プロジェクトの作成
目次
はじめに
第1回目は「プロジェクトの作成」です。
アプリの名前、保存先などの基本設定を行います。
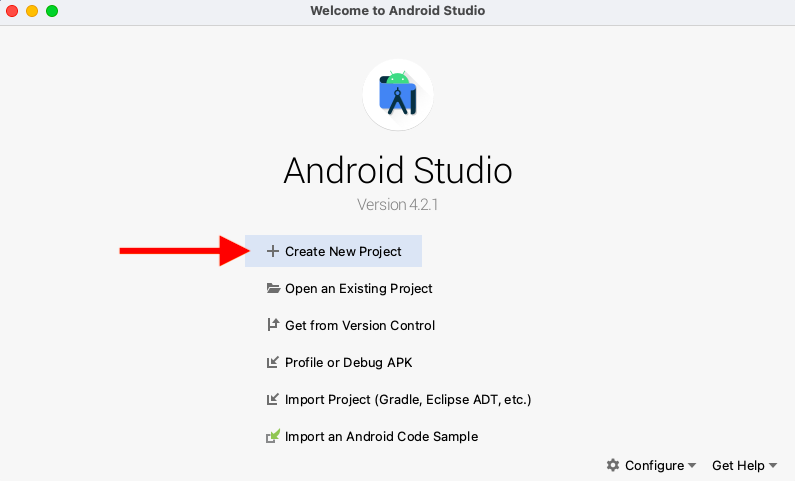
Android Studio を起動して、ゲームアプリ開発の準備を始めていきましょう!
動画
動画では Android Studio 3.1.4 を使用していますが 3.6 / 4.0 / 4.1 でも動作確認済みです。
解説の画像は Android Studio 4.1.1 を使用しています。
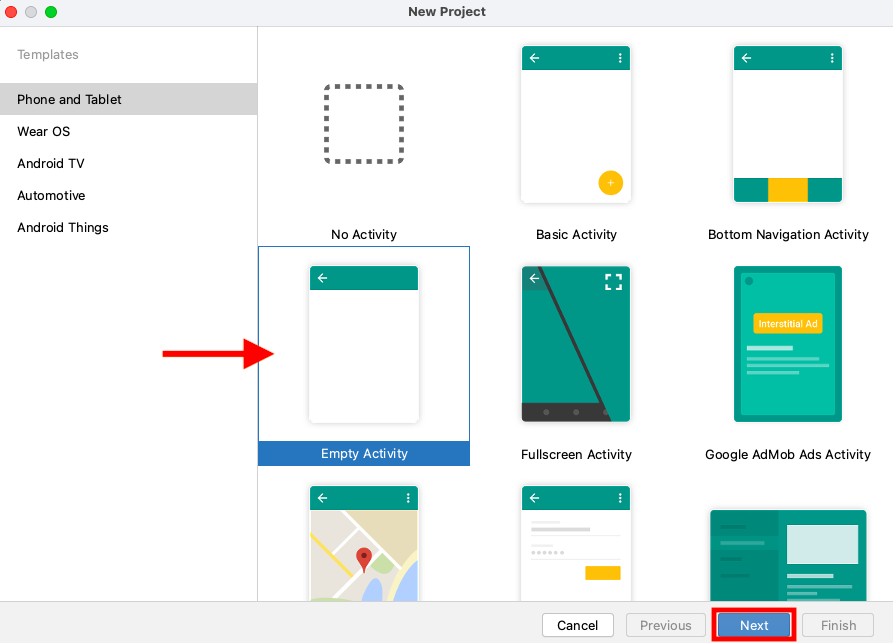
2. Activity の選択
ここではアプリのレイアウトを選択することができます。
今回は Empty Activity を選択して「Next」を押します。
