ゲーム画面の作成
はじめに
今回はゲーム画面を作っていきましょう。
ゲーム画面に必要なのは、この6つです。
- 青い箱
- 赤いボール
- オレンジボール
- 黒いトゲトゲ
- スコアを表示するラベル
- 「タップしてスタート」というテキスト
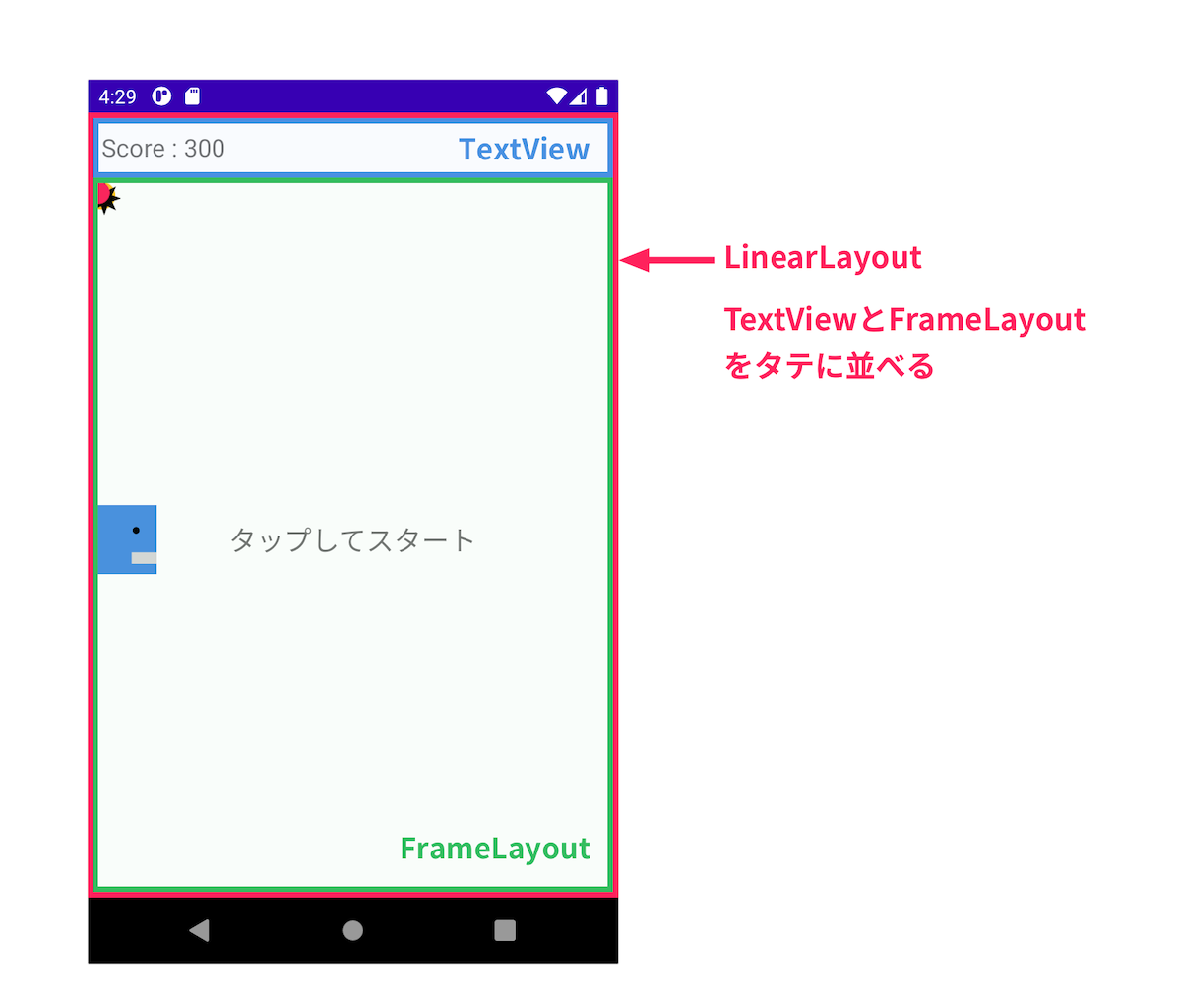
【完成イメージ】
それでは Android Studio を開いて始めていきましょう!
