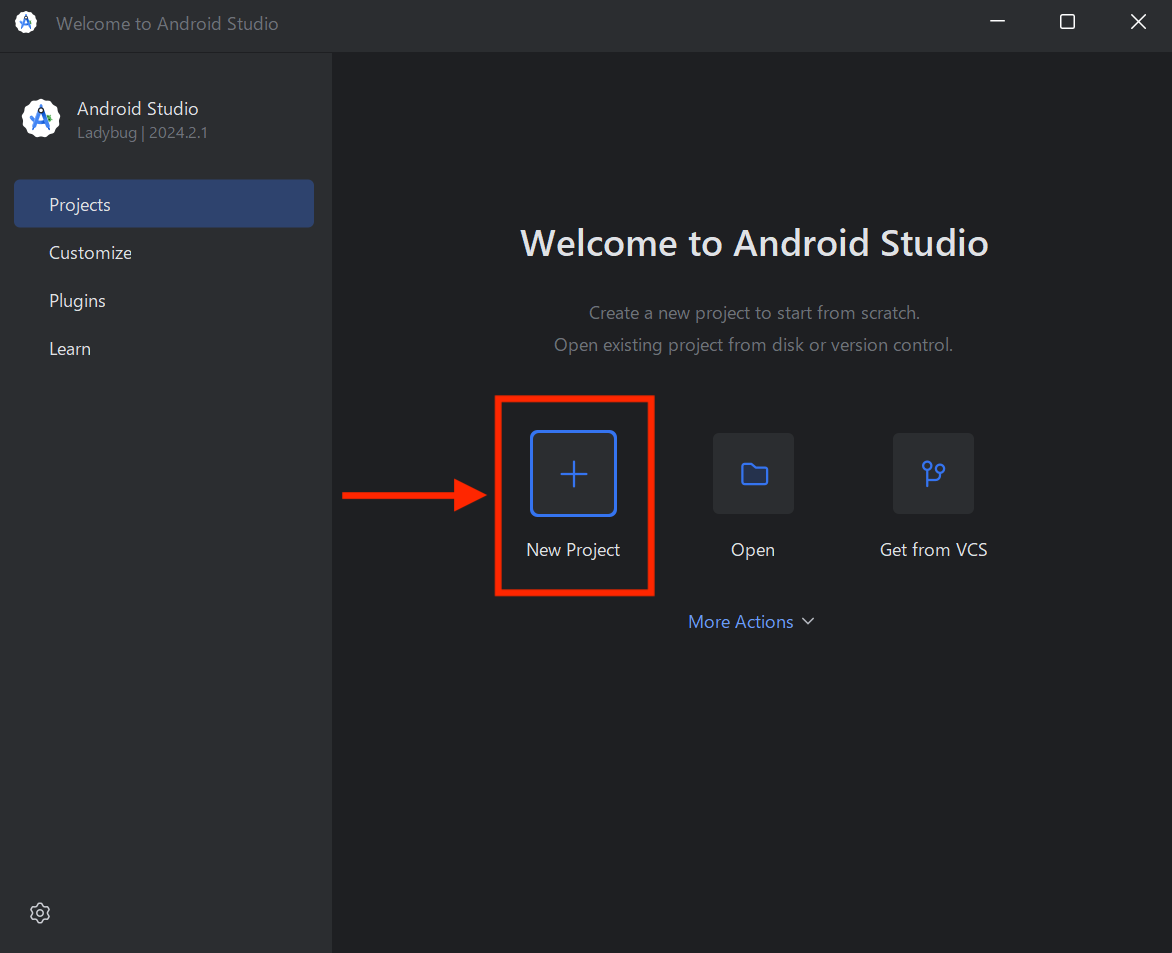
今回は新しいプロジェクトの作成を行います。
Android Studio では「プロジェクト」としてアプリを開発していきます。このプロジェクトの中にアプリに必要なコード・画像・アイコンなど全てのファイルが含まれます。
1つのプロジェクトで1つのアプリを作るというイメージです。
まずは練習用のコードを書くために、新しいプロジェクトを作成してみましょう。
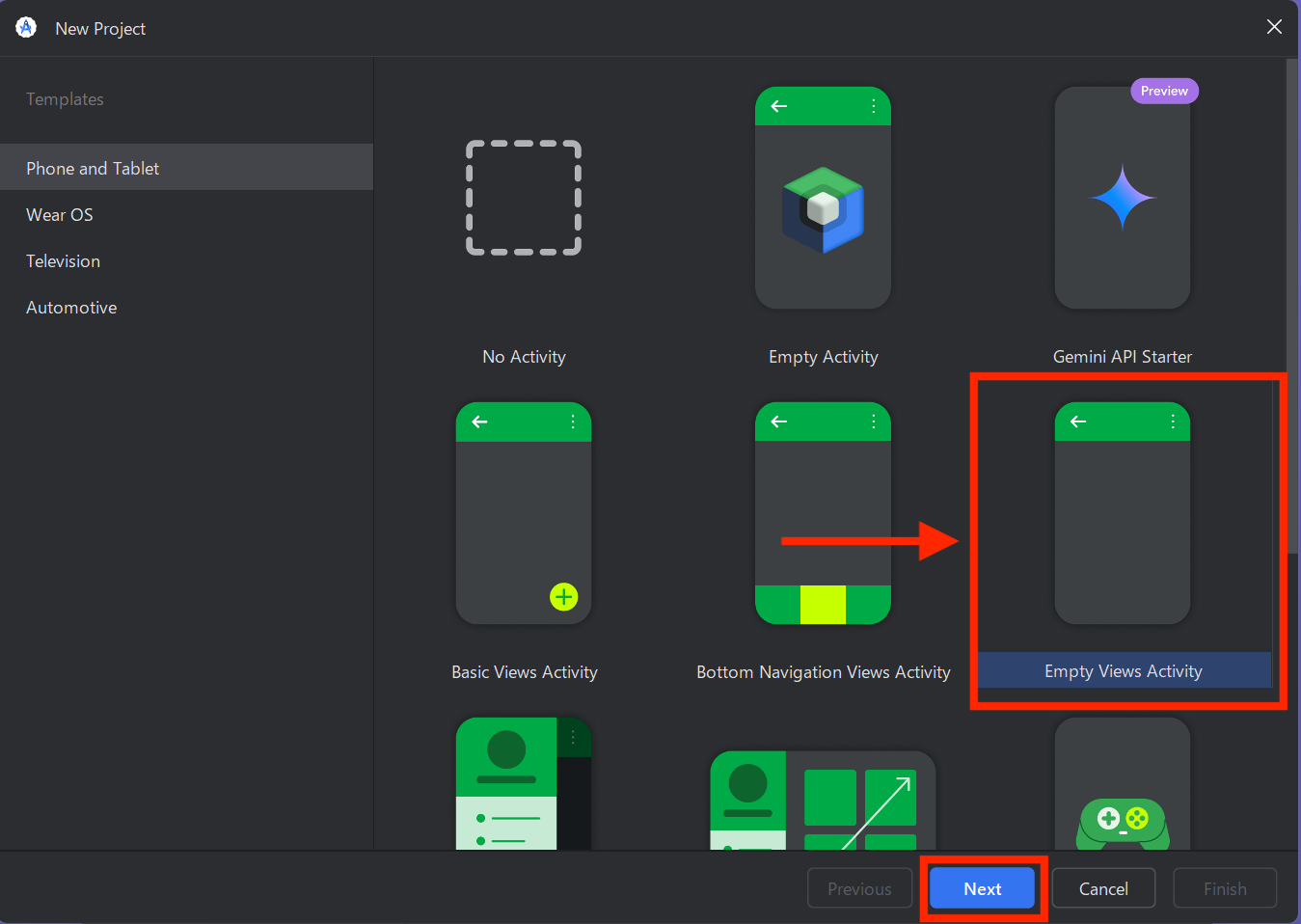