Empty は「空っぽ」という意味で、Empty Activity(エンプティーアクティビティ)はナビゲーションやマップなどが入っていない空っぽのアクティビティを意味しています。
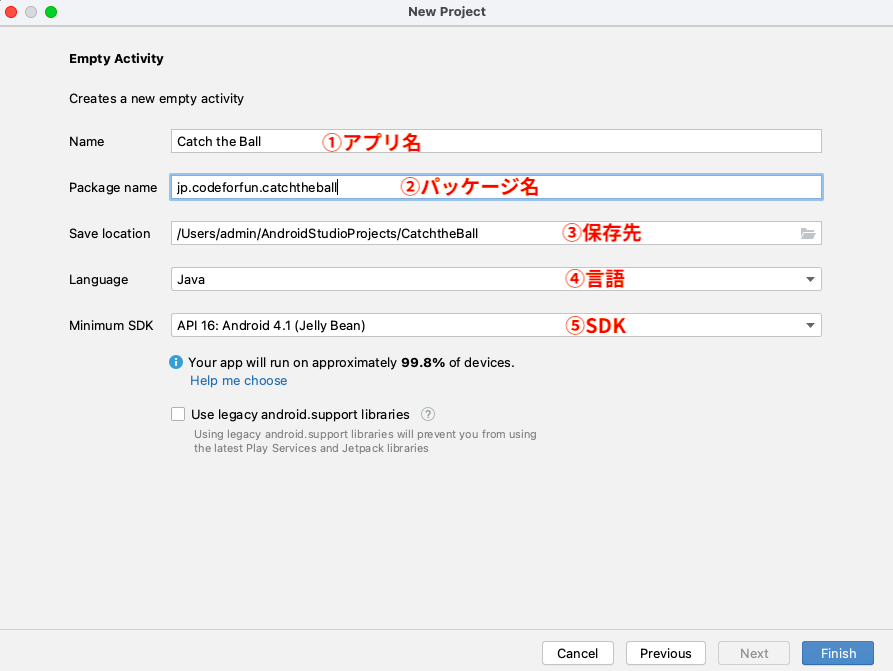
3. プロジェクト情報の入力
次にプロジェクトの名前・保存先などを入力していきます。
①アプリ名
アプリの名前を入力します。
②パッケージ名
パッケージネームはアプリを公開した時の ID になるものです。
同じ ID のアプリを公開することはできないので、他の人と重複しないパッケージ名にする必要があります。
独自ドメインを取得してパッケージ名に使用するのが一番良いのですが、ドメインを持っていない場合は名前やニックネームでも問題ありません。
また、アプリを Google Play ストアに公開した後にパッケージ名を変更することはできないのでご注意ください。
ウェブサイトの「住所」と言われるものです。