開発中は Nexus4 のサイズで進めて行きます。
Nexus4 よりも大きい画面サイズで実行するとゲームの動きが遅くなりますが、最後に全てのデバイスに対応するように調整をします。
動画
動画では Android Studio 3.1.4 を使用していますが 3.6 / 4.0 / 4.1 でも動作確認済みです。
解説の画像は Android Studio 4.1.1 を使用しています。
解説
1. Code? Split? Design?
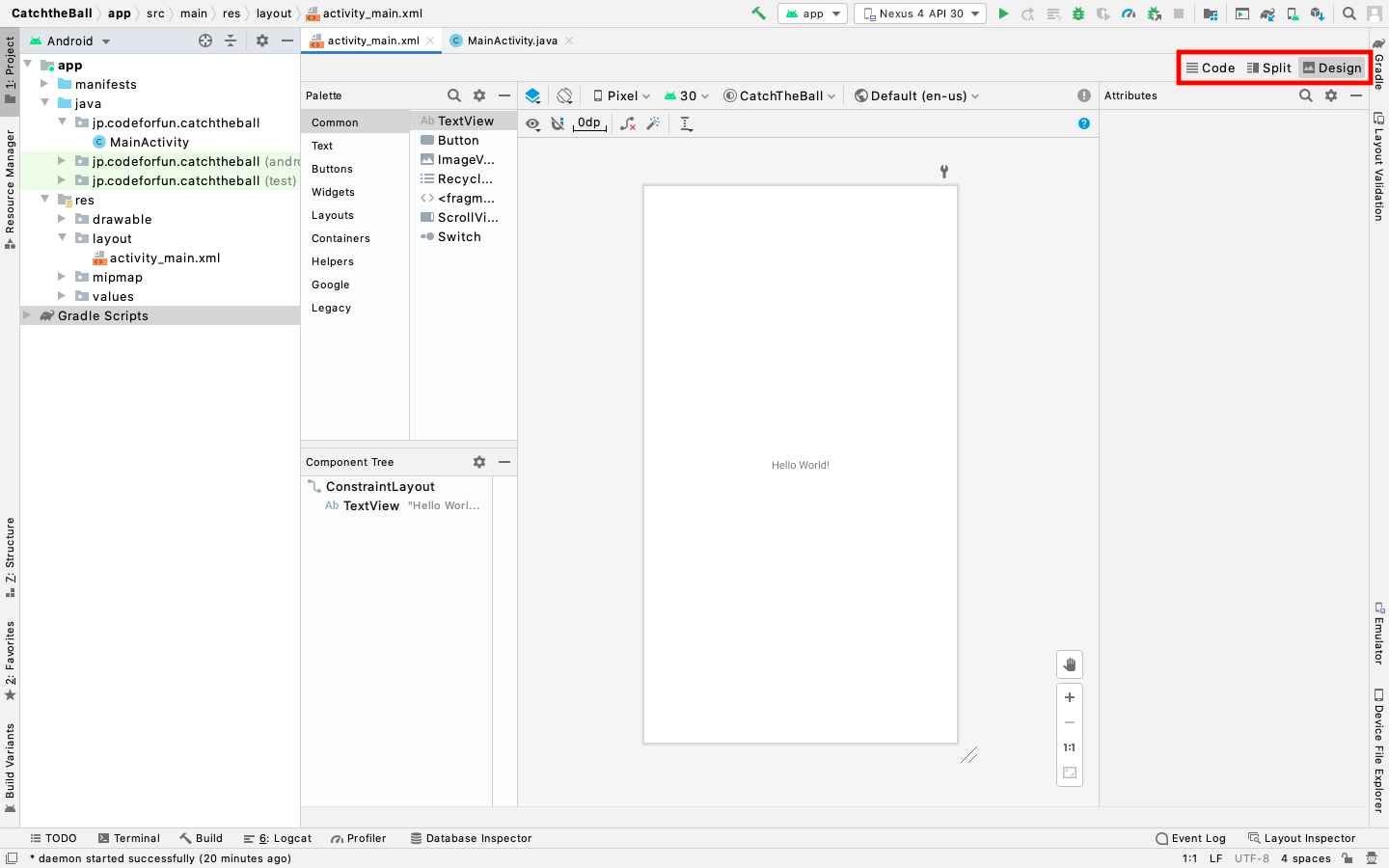
activity_main.xml を開くと、右上に Code / Split / Design の3つのボタンがあります。
Android アプリ開発では XML でレイアウトを書いていくのですが、このとき「Code」「Split」「Design」の3つの画面から作成方法を選ぶことができます。