1. Activity の選択
ここではアプリのレイアウトを選択することができます。
今回は Empty Views Activity を選択して「Next」を押します。
* Empty Activity と間違いやすいので注意しましょう。
Empty は「空っぽ」という意味で、Empty Views Activity(エンプティーアクティビティ)はゼロからアプリ画面を作っていくためのレイアウトです。
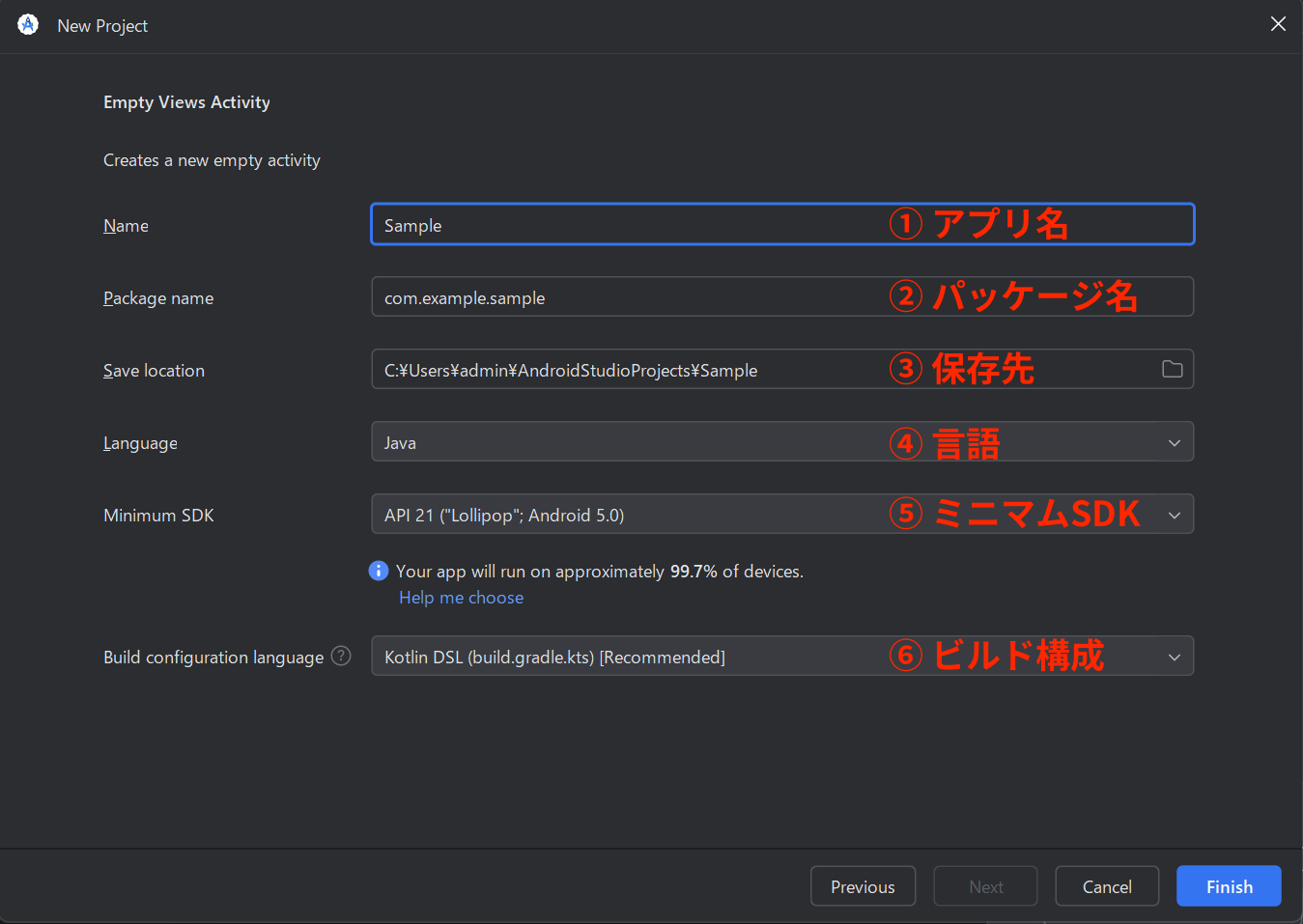
2. プロジェクト情報の入力