例えば https://codeforfun.jp/android/ という URL では codeforfun.jp の部分がドメインです。
参考:初めて独自ドメインを取得するときの注意点と確認ポイント
③保存先
このプロジェクトの保存場所を指定します。
④言語
Java と Kotlin のどちらの言語を使うかを選択します。ここでは「Java」を選択してください。
⑤ミニマムSDK
SDK とは Software Development Kit(ソフトウェア・デベロップメント・キット)の略で、アプリの開発キットのようなものを意味します。どの SDK を設定するかによって、どこまで古い機種に対応させるかを決めます。
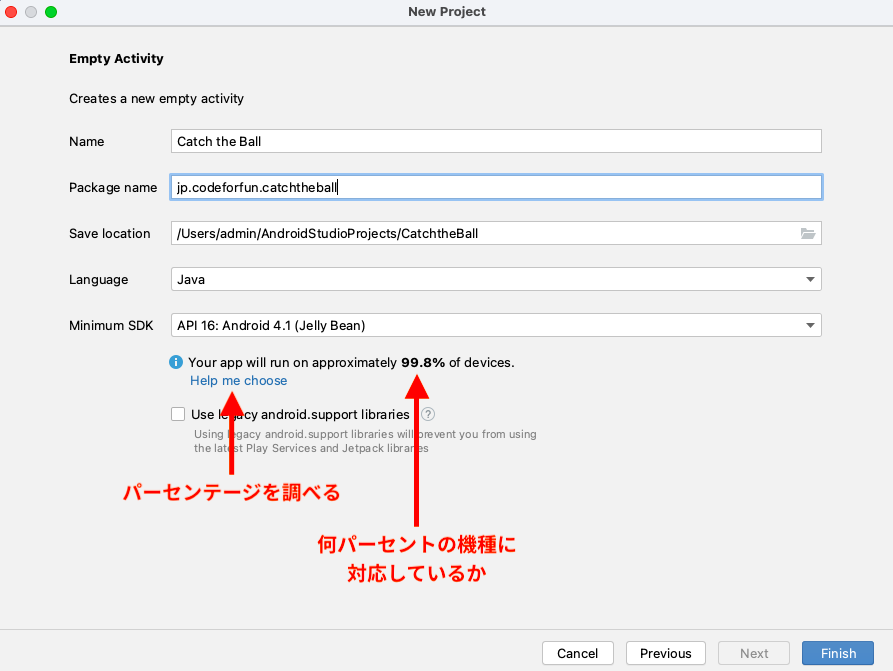
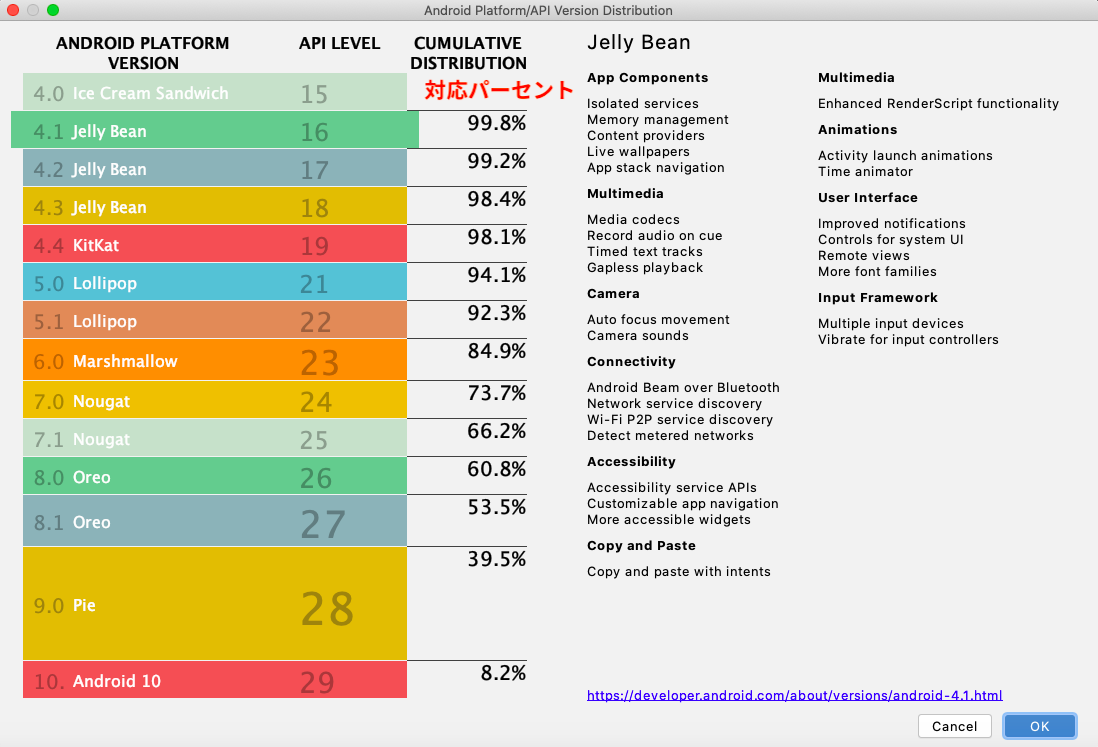
ここでは API 16 にしたので 99.8%の機種に対応したアプリを開発できることになります。
