5. 正解・不正解を判定する
更新情報(2023年9月)
解説を Android Studio Giraffe | 2022.3.1 に更新しました。
動画をこちらのページに移動しました。
目次
解説
1. クイズの出題数を設定する
まずはクイズを何問出題するかを決めます。
3行目を追加してください。
ここではクイズを5問出題するように設定しました。
10問出題したい場合は
としてください。
出題済みのクイズは quizArray から削除されていきます。出題数は quizArray の要素数を超えない範囲に設定してください。
2. クリックリスナーの用意
ボタンを押したときに処理を実行するためにクリックリスナーを用意します。
1行目の implements・17~20行目・29~32行目を追加します。
3. onClick メソッド
ボタンが押されたら呼ばれる onClick メソッドにコードを書いていきましょう。
7~35行目を追加します。
8~9行目:どの解答ボタンが押されたかを取得
String btnText = answerBtn.getText().toString();
押された解答ボタンを見つけて、そのボタンのテキストを取得しています。
12~17行目:正解・不正解の判定
12行目では解答ボタンのテキストと rightAnswer が一致するかで正解・不正解を判定しています。
alertTitle = "正解!";
rightAnswerCount++;
} else {
alertTitle = "不正解…";
}
正解の場合は、このあと作成するダイアログのタイトルを「正解!」として、正解数をカウントする rightAnswerCount に1を加算します。
不正解の場合は、ダイアログのタイトルを「不正解…」とするだけです。
20行目~:ダイアログを表示する
20行目からはダイアログを作成しています。