XML とは Extensible Markup Language(エクステンシブル マークアップ ランゲージ)の略です。簡単に言うと HTML のデータ管理バージョンです。HTML はウェブサイトの画面を作るときに使いますが、XML は主にデータを管理するときに使われます。
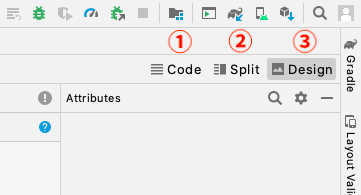
① Code
Code では自分で XML を書いていきます。
スッキリとした XML コードを書けることがメリットですが、慣れるまで少し手間がかかることがデメリットです。
② Split
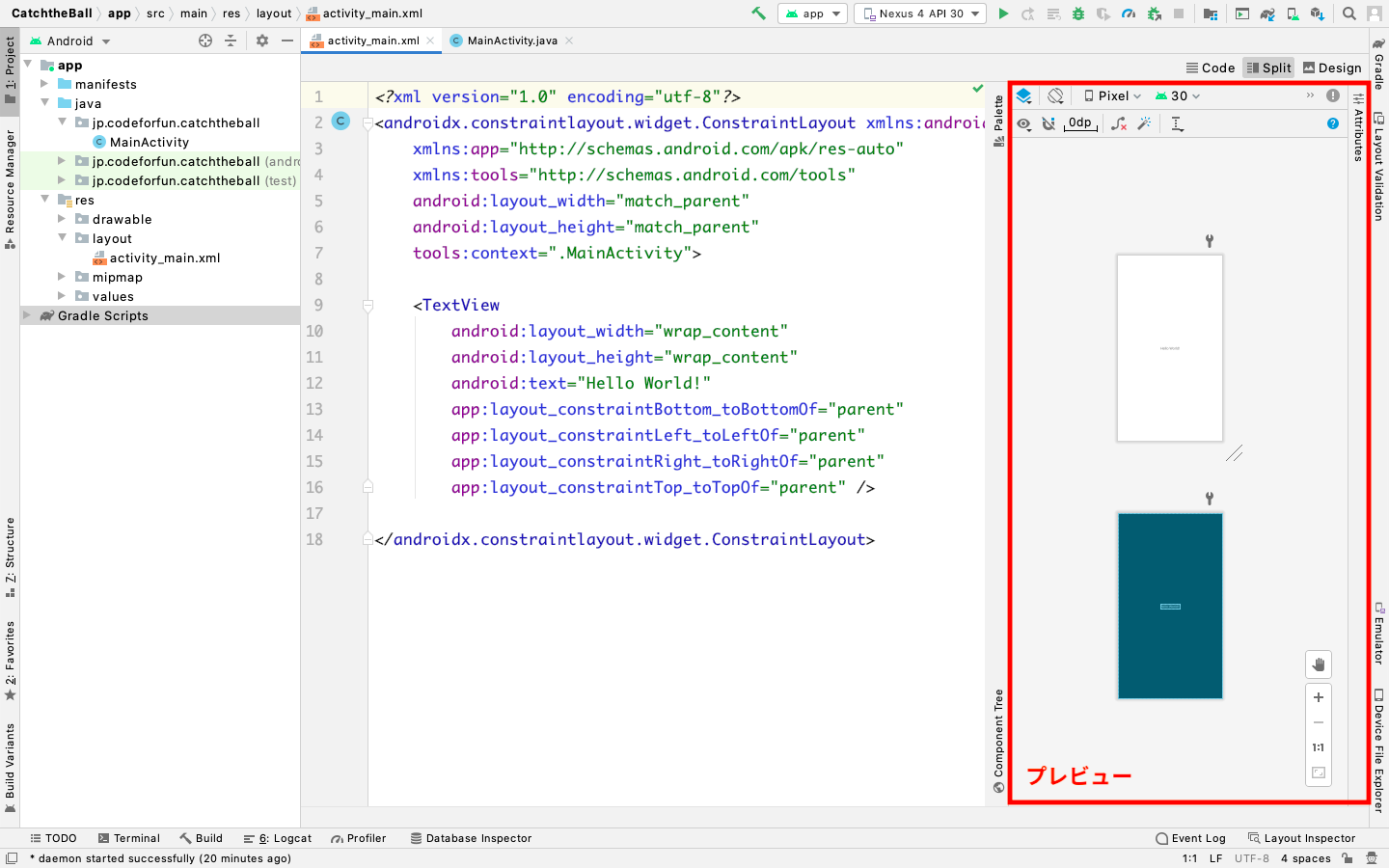
Split では Code 画面とプレビュー画面が分割で表示されます。
左側に XML を書きながら、右側でスマホ画面のプレビューを確認することができます。
③ Design
Design ではドラッグ&ドロップでボタンやテキストなどの要素を置いていきます。要素を置くと自動的に activity_main.xml に XML コードが追加される仕組みです。
簡単に画面が作れるのがメリットですが、XML がゴチャゴチャするするのがデメリットです。
どれを使うか?