今回はシンプルなアプリなので低い API でも問題ありませんが、開発するアプリに合わせてどの程度の古い機種まで対応させるのか考える必要があります。
「Help me choose」を押すと現在のシェアを確認することができます。
全て入力できたら「Finish」を押してください。プロジェクトの作成が始まります。
4. プロジェクトのフォルダを確認
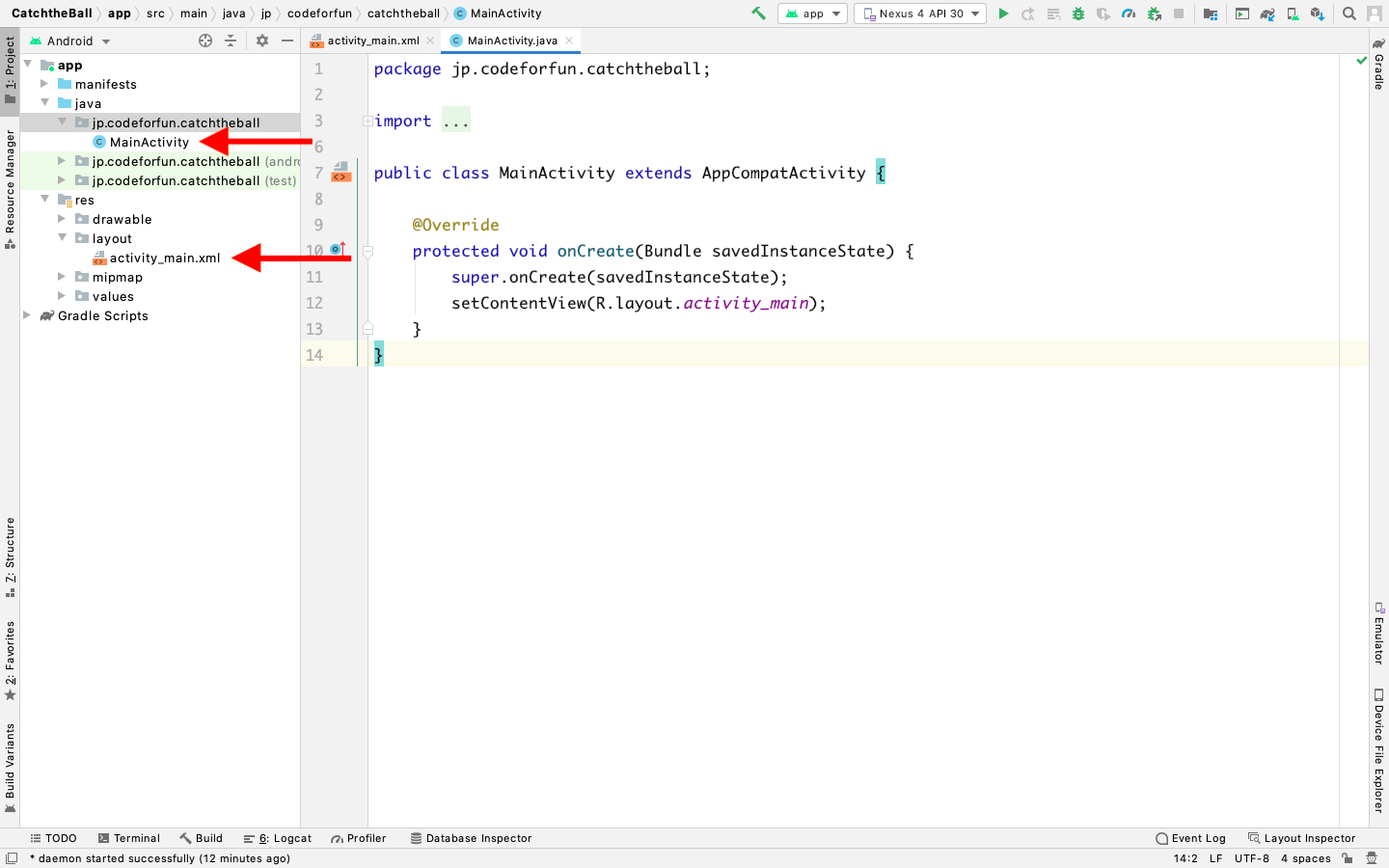
プロジェクトの作成が完了すると、画像のようにファイルが作成されていると思います。
プロジェクト作成時に EmptyActivity を選択したので MainActivity.java と activity_main.xml ファイルがセットで作成されます。
この MainActivity.java に画像を動かしたり得点を追加などのゲーム機能を実装して、activity_main.xml に画像や点数ラベルを表示していきます。