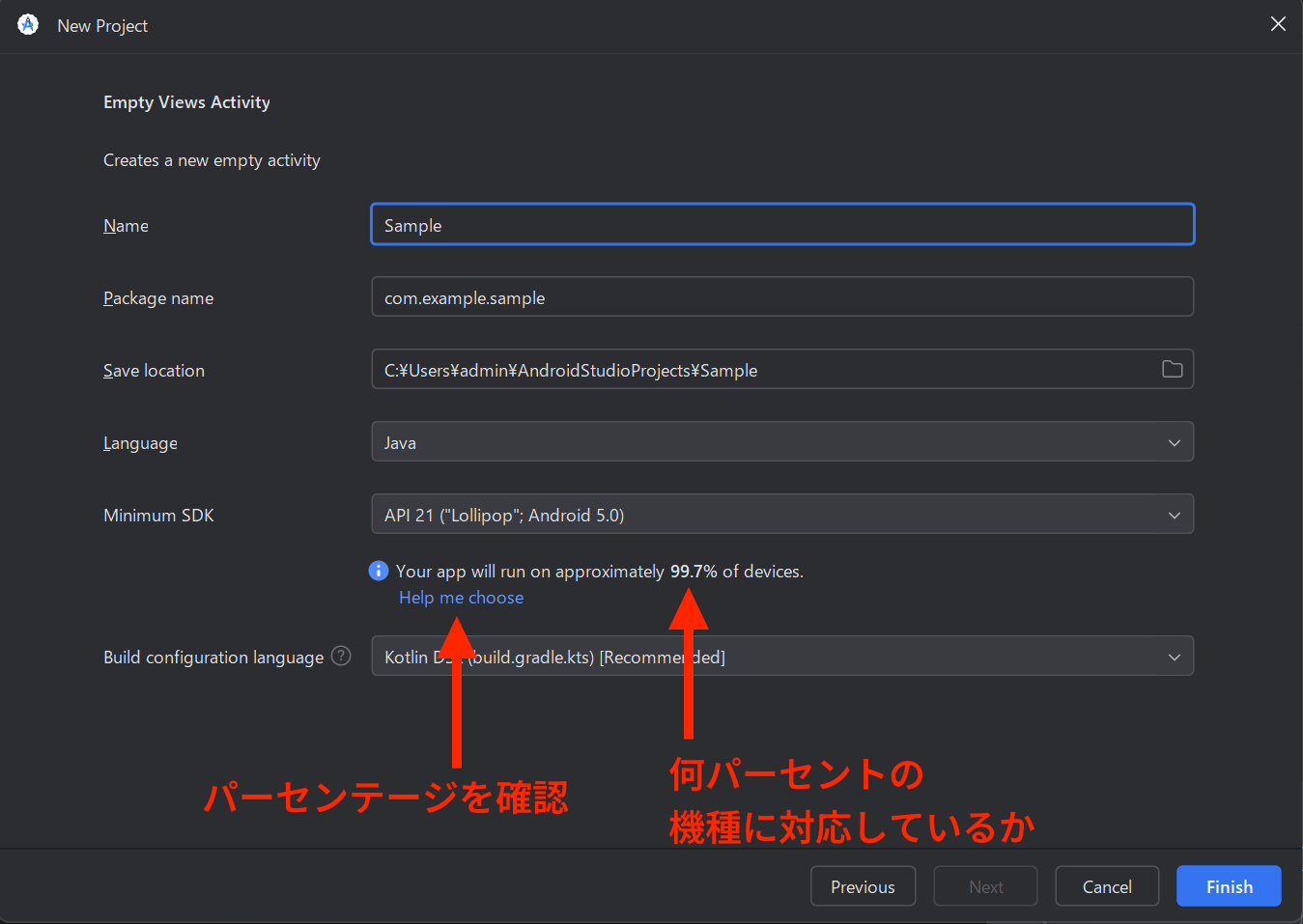
次にプロジェクトの名前・保存先などを入力していきます。
①アプリ名
アプリの名前を入力します。今回は Sample としました。
②パッケージ名
ここで指定したパッケージ名は、アプリを Play ストアに公開した時に使われる applicationId(アプリケーションID)にも使われます。
同じ ID のアプリを Play ストアに公開することはできないので、他の人と重複しないパッケージ名にする必要があります。
ドメインを取得してパッケージ名に使用するのが一般的ですが、今回はテスト用のプロジェクトです。