どれを使っても良いですが、個人的にはコードがスッキリとする ② Split をいつも使用しています。
初めての方にもわかりやすいと思うので、今回は Split 画面でレイアウトを作っていきましょう。
2. プレビュー表示の設定
Split 画面を開くと、以下のようにプレビューが表示されているかもしれません。
これだと画面が見にくいので、いくつか設定を変更します。
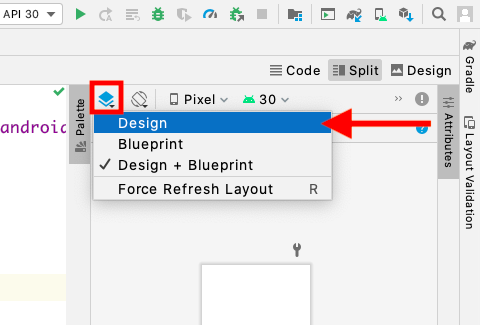
プレビュー画面内のメニュー左上にある「青い正方形が重なったようなアイコン」をクリックして、Design を選択します。
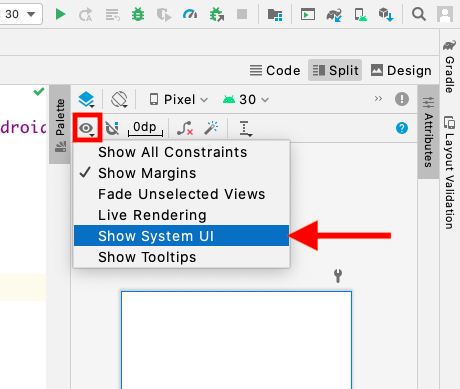
次に、すぐ下にある「目のようなアイコン」をクリックして、Show System UI を選択します。
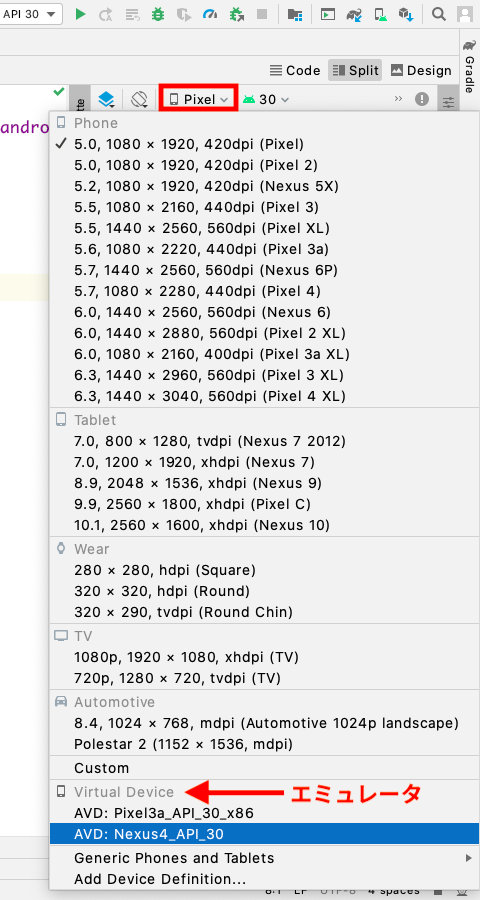
「Pixel」をクリックすると、画面サイズを切り替えることができます。
ここでは使用する Android Emulator に合わせておくのがお勧めです。
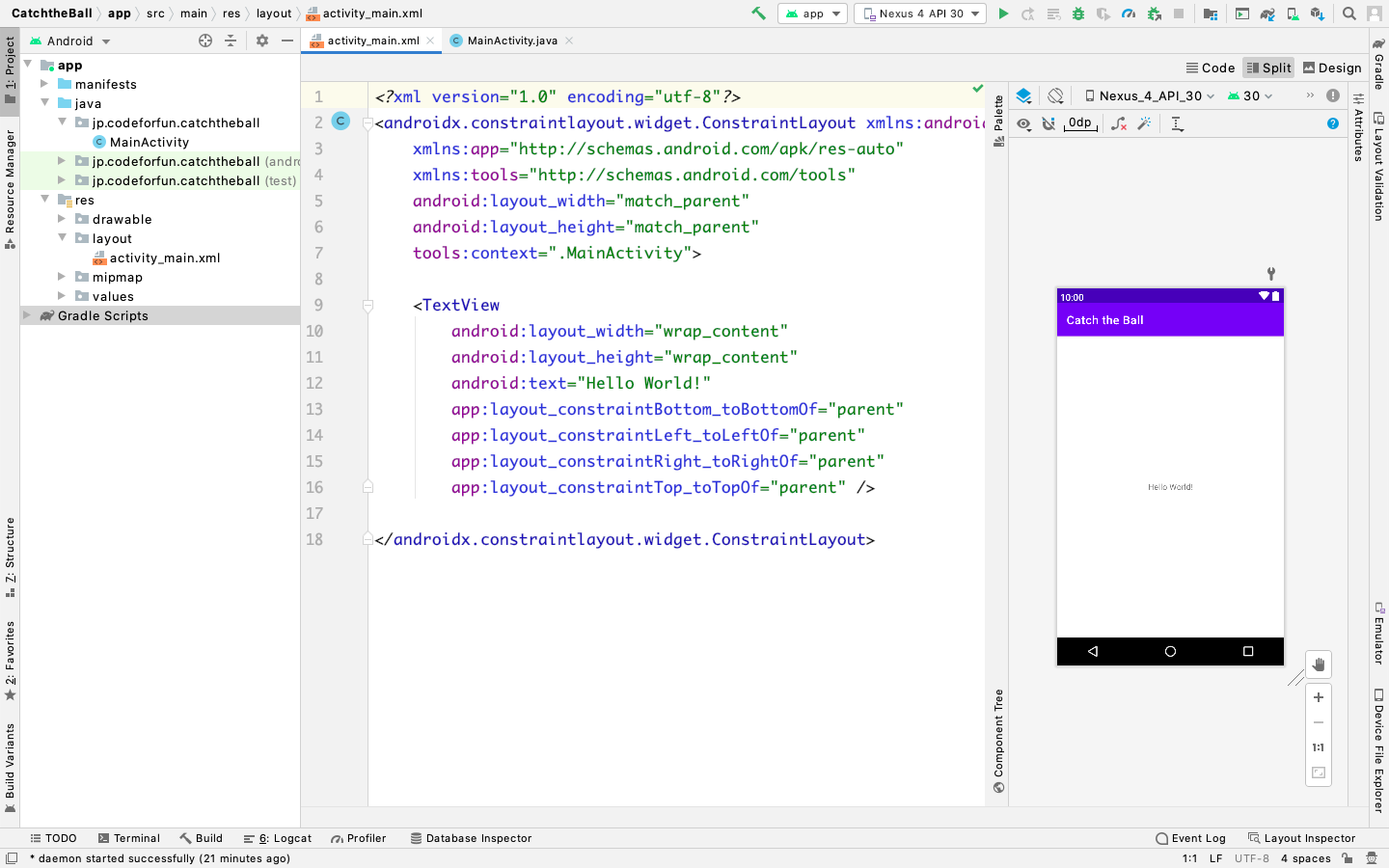
ここからはこのような画面で開発を進めていきましょう。