簡単に言うと
- MainActivity.java → アプリのユーザーから見えない部分(機能)
- activity_main.xml → アプリのユーザーから見える部分(デザイン)
となります。
5. Gradle の確認
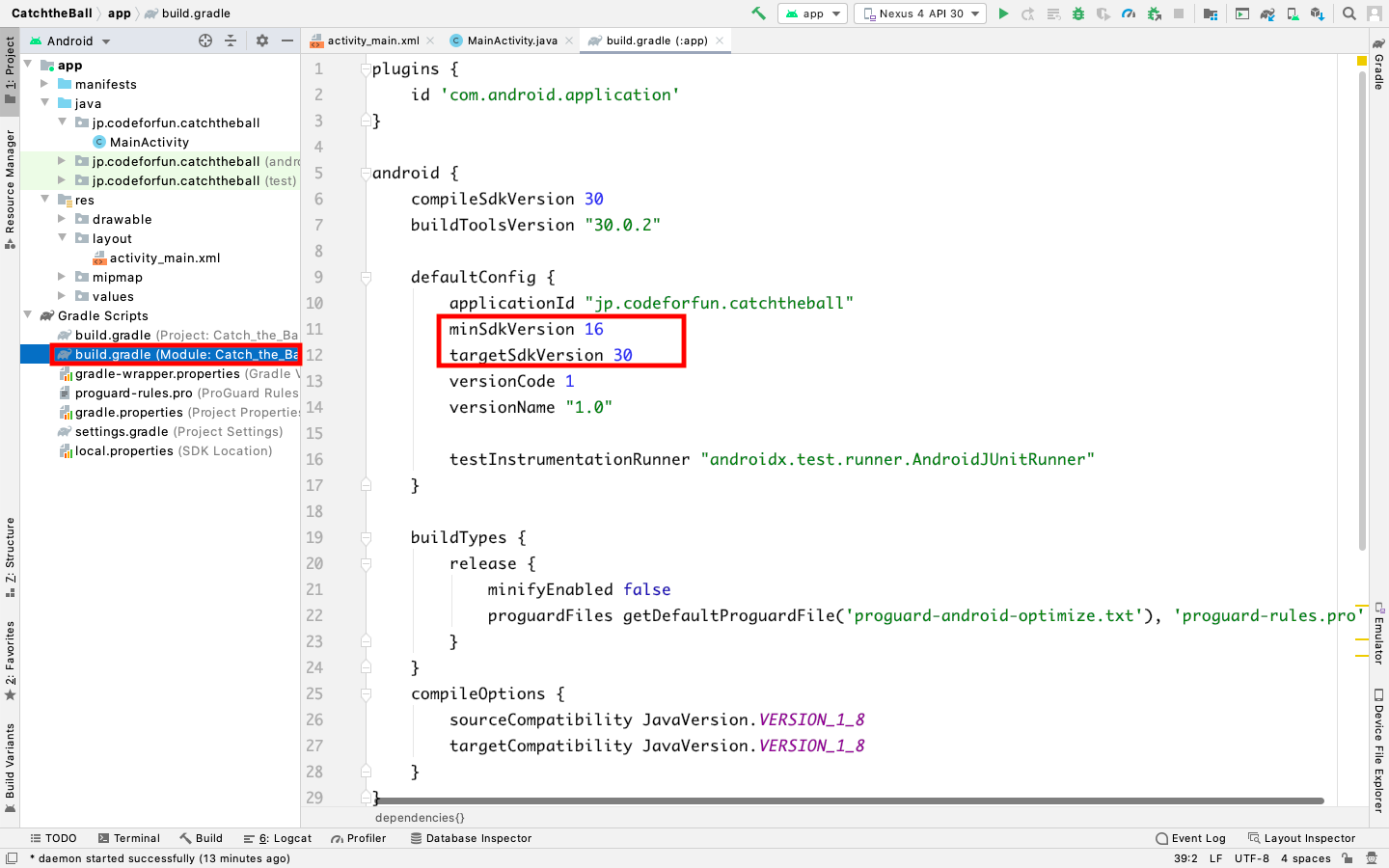
最後に app.gradle(Module:~) というファイルを見ておきましょう。
プロジェクト作成時に設定した applicationId, minimumSDK が設定されています。
その他の項目についてはここでは省略しますが、app.gradle ではアプリのバージョン設定、AdMob 広告などで使うライブラリの読み込みを行います。
次に行うこと
これでゲーム開発を始める準備ができました。
次回はゲーム画面を作っていきましょう







0 コメント