アプリのリリースは行わないので com.example.sample としておけば問題ありません。
ウェブサイトの「住所」と言われるものです。
例えば https://codeforfun.jp/android/ の codeforfun.jp の部分がドメインです。
参考:初めて独自ドメインを取得するときの注意点と確認ポイント
③保存先
このプロジェクトの保存場所を指定します。AndroidStudioProjects フォルダに保存しておけば問題ありません。
④言語
Java と Kotlin のどちらの言語を使うかを選択します。ここでは Java を選択してください。
⑤ミニマムSDK
SDK とは Software Development Kit(ソフトウェア・デベロップメント・キット)の略で、アプリの開発キットのようなものを意味します。どの SDK を設定するかによって、どこまで古い機種に対応させるかを決めます。
このプロジェクトでは API 21 を選択してください。
今回はシンプルなアプリなので低い API でも問題ありませんが、アプリに実装したい機能がどの API なら実現できるかを考える必要があります。例えば AdMob 広告を実装するには API 21 以上を使用することが求められています。(2024年10月時点)
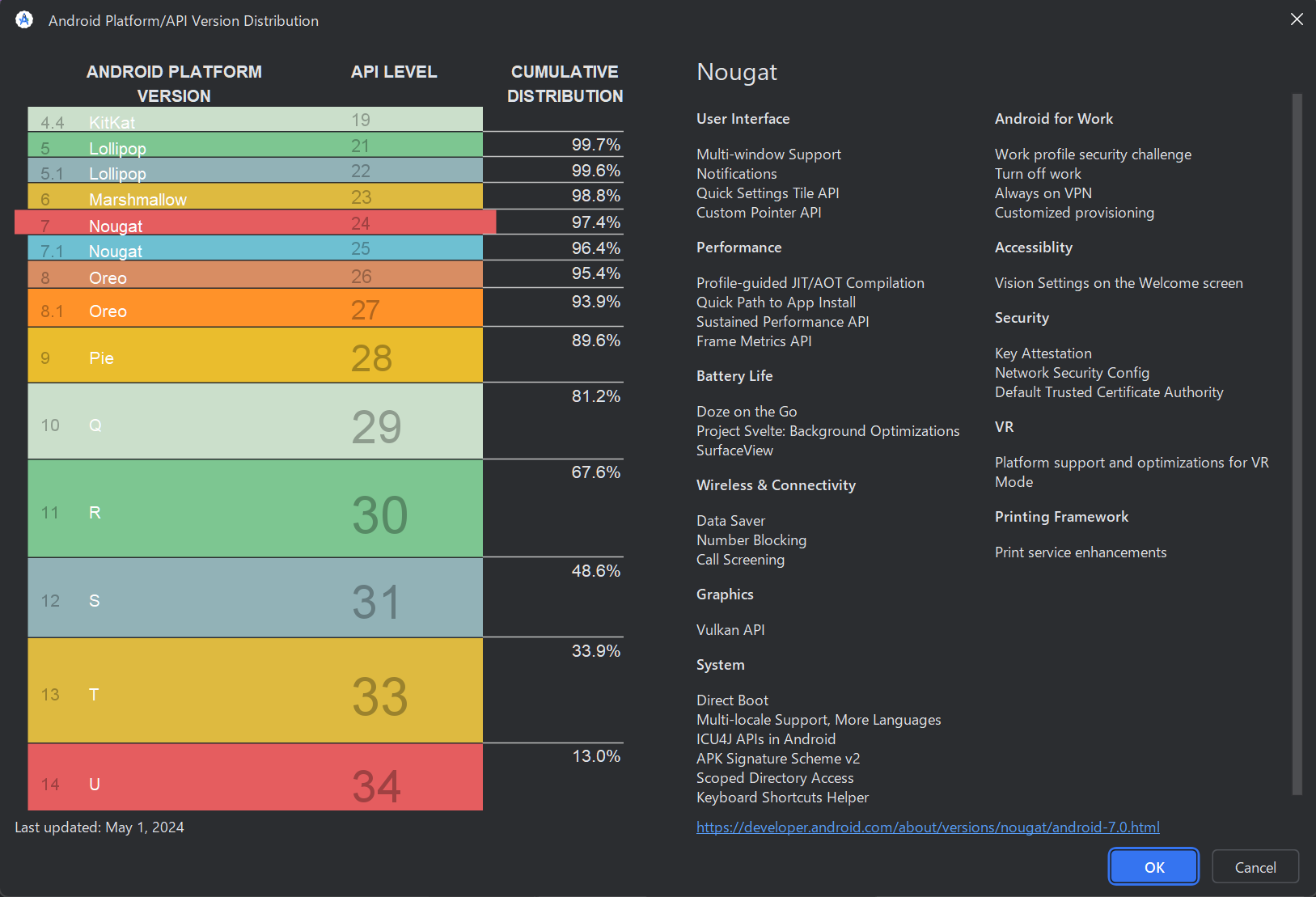
「Help me choose」を押すと現在のシェアを確認できるので、参考にしてみて下さい。
⑥ ビルド構成
アプリの設定ファイルに使う言語の選択です。ここは変更せずに進めます。
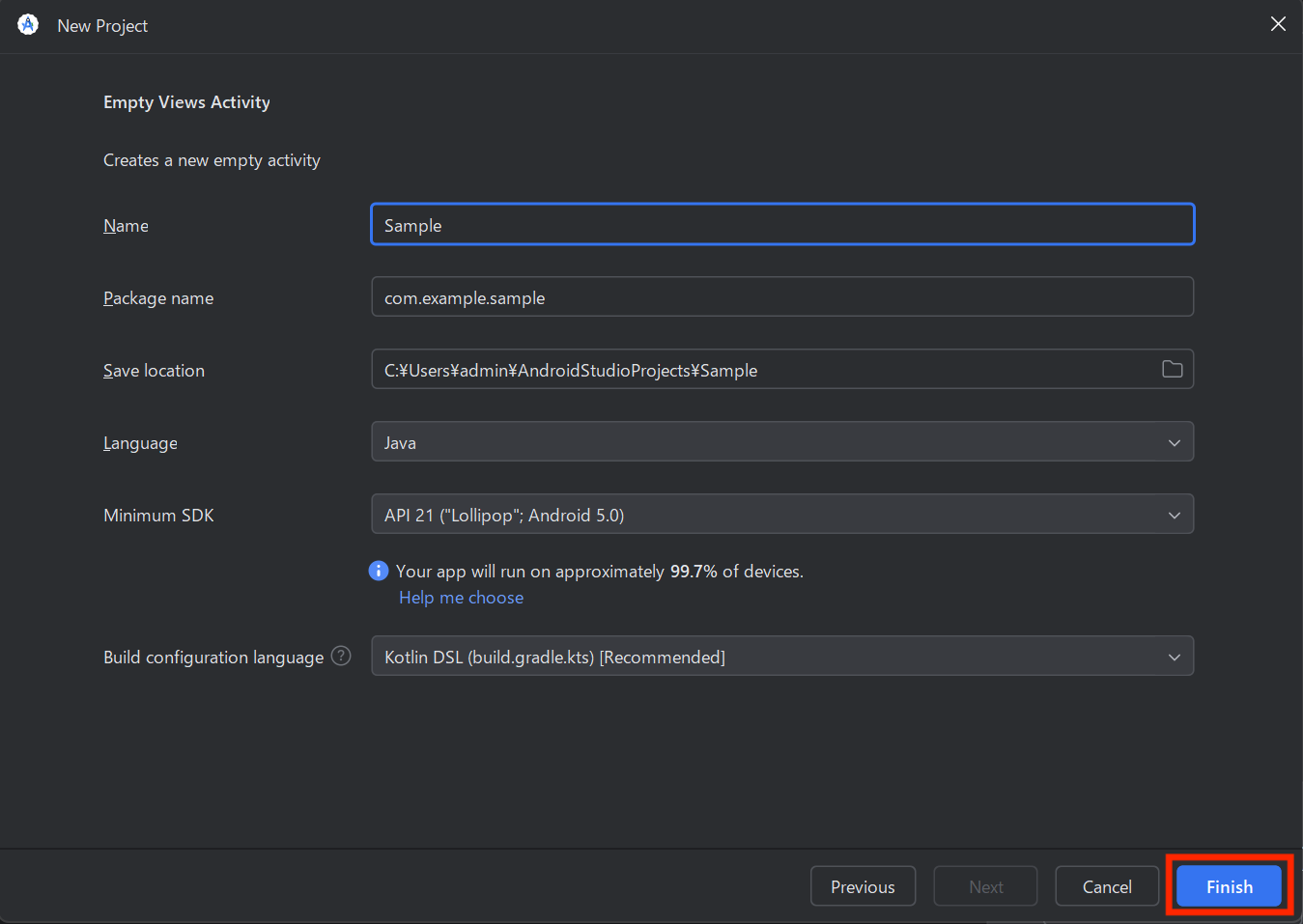
全て入力できたら右下の「Finish」を押してください。プロジェクトの作成が始まります。