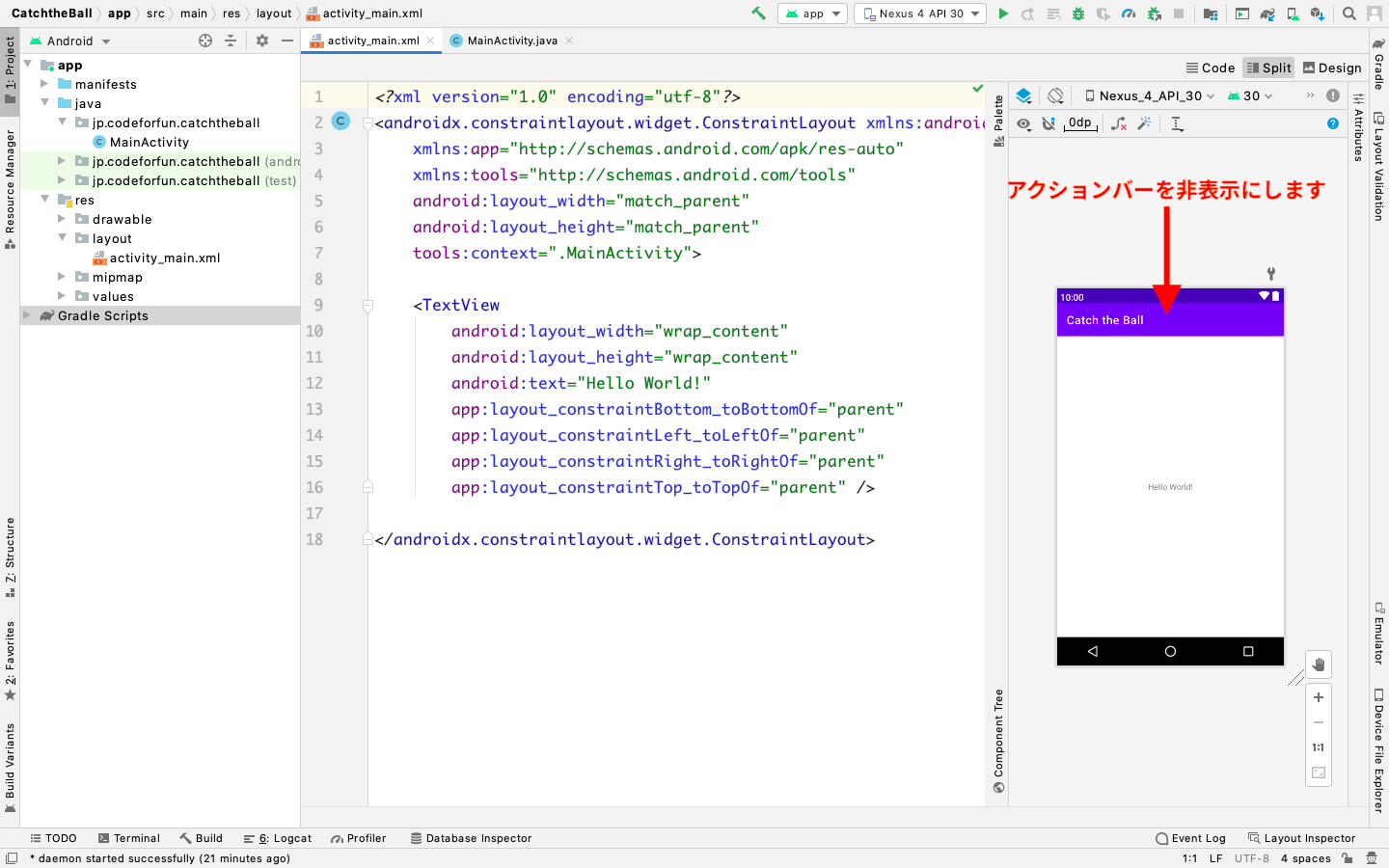
3. アクションバーを非表示にする
次に、ゲームに必要ないアクションバーを非表示にします。
Android Studio 画面左側のプロジェクト構造から res → values → themes → themes.xml を開きます。
(themes.xml がない場合は res/values/styles.xml)
3行目あたりにある
を
に変更します。
* Theme.AppCompat を使っている場合も同じように NoActionBar にします。
ユーザがスマホ端末のダークテーマを有効にした場合に使われる themes.xml(night) も同じように変更してください。
4. 画像を準備する
画像のダウンロード
以下のリンクから画像をダウンロードしてください。(4つの画像が入っています。)
ご自身で用意した画像を使用して頂いて問題ありません。その場合は画像サイズが大きくなり過ぎないよう注意してください。
画像をdrawableフォルダにセット
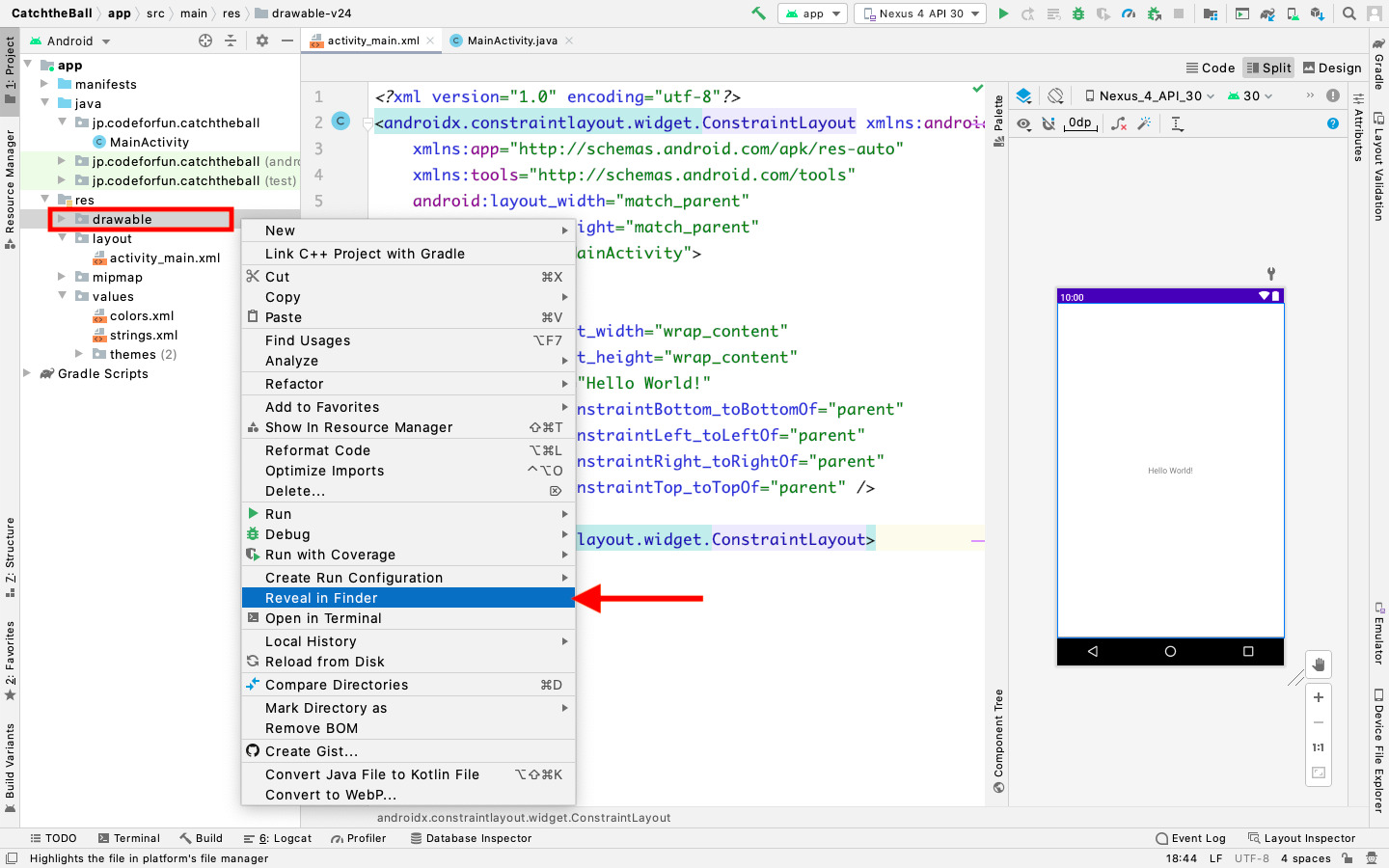
Android Studio画面の左側のプロジェクト構造の中にある drawable フォルダの上で右クリックするとメニューが出てきます。
