クイズを準備する
はじめに
クイズ画面は完成したので、今回はクイズ出題に必要な変数やリストを準備します。
MainActivity.kt を開いて始めていきましょう。
クイズを準備する
1. ViewBinding の設定
MainActivity.kt では問題文や選択肢を書き換えるコードを書くので、id を使って TextView と Button を取得します。
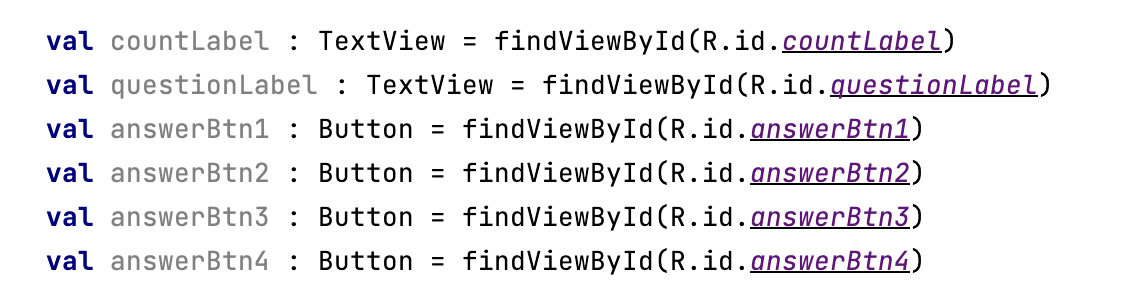
findViewById メソッドを使うのが一般的で、以下のように書くことができます。
これでもコードは動きますが、少し面倒ですし、無効な ID や間違った型を指定してしまうリスクもあります。
今回は ViewBinding を使って簡単に TextView や Button にアクセスできるようにしましょう。
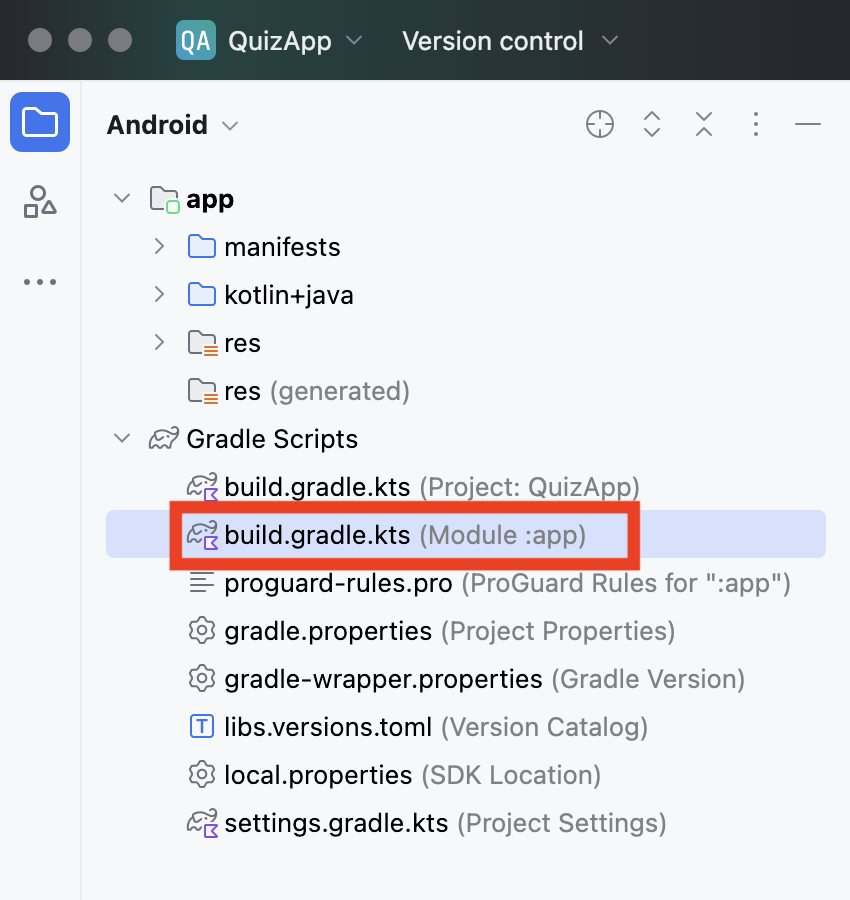
Android Studio 左側のプロジェクト構造から Gradle Scripts → build.gradle.kts(Module :app) を開きます。
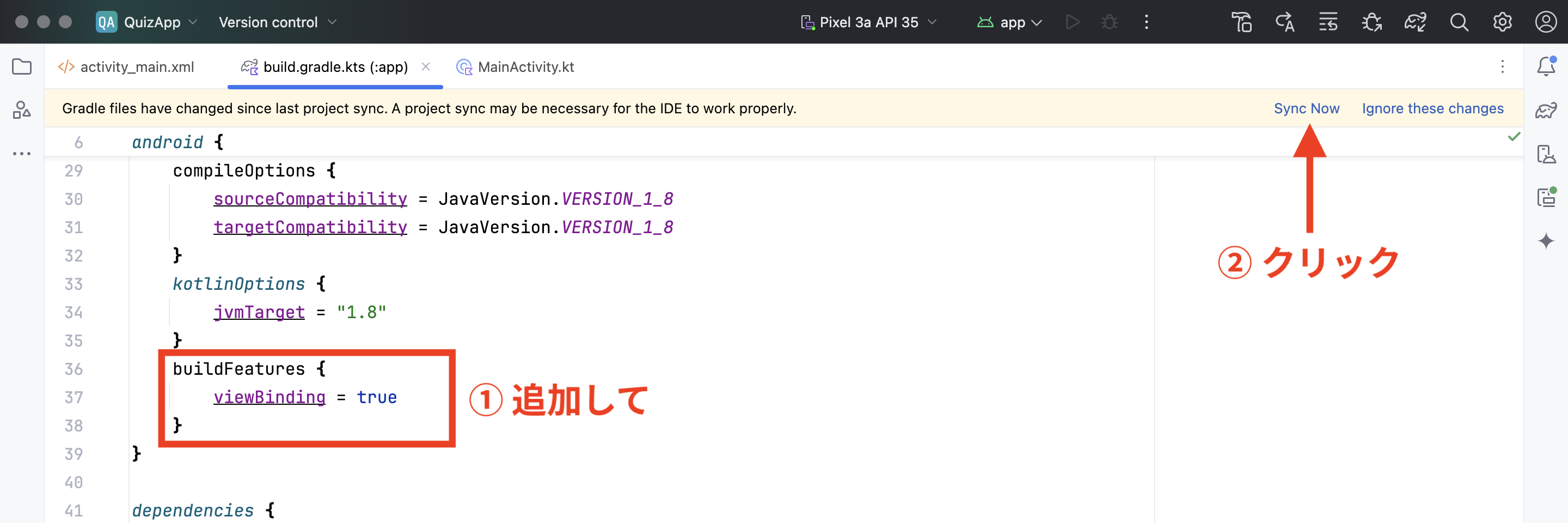
12〜14行目のコードを追加します。
画面右上の Sync Now を押します。
MainActivity.kt を開いて、3・8・9行目を追加・変更します。
以上で ViewBinding を使う準備ができました。
今後は
と書く必要はなく
で TextView や Button を操作できるようになります。
2. 変数の用意
4〜6行目を追加します。
rightAnswer
正解を入れるために使います。
rightAnswerCount
正解数をカウントするために使います。
quizCount
何問目を出題しているのかをカウントするために使います。
3. クイズデータの用意
8〜19行目を追加します。
クイズは List や Array ではなく、要素のシャッフルと削除ができる MutableList を使います。
MutableList の中に MutableList を入れる形にすることで
- 出題順序のシャッフル
- 選択肢のシャッフル
が簡単にできるようになります。
4. 関数の用意
4〜7・11〜20行目を追加します。
ボタンをタップしたら checkAnswer 関数が呼ばれるように4〜7行目でクリックリスナーをセットしています。
次に行うこと
クイズを出題するための準備は完了です。
次回はクイズ画面を表示してみましょう!
ここまでのコード



0 コメント