3. 完了
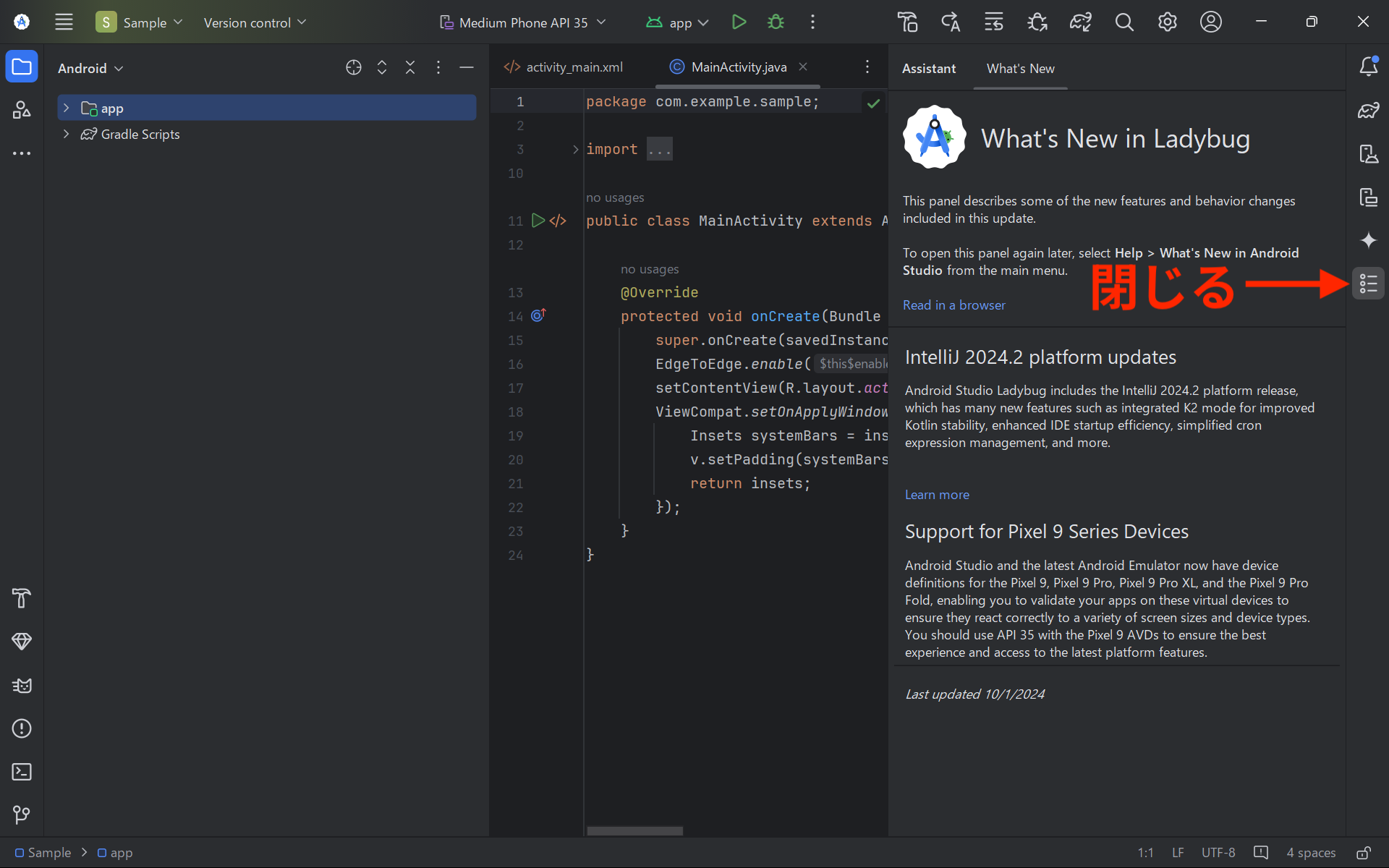
プロジェクトが作成されると以下のような画面が表示されます。
画面右側にはダウンロードした Android Studio の新機能の紹介が表示されています。
右端にある Assistant ボタンをクリックして閉じてしまいましょう。
次に行うこと
このままでも Android Studio を使うことはできますが、設定しておくと便利な機能があります。
次回はいくつか初期設定をしておきましょう。








0 コメント