Macの場合は「Reveal in Finder」、Windowsの場合は「Show in Explorer」を選択します。
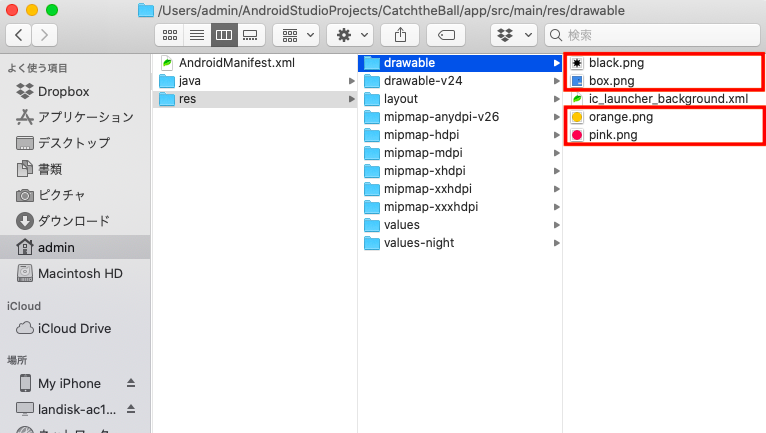
drawable フォルダを開いたら、先ほどダウンロードした画像を置いてください。
drawable フォルダを直接開く場合のパスはこちらです。
Macの場合
Windowsの場合
5. レイアウトについて
activity_main.xml を開くと、2行目にこんなコードが書いてあります。
これは「ConstraintLayout というレイアウトを使用します」という意味です。
ConstraintLayout(コンストレイント レイアウト)とは、ボタンやテキストの位置を相対的に置くことができるレイアウトです。
今回はこれを使わずに LinearLayout(リニアレイアウト)を使います。
LinearLayout を使うと、ボタンやテキストなどを簡単に横一列・縦一列に並べることができます。
このゲームアプリでは LinearLayout と FrameLayout(フレームレイアウト)を組み合わせてゲーム画面を作っていきます。
6. レイアウトの作成
activity_main.xml を開いて、以下のようにコード書きます。