まずはタイトル・メッセージ・OKボタンを追加します。
23行目からは OK ボタンが押された時の処理を書いています。
// 結果画面へ移動
} else {
quizCount++;
showNextQuiz();
}
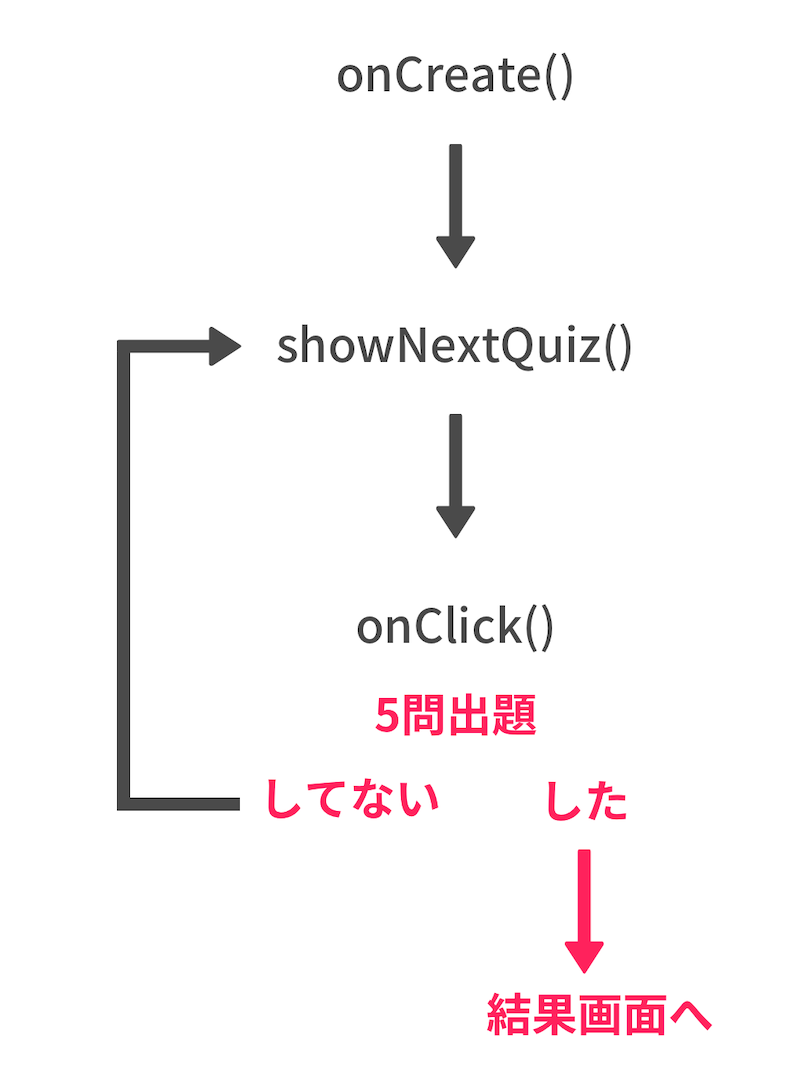
最初に設定した出題数 QUIZ_COUNT と quizCount が同じになったら結果画面に移動します。
QUIZ_COUNT に達していない場合は quizCount に1を足して、再び showNextQuiz メソッドを呼びます。
これでクイズを続けて出題できるようになります。
34行目の setCancelable はダイアログの外側をタップしたときにダイアログを閉じるかどうかを指定しています。
false にしているので OK ボタンを押さないとダイアログを閉じることはできません。
ダイアログの表示には DialogFragment を使うべきですが、画面を固定すると想定していること、より簡単に実装することを理由にここでは使用していません。DialogFragment を使った実装方法は【補足】DialogFragment の使い方 で紹介しています。
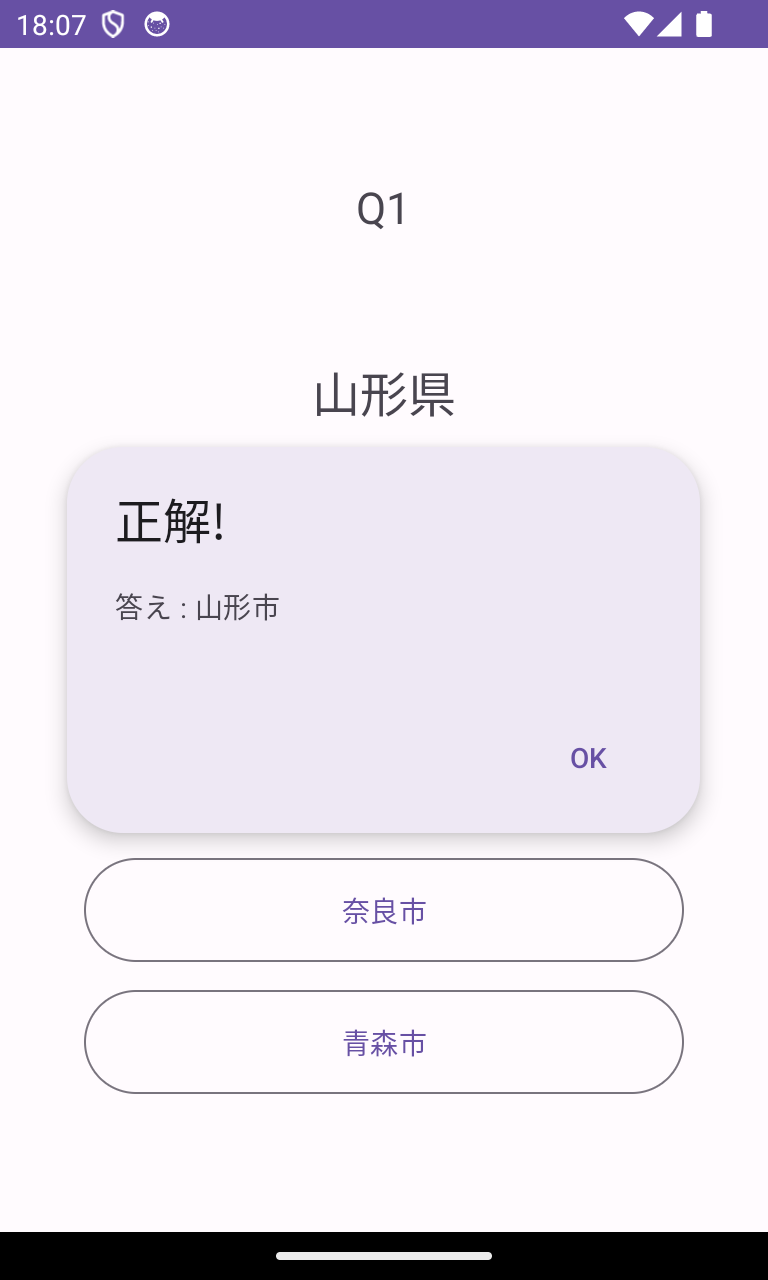
4. エミュレータで確認
エミュレータでアプリを実行してみて下さい。
正解・不正解の判定が正しく行われ、クイズが連続して出題されるでしょうか?
もし上手く動かない場合は下にサンプルコードを貼ってあるので確認してみてください。
まだ結果画面を作成していないので、5問目終了時のダイアログで「OK」ボタンを押すとアプリが強制終了されてしまいます。現時点では問題ないので、このままお進みください。
次に行うこと
これでメインのクイズ機能は完成です!
次回からは結果画面を作成していきましょう。
ここまでのコード



9 コメント