少し長いですが、一気に書いてしまいましょう!
Warning が出ている箇所があると思いますが、最後に修正するのでそのままにしておいて下さい。
8行目
LinearLayout内の要素を vertical(垂直方向)に並べるために書きます。
この画面では TextView と FrameLayout を vertical(垂直方向)に並べています。
10~17行目:TextView
id
TextView に id(名前)をつけています。
ゲームのスコアはプレイ中に変化するので、MainActivity.java から更新できるようにする必要があります。
id を使って名前を付けることで MainActivity.java からこの TextView を呼び出せるようになります。
他の要素にも id をつけていきますが「一つのアクティビティ内で同じ id 名を使うことはできない」ことだけ注意です。
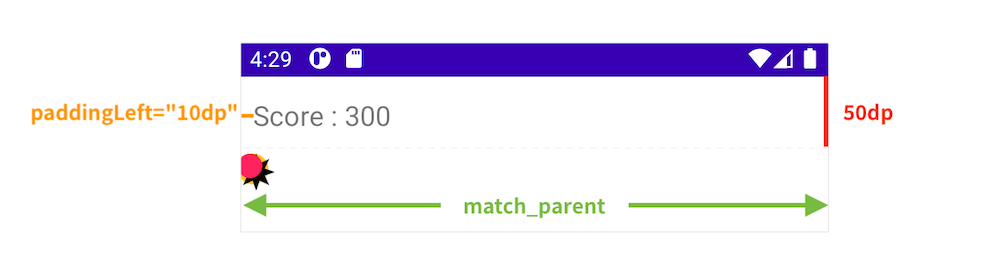
width(幅)とheight(高さ)
幅と高さを設定する方法は3つあります。
- match_parent
- wrap_content
- 好きなサイズ
match_parent は親要素の高さ・幅に合わせます。
wrap_content は余白なしの文字列ピッタリの高さ・幅になります。
このアプリではスコアが常に増えていくので、幅は一定ではありません。
Score:10000000000 となる可能性もあるので、幅は親要素(LinearLayout)に合わせる "match_parent" にしました。
高さは変化することがないので 50dp で固定しています。
padding(余白)
スコアが見やすいように、文字の左側に少しだけ余白を入れます。
gravity
文字が上下中央になるようにします。
FrameLayout
はじめに書いた LinearLayout(リニアレイアウト)は、要素をタテまたはヨコに並べるレイアウトでした。
FrameLayout(フレームレイアウト)を使うと、要素を重ねることができます。
このゲームでは、青い箱がボールと重なるとポイントゲット、黒のトゲトゲと重なるとゲームオーバーとなるので、要素を重ねることができる FrameLayout を使います。
ImageView
先ほど画像を drawable フォルダに置きましたが、その画像を表示するためのコードです。 @drawable/ファイル名と書きます。
次に行うこと
これで activity_main.xml は完成です!
次回は青い箱を動かしてみましょう。















0